溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
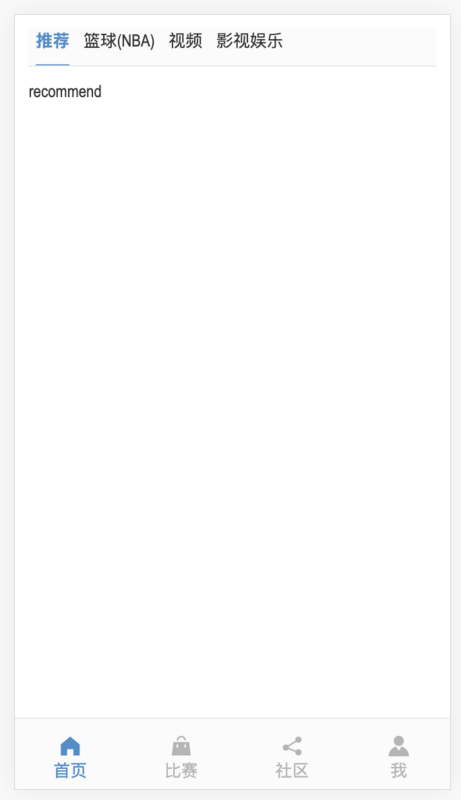
實現效果圖

1、項目中的圖標使用的是element-ui框架中的圖標,如果需要引入可以看我寫的上一篇文章。
2、首先配置路由
我初始化項目的時候初始化了路由,所以打開router/index.js文件進行修改配置
router/index.js
import Vue from 'vue' import Router from 'vue-router' import Home from '@/components/Home' import Game from '@/components/Game' import Bbs from '@/components/Bbs' import Me from '@/components/Me' import Nba from '@/components/Nba' import Recommend from '@/components/Recommend'
Vue.use(Router)
export default new Router({
mode: 'history',
linkActiveClass: 'active',
routes: [
{ path: '/', redirect: '/home' }, // 重定向到 home
{
path: '/home',
name: 'Home',
component: Home,
// children path中"/home/"可以省略
children: [
{
path: '/', // 子路由重定向
redirect: 'recommend'
},
{
path: 'recommend',
name: 'recommend',
component: Recommend
},
{
path: 'nba',
name: 'nba',
component: Nba
},
{
path: 'video',
name: 'video',
component: Nba
},
{
path: 'entertain',
name: 'entertain',
component: Nba
}
]
},
{
path: '/game',
name: 'Game',
component: Game
}, {
path: '/bbs',
name: 'Bbs',
component: Bbs
}, {
path: '/me',
name: 'Me',
component: Me
}
]
})
app.vue
底部導航封裝為TabBar組件,在app.vue中引入
<template>
<div id="app">
<div :class="{router: true}">
<router-view/>
</div>
<!-- 底部導航組件 -->
<div :class="{tabbar: true}">
<tab-bar></tab-bar>
</div>
</div>
</template>
<script>
import TabBar from './components/Tabs'
export default {
name: 'App',
components: {
// 底部導航組件
TabBar
}
}
</script>
<style scoped>
#app {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
.router {
flex: 1;
padding: 10pt;
}
.tabbar {
height: 30pt;
padding: 10pt 0;
border-top: 1pt solid #e6e6e6;
background: #fbfbfb;
}
</style>
Tabs.vue
<template>
<div id="tabs">
<div class="home">
<!-- 點擊其他tab頁,再次點擊home的時候,路由重定向到了recommend,注意寫法 to="/home/" -->
<router-link to="/home/" tag="div">
<div><i class="el-icon-s-home"></i></div>
<div>首頁</div>
</router-link>
</div>
<div class="game">
<router-link :to="{name: 'Game'}" tag="div">
<div><i class="el-icon-s-goods"></i></div>
<div>比賽</div>
</router-link>
</div>
<div class="bbs">
<router-link :to="{name: 'Bbs'}" tag="div">
<div><i class="el-icon-share"></i></div>
<div>社區</div>
</router-link>
</div>
<div class="me">
<router-link :to="{name: 'Me'}" tag="div">
<div><i class="el-icon-s-custom"></i></div>
<div>我</div>
</router-link>
</div>
</div>
</template>
<script>
export default {
name: 'TabBar'
}
</script>
<style scoped>
#tabs {
width: 100%;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
text-align: center;
color: #b5b5b5;
}
#tabs i {
font-size: 18pt;
}
.active {
color: #468dcc;
}
</style>
這樣就添加了底部導航,然后我們配置home界面,home界面中有二級導航,而且在首頁的二級導航選中的時候,需要高亮顯示”首頁“tab頁
Home.vue
<template>
<div id="home">
<div :class="{topbar: true}">
<router-link :to="{name: 'recommend'}" tag="div">推薦</router-link>
<router-link :to="{name: 'nba'}" tag="div">籃球(NBA)</router-link>
<router-link :to="{name: 'video'}" tag="div">視頻</router-link>
<router-link :to="{name: 'entertain'}" tag="div">影視娛樂</router-link>
</div>
<div :class="{tabInfo: true}">
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
name: 'home'
}
}
}
</script>
<style scoped>
#home {
display: flex;
flex-direction: column;
text-align: left;
height: 100%;
}
.topbar {
height: 26pt;
font-size: 12pt;
color: #343434;
background: #fbfbfb;
border-bottom: 1pt solid #e6e6e6;
margin-bottom: 10pt;
display: flex;
flex-direction: row;
}
.topbar div {
margin: 0 5pt;
}
.topbar span {
padding-bottom: 11pt;
}
.active {
color: #468dcc;
border-bottom: 1pt solid #468dcc;
font-weight: bold;
}
.tabInfo {
flex: 1;
}
</style>
總結
以上所述是小編給大家介紹的vue2 中二級路由 高亮問題及配置方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。