您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
術上沒太大難度,有難度的地方是怎么讓整個動畫比較流暢。一個主要問題是動畫的滯后性:當下載進度到某個點的時候,你再用250ms的動畫過渡過去,這個時候已經慢了,所以很多人可能因為這個原因或者嫌麻煩,直接就不做動畫了,在進度事件觸發的時候直接更新進度條相應的位置,不過我們可以嘗試實現一下。
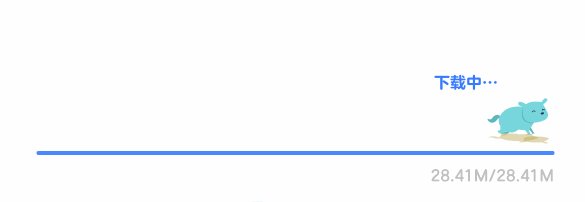
最后做出來的效果如下圖所示:

小狗奔跑的動畫是一個lottie動畫,來自 codepen 。
1. 獲取下載進度
ajax里面可以拿到下載進度,如下代碼所示:
let xhr = new XMLHttpRequest();
const downloadUrl = 'installer.dmg';
xhr.open('GET', downloadUrl, true);
xhr.addEventListener('progress', function (event) {
// 響應頭要有Content-Length
if (event.lengthComputable) {
let percentComplete = event.loaded / event.total;
console.log(percentComplete); // 最后輸出1
}
}, false);
xhr.send();
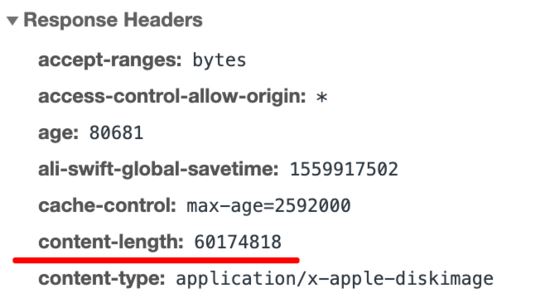
前提是響應頭里面有Content-Length這個字段告知當前文件的總字節數,如下圖所示:

一般CDN都會有這個字段。拿到下載進度之后便可用來換算寬度或者位置。
2. 沒有動畫的loading
如果我們不做動畫,直接設置translate位置,那么看起來是這樣的:

代碼如下所示:
let percentComplete = event.loaded / event.total;
let left = containerWidth * percentComplete;
// 狗的位置直接設置translate
dogBox.style.transform = `translateX(${left}px)`;
// 進度條的位置也是translate,一開始是用translateX(-100%)挪到外面去
currentProgressBar.style.transform = `translateX(${percentComplete * 100 - 100}%)`;
在我們這個例子里面會顯得特別突兀,一卡一卡的感覺,如果沒有上面那條狗可能還會好一點。所以我們給它加個transform動畫。
3. 加上transform動畫
transform動畫怎么做呢?方法有很多:jQuery的animate、Web Animation、requestAnimationFrame、CSS動畫結合JS控制、其它第三方動畫庫等等,我比較喜歡用原生Web Animation。
由于progress event觸發得比較快,加上做動畫的話不需要觸發得那么快,所以給它加一個節流。如下代碼所示:
// 最快250ms觸發一次
function throttle (func, limit = 250) {
let inThrottle = false;
return function() {
const args = arguments;
const context = this;
if (!inThrottle) {
func.apply(context, args);
inThrottle = true;
setTimeout(() => inThrottle = false, limit);
}
}
}
function onDownloadProgress (event) {
}
xhr.addEventListener('progress', throttle(onDownloadProgress));
當然你不加節流也是可以的,這里只是一個優化。
做transform動畫的邏輯便在上面的onDownloadProgress這個函數里面處理,如下代碼所示:
function onDownloadProgress (event) {
let currentProgressBar = document.querySelector('.current-progress-bar');
let dogBox = document.querySelector('.dog-box');
let containerWidth = document.querySelector('.progress-bar').clientWidth;
if (event.lengthComputable) {
let percentComplete = event.loaded / event.total;
let left = containerWidth * percentComplete;
// 動畫時間和節流時間保持一致
const time = 250;
// 獲取到當前運動的位移
let lastTransform = window.getComputedStyle(dogBox).transform || 'translateX(0)';
// 使用原生web animation
dogBox.animate({
transform: [lastTransform, `translateX(${left}px)`]
}, {
easing: 'linear',
fill: 'forwards',
duration: time
});
// 進度條類似,省略
}
}
上面動畫的時間為250ms和節流的時間保持一致,這樣下次觸發的時候上次的動畫差不多剛好做完(實際上是慢了一點)。并且每次觸發動畫的時候都是獲取當前的translate位置,做為本次動畫的起點,這樣可以保證動畫的連貫性。
另外,由于我們使用了節流很可能會導致最后的那次100%的觸發丟了,所以需要在完成的時候手動調一下onProgressDownload,否則會沒有完成態。
如果是播放進度條的例子,需要監聽video/audio元素的timeupdate事件,這個事件的觸發約 250ms (實測)觸發一次,可以不用節流。
效果如下圖所示:

我們發現在最后數字已經顯示總大小了即已經下載完成了,但是那條狗離終點還有段距離,在我們這個例子似乎沒那么明顯,不仔細看還看不太出來。但如果下載速度很快的時候這個問題會更加明顯,在播放進度條的例子便是如果進度條很長,但是播放的視頻只有10幾秒,那么應該也會比較明顯。
一個簡單的解決方法是假定下一個250ms的下載速度保持一致,每次運動的時候都提前運動250ms,如果在播放video的例子里面這個假定幾乎是對的,因為比較勻速,而下載速度不可控,但在連續相同很短的時間內我們估且認為是一樣。
所以我們可以記錄一下上一次的位置,然后加多一個偏移,如下代碼所示:
let diffX = (event.loaded - lastMB) / event.total * containerWidth; // 在原本的基礎上再加多一個偏移(且不能超過容器的寬度) let left = Math.min(containerWidth, containerWidth * percentComplete + diffX); lastMB = downloadedMB;
這樣就比較對得上了,效果如下圖所示:

這個案例到這里基本就介紹結束,這個例子比較簡單,不過你可能會覺得web animation的兼容性不太好。主要是在Chrome的兼容性比較好,其它主流的瀏覽器的新版本也已經開始支持了。其它不支持的瀏覽器可以使用谷歌官方的一個 polyfill ,就是比較大一點。它和CSS動畫一樣,但是可以用JS去控制開始暫停等,所以它和CSS動畫一樣具有GPU加速,不占用JS線程等優勢。
總結
以上所述是小編給大家介紹的JS中實現一個下載進度條及播放進度條的代碼,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。