您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
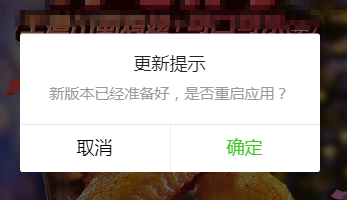
如圖,當小程序發布新的版本后,用戶如果之前訪問過該小程序,通過已打開的小程序進入(未手動刪除),則會彈出這個提示,提醒用戶更新新的版本。用戶點擊確定就可以自動重啟更新,點擊取消則關閉彈窗,不再更新。

官方給的示例代碼:
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 請求完新版本信息的回調
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已經準備好,是否重啟應用?',
success(res) {
if (res.confirm) {
// 新的版本已經下載好,調用 applyUpdate 應用新版本并重啟
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下載失敗
})
官方提供的demo中,只有最基本的更新提示,并未做異常處理。而且官方也說了這個功能基礎庫 1.9.90 開始支持,低版本需做兼容處理,那么就需要對著端代碼進行改進了。
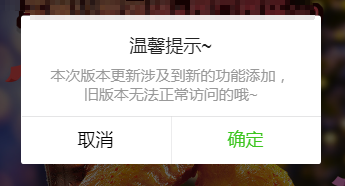
另一方面,如果當前版本更新有重大調整,一定需要用戶更新,那么可以在用戶點擊取消的回調中給出提示,并重新進入版本提示流程。如下圖,在上邊的更新提示中,用戶點擊取消,則彈出下面提示彈窗,用戶點擊確定,則更新版本,點擊取消,則重新調用上邊的更新提示。總之,用戶只有更新了,才能正常訪問小程序(如非必須,建議慎用)。

改善后的代碼:
//app.js
App({
onLaunch: function(options) {
this.autoUpdate()
},
autoUpdate:function(){
console.log(new Date())
var self=this
// 獲取小程序更新機制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
//1. 檢查小程序是否有新版本發布
updateManager.onCheckForUpdate(function (res) {
// 請求完新版本信息的回調
if (res.hasUpdate) {
//2. 小程序有新版本,則靜默下載新版本,做好更新準備
updateManager.onUpdateReady(function () {
console.log(new Date())
wx.showModal({
title: '更新提示',
content: '新版本已經準備好,是否重啟應用?',
success: function (res) {
if (res.confirm) {
//3. 新的版本已經下載好,調用 applyUpdate 應用新版本并重啟
updateManager.applyUpdate()
} else if (res.cancel) {
//如果需要強制更新,則給出二次彈窗,如果不需要,則這里的代碼都可以刪掉了
wx.showModal({
title: '溫馨提示~',
content: '本次版本更新涉及到新的功能添加,舊版本無法正常訪問的哦~',
success: function (res) {
self.autoUpdate()
return;
//第二次提示后,強制更新
if (res.confirm) {
// 新的版本已經下載好,調用 applyUpdate 應用新版本并重啟
updateManager.applyUpdate()
} else if (res.cancel) {
//重新回到版本更新提示
self.autoUpdate()
}
}
})
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下載失敗
wx.showModal({
title: '已經有新版本了喲~',
content: '新版本已經上線啦~,請您刪除當前小程序,重新搜索打開喲~',
})
})
}
})
} else {
// 如果希望用戶在最新版本的客戶端上體驗您的小程序,可以這樣子提示
wx.showModal({
title: '提示',
content: '當前微信版本過低,無法使用該功能,請升級到最新微信版本后重試。'
})
}
}
})
更新版本的模擬測試:
1. 微信開發者工具上可以通過「編譯模式」下的「下次編譯模擬更新」開關來調試;
2. 小程序開發版/體驗版沒有「版本」概念,所以無法在開發版/體驗版上測試更版本更新情況;
對于開發者工具,可以這樣驗證測試:
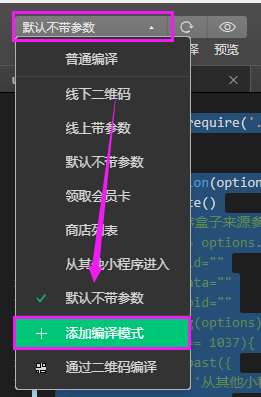
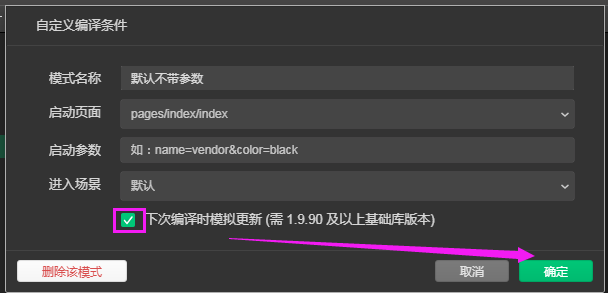
點擊編譯模式設置下拉列表,然后點擊“添加編譯模式”,在自定義編譯條件彈窗界面,點擊下次編譯時模擬更新,然后點擊確定,重新編譯就OK了。


