溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用vue-router進行傳參時需要注意哪些事項?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1. 使用name和params組合傳參
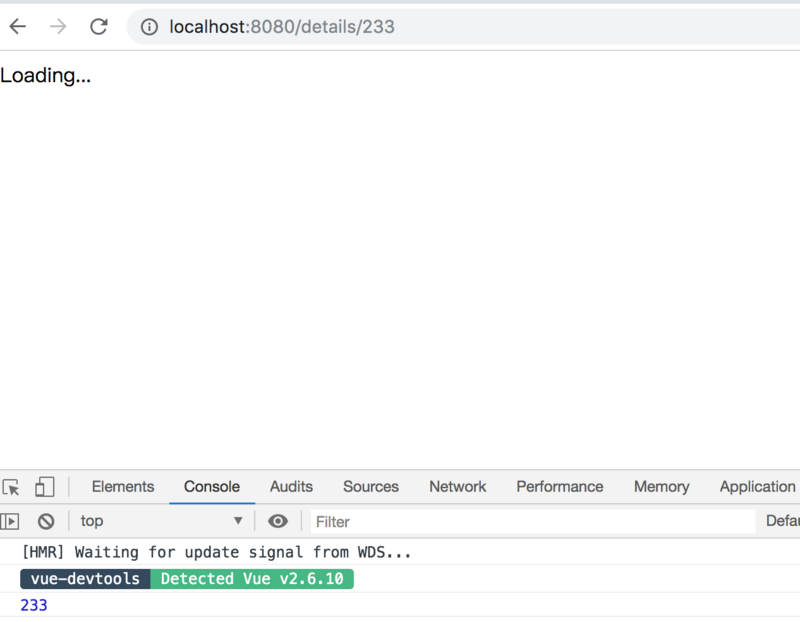
this.$router.push({name: 'details', params: {'id': 233}})路由配置
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/details',
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]
})獲取參數
this.$route.params.id // 233

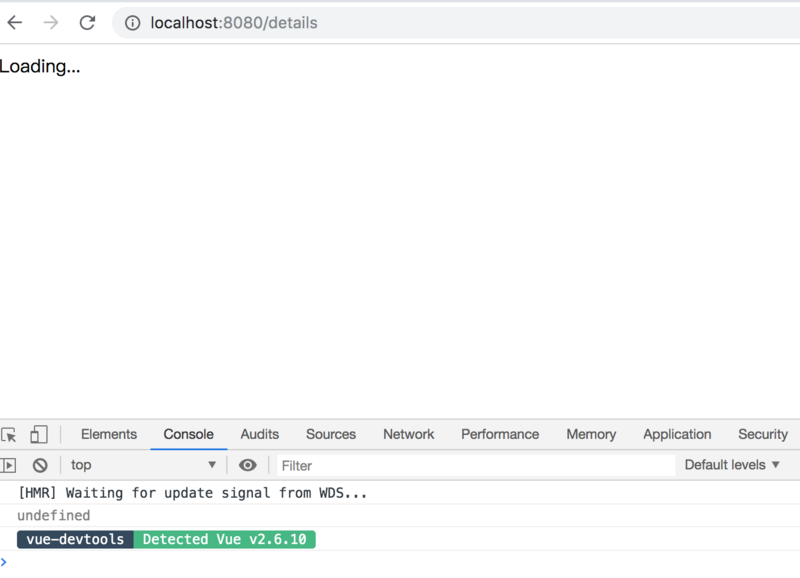
刷新參數丟失 顯示 undefined
this.$route.params.id // undefined

注意:此方法第一次跳轉是沒有問題的,參數也可以傳過去,但是刷新頁面后,參數就沒了 (ps: 這個地方其實還有一個問題,當你傳遞的參數是number類型,第一次是沒有問題的,獲取的時候也是number類型,但是當你刷新頁面后,number變成string類型,如果涉及計算的建議先類型轉換一下)
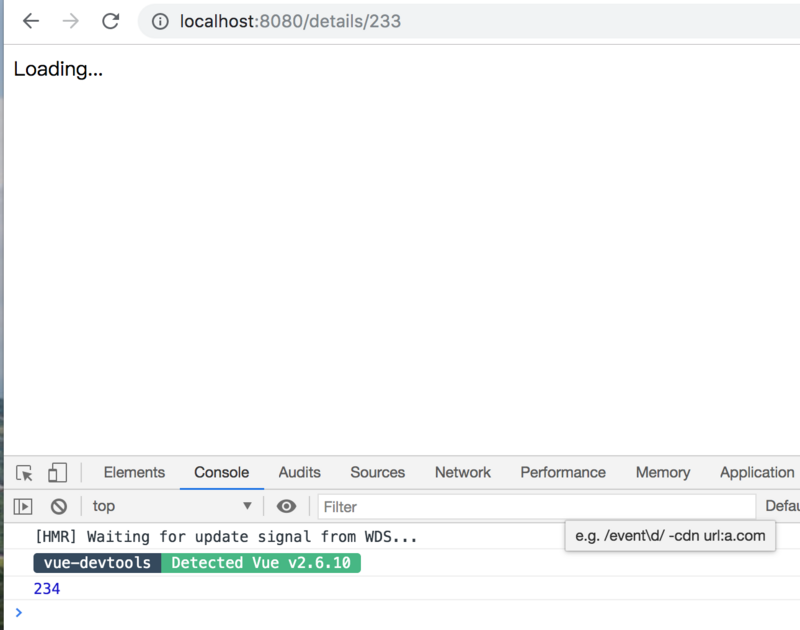
第一次是預期結果 // 234
console.log(this.$route.params.id + 1)

