您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1,Nginx的由來及發展
Nginx ("engine x") 是一個高性能的 HTTP 和 反向代理 服務器。Nginx 是由 Igor Sysoev(伊戈爾·塞索耶夫)為俄羅斯訪問量第二的 Rambler.ru 站點開發的,第一個公開版本0.1.0發布于2004年10月4日。
Nginx是一款輕量級的Web 服務器/反向代理服務器及電子郵件(IMAP/POP3)代理服務器,供俄國大型的入口網站及搜索引擎Rambler(俄文:Рамблер)使用。其特點是占有內存少,并發能力強,
中國大陸使用Nginx網站用戶有:百度BWS、新浪、網易、騰訊等。
Nginx的官方網站:http://Nginx.org/en/download.html
Tengine:Tengine是由阿里發起的Web服務器項目。它在Nginx的基礎上,針對大訪問量網站的需求,添加了很多高級功能和特性。Tengine的性能和穩定性已經在大型的網站如淘寶網,天貓商城等得到了很好的檢驗。
(可以這樣理解:淘寶拿到了Nginx源代碼之后,進行了功能的填充,優化等等,然后提交給Nginx官方,但是由于Nginx官方相應慢或者不響應,加上語言溝通的不順暢,于是淘寶公司就自己打包,在遵循GPL的原則上進行二次開發,就出了現在的Tengine這個版本)。
官網:http://tengine.taobao.org/
2,Nginx的版本信息
Mainline version 主線版本
Stable version 穩定版本(一般使用這款,穩定,BUG少)
Legacy versions 遺產版本/歷史版本
3,Nginx與Apache的對比
Nginx相對于Apache的優點:
輕量級,同樣起web服務,比Apache占用更少的內存及資源?;高并發,Nginx 處理請求是異步非阻塞的,而Apache則是阻塞型的,在高并發下Nginx 能保持低資源低消耗高性能;高度模塊化的設計,編寫模塊相對簡單;社區活躍,各種高性能模塊出品迅速。
Apache相對于Nginx的優點:?
rewrite 比Nginx的rewrite強大;模塊超多,基本想到的都可以找到;少BUG ,Nginx的BUG相對較多;超穩定存在就是理由,一般來說,需要性能的web服務,用Nginx。如果不需要性能只求穩定,那就Apache。
Nginx處理動態請求是雞肋,一般動態請求要apache去做,Nginx只適合靜態和反向。
4,配置隱藏Nginx的版本號
為什么要屏蔽Nginx版本信息?
答:因為***可以掃描出Nginx版本信息,可以查看對應的版本信息的漏洞,然后做出不利網站的操作.
查看各大知名的Server名稱和版本號.(都已隱藏)

4-1,解壓源碼包
tar -xzvf nginx-1.16.0.tar.gz
cd nginx-1.16.0 進入目錄中,可以查看到以下的文件
auto CHANGES.ru configure html man src
CHANGES conf contrib LICENSE README
4-2,vim src/core/nginx.h 更改源碼隱藏的軟件名稱和版本號
13 #define NGINX_VERSION "1.0.13" 可以自主修改版本號
14 #define NGINX_VER "WYW/" NGINX_VERSION 可以自主修改軟件名稱
4-3,修改HTTP頭信息中的connection字段,防止回顯具體版本號
vim src/http/ngx_http_header_filter_module.c
49 static u_char ngx_http_server_string[] = "Server: WYW " CRLF; 可以自主修改回顯服務名
4-4,修改HTTP錯誤碼的返回信息,有時網頁出錯會反饋給我們錯誤碼,有Nginx和版本信息
vim src/http/ngx_http_special_response.c
36 "<hr><center>WYW</center>" CRLF 可以自主修改服務名稱
5,Nginx正式開始安裝(3步驟和4步驟執行其一即可,看自己需求.)
5-1,先安裝所需要的依賴包
yum -y install pcre openssl
5-2,創建指定登錄用戶
useradd -s /sbin/noligin -M nginx -s 指定登錄shell -M 不創建家目錄
5-3,可以直接編輯,執行./configure 回車就行,等待安裝完畢即可.