需要注意的是,這種方式模擬更新一次之后就失效了,后邊再測試仍需要對這種編譯模式進行重新設置才可以。
更新提示有延遲?
在開發者工具上測試驗證的時候,更新提示彈窗在小程序界面加載出來五六秒之后才彈出來,這是由于小程序在檢測到有新版本之后,調用UpdateManager.onUpdateReady(function callback)進行版本更新監聽,此時客戶端主動觸發下載(無需開發者觸發),下載成功后回調。也就是說我們上邊的更新提示彈窗是在小程序檢測到新版本并完成新版本下載之后彈出的,所以就有了這幾秒的時間差。這樣的話就很有必要進行再次改善了,至少應該在小程序編譯時檢測到有新版本就應該先給出更新提示,至于新版本下載的準備工作,可以在用戶點擊確認按鈕之后進行,代碼改造如下:
App({
onLaunch: function(options) {
this.autoUpdate()
},
autoUpdate: function() {
var self = this
// 獲取小程序更新機制兼容
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
//1. 檢查小程序是否有新版本發布
updateManager.onCheckForUpdate(function(res) {
// 請求完新版本信息的回調
if (res.hasUpdate) {
//檢測到新版本,需要更新,給出提示
wx.showModal({
title: '更新提示',
content: '檢測到新版本,是否下載新版本并重啟小程序?',
success: function(res) {
if (res.confirm) {
//2. 用戶確定下載更新小程序,小程序下載及更新靜默進行
self.downLoadAndUpdate(updateManager)
} else if (res.cancel) {
//用戶點擊取消按鈕的處理,如果需要強制更新,則給出二次彈窗,如果不需要,則這里的代碼都可以刪掉了
wx.showModal({
title: '溫馨提示~',
content: '本次版本更新涉及到新的功能添加,舊版本無法正常訪問的哦~',
showCancel:false,//隱藏取消按鈕
confirmText:"確定更新",//只保留確定更新按鈕
success: function(res) {
if (res.confirm) {
//下載新版本,并重新應用
self.downLoadAndUpdate(updateManager)
}
}
})
}
}
})
}
})
} else {
// 如果希望用戶在最新版本的客戶端上體驗您的小程序,可以這樣子提示
wx.showModal({
title: '提示',
content: '當前微信版本過低,無法使用該功能,請升級到最新微信版本后重試。'
})
}
},
/**
* 下載小程序新版本并重啟應用
*/
downLoadAndUpdate: function (updateManager){
var self=this
wx.showLoading();
//靜默下載更新小程序新版本
updateManager.onUpdateReady(function () {
wx.hideLoading()
//新的版本已經下載好,調用 applyUpdate 應用新版本并重啟
updateManager.applyUpdate()
})
updateManager.onUpdateFailed(function () {
// 新的版本下載失敗
wx.showModal({
title: '已經有新版本了喲~',
content: '新版本已經上線啦~,請您刪除當前小程序,重新搜索打開喲~',
})
})
}
})
如上,在檢測到小程序有新版本之后,就給出彈窗提示用戶下載新版并重啟小程序,用戶點擊確定按鈕后進行小程序新版本的下載和更新。也為了調用方便,將新版本下載及小程序的重啟應用單獨封裝起來。
這樣,從小程序加載到彈出版本更新彈窗只需要耗費調用新版本檢測API并返回結果的時間(開發者工具測試有2~3秒),雖說還是有一點延遲,但目前也只能這樣了。
總結:
綜上,無論如何,使用小程序版本更新檢測功能都是需要一定時間的(一兩秒的時間已經不算短了哈),如果在檢測這一兩秒中內用戶進行了操作,那么更新提示彈窗則會打斷用戶的操作。但畢竟不是頻繁更新版本,所以這方面還是可以接受的。
另外,下載新的版本包的時候建議loading,這樣用戶就知道是在下載,然后下載完成自動重啟,這樣整個流程就順暢多了。
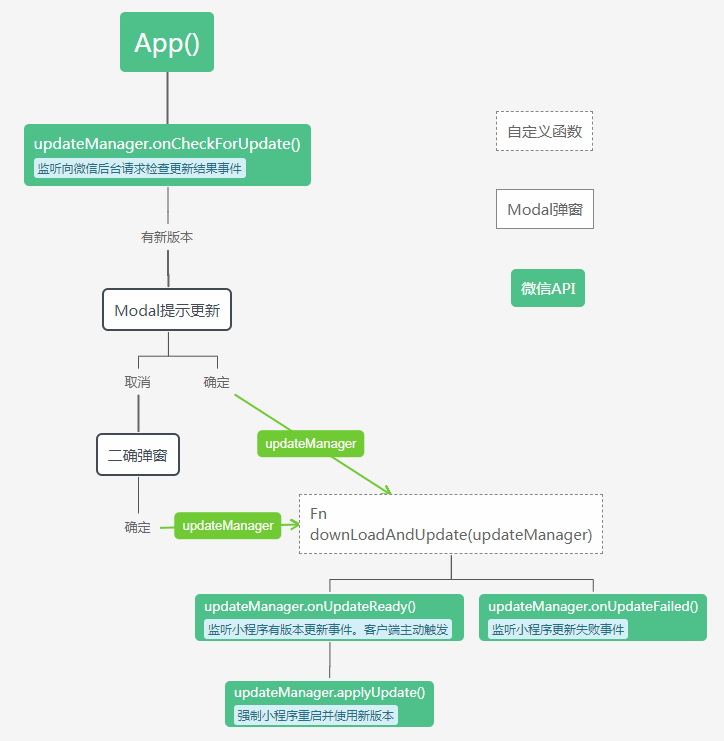
梳理了下,整了份思維導圖,可以輔助理解:

其他注意事項:
基礎庫最低版本設置:
如果不想做API支持判斷,那么可以給小程序設置最低版本支持。
打開小程序管理后臺-設置-基礎庫最低版本設置,根據現有小程序的訪問情況或者小程序官方提供的數據,設置一個比較大眾化的基礎庫版本就好了,這樣就能進了盡量減少API兼容性判斷,也能促使用戶更新微信版本,以支持小程序正常運行,體驗小程序一些高級功能。

以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。