您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何讀取本地的excel文件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
我想實現讀取一個本地的xlsx文件(task_list.xlsx)然后顯示在網頁上, 一開始選擇的方法是建個express server, 通過發送axios請求來實現, 但是覺得只是讀取一個本地文件還要搞個server太復雜了, 最終還是通過"xlsx"模塊 + axios實現了讀取本地文件, 無需后端, 步驟如下:
1.通過vue-cli新建項目:

2.編寫分析excel workbook的腳本
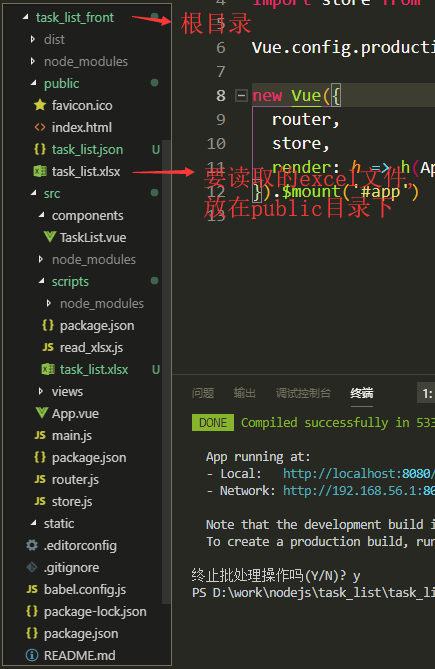
/src/scripts/read_xlsx.js
const XLSX = require('xlsx')
//將行,列轉換
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//讀出來的workbook數據很難讀,轉換為json格式,參考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//進行行列轉換
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(' ')
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}3.新建一個組件
/src/components/task_list.vue
<template>
<div class="task-list">
<p v-if="err!==''">{{err}}</p> <!-- 用來顯示報錯 -->
<table v-if="content!==''"> <!-- 設置居中,如果沒獲取到內容則不顯示 -->
<tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- 循環讀取數據并顯示 -->
<tr v-for="row in content.slice(1,)" :key=row.id>
<td v-for="item in row" :key=item.id>{{item}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
import XLSX from 'xlsx'
import transformSheets from '../scripts/read_xlsx' //導入轉制函數
export default {
name: 'TaskList',
data: function () {
return {
content: '', //初始化數據
err: ''
}
},
created() {
var url = "/task_list.xlsx" //放在public目錄下的文件可以直接訪問
//讀取二進制excel文件,參考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:'arraybuffer'})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
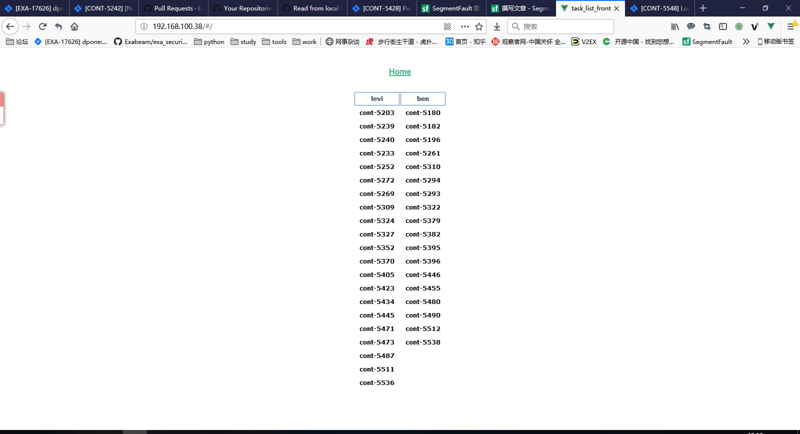
}大功告成,編譯然后部署到服務器吧
npm run build
部署就不詳述了,把dist目錄丟到服務器上就行.

以上是“vue如何讀取本地的excel文件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。