如果安裝出現"C compiler cc is not found"字樣的報錯,說明沒有安裝編輯器,執行下面的命令即可.
yum -y install gcc-c++
5-4,編輯并添加固定模塊
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_ssl_module --with-http_realip_module --with-http_gzip_static_module --with-pcre
--prefix=/usr/local/nginx 指定安裝路徑
--user=nginx --group=nginx 指定用戶和組
--with-http_ssl_module 支持ssl加密
--with-http_realip_module 此模塊支持顯示真實來源IP地址,主要用于NGINX做前端負載均衡服務器使用
--with-http_gzip_static_module 這個模塊指定壓縮
--with-pcre 此模塊支持rewrite功能
完畢后,可以執行echo $?命令,查看上一條命令的返回值;如果為0,上一條命令,執行正確;反之,不為0,即有錯誤出現,立即檢查.
5-5,最后執行安裝命令
make && make install "&&"是和的意思,執行完符號前面的命令,再執行符號后面的命令
echo $? 查看返回值
cd /usr/local/nginx/ 切換到主目錄中
ls 查看文件
conf html logs sbin 新安裝的Nginx,只有這四個文件
/usr/local/nginx/sbin/nginx 啟動服務
/usr/local/nginx/sbin/nginx -s stop 停止服務
/usr/local/nginx/sbin/nginx -s reload 重啟服務
6,關閉Nginx服務器的防火墻,使用主機瀏覽器訪問Nginx地址
http://192.168.15.129
提示Welcome to nginx,安裝實驗完成
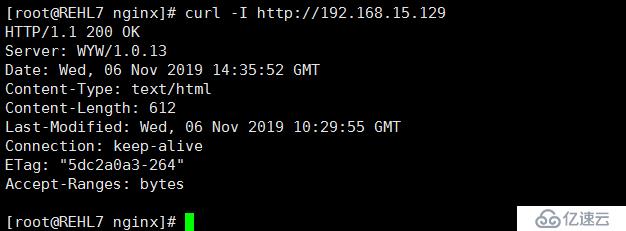
7,使用curl -I 查看Nginx服務是否隱藏版本號
curl -I http://192.168.15.129
成功看到自己修改的服務名和版本號
想要做錯誤返回碼測試,建議使用Firefox或者360瀏覽器.
8,expires緩存調優
緩存,主要針對于圖片,css,js等元素更改機會比較少的情況下使用,特別是圖片,占用帶寬大,我們完全可以設置圖片在瀏覽器本地緩存30d
這樣用戶第一次打開加載慢一點,第二次,就非常快了!緩存的時候,我們需要將需要緩存的拓展名列出來!
Expires緩存配置在server字段里面
設置網頁緩存(對靜態資源過期時間設置,30d表示30天)
修改配置文件vim /usr/local/nginx/conf/nginx.conf
在57行添加
location ~*.(ico|gif|bmp|jpg|jpeg|png|swf|js|css|mp3) {
?? root? html;
?? expires 30d;
}
檢查nginx配置文件:/usr/local/nginx/sbin/nginx -t
隨機上傳一張圖片到網頁的根目錄下(/usr/local/nginx/html)
/usr/local/nginx/sbin/nginx -s reload 重啟服務
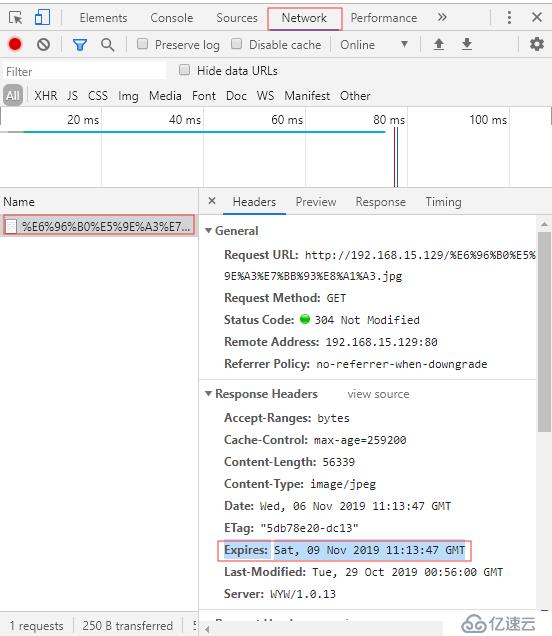
打開瀏覽器測試
http://192.168.15.129/你上傳照片的名稱 回車
在網頁中按F12鍵(有的電腦可能會需要加上Fn),找到Network,按Ctrl+R鍵,顯示網頁中的圖片,點擊圖片找到Header,滑動滾輪找到Expires,可以查看本地緩存時間.
實驗完成.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。