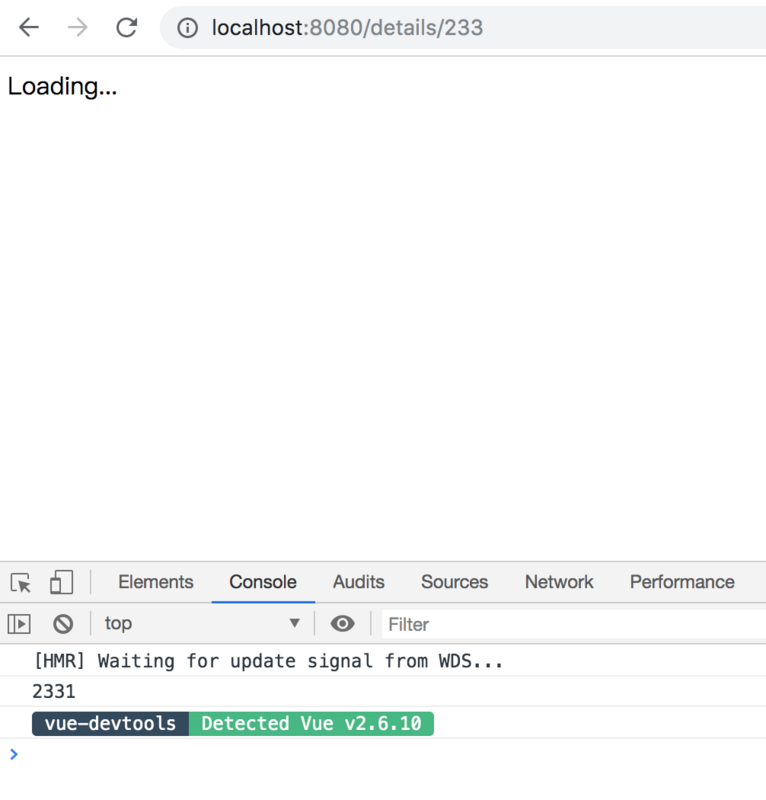
刷新頁面后直接字符串拼接了 // 2331

參數丟失解決方案:
routes: [
{
path: '/details/:id', // 這里配置的要和你傳遞的參數名保持一致
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]2. path和query組合傳參
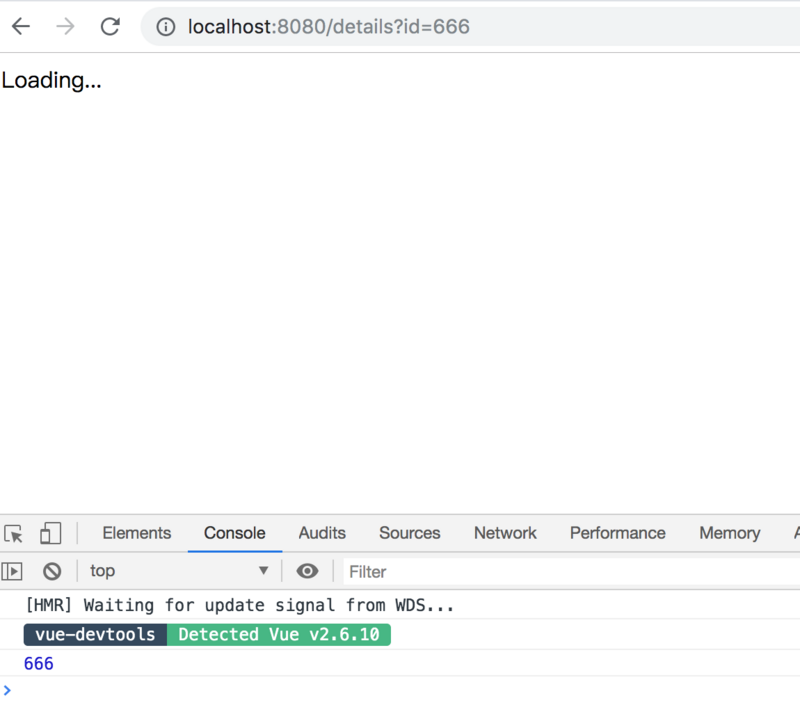
this.$router.push({path: '/details', query: {id: 666}})this.$route.query.id // 666

此方法參數會跟在問號后面 例如:/details?id=666,該方法刷新頁面不會丟失參數
看完上述內容,你們掌握使用vue-router進行傳參時需要注意哪些事項的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。