您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
有一個項目需求,要求在前端項目中導出Excel表格,經過查找代碼,Vue.js確實可以實現,具體實現步驟為:
1.安裝依賴
npm install -S file-saver xlsx npm install -D script-loader
2.導入兩個JS
下載Blob.js和Export2Excel.js,在src目錄下新建Excel文件夾,里面放入Blob.js和Export2Excel.js兩個JS文件
3.在main.js引入這兩個JS文件 **
import Blob from './excel/Blob' import Export2Excel from './excel/Export2Excel.js'
4.在組件中使用
//導出的方法
exportExcel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../excel/Export2Excel');
const tHeader = ['序號', '昵稱', '姓名'];
// 上面設置Excel的表格第一行的標題
const filterVal = ['index', 'nickName', 'name'];
// 上面的index、nickName、name是tableData里對象的屬性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
tHeader是表頭,filterVal 中的數據是表格的字段,tableData中存放表格里的數據,類型為數組,里面存放對象,表格的每一行為一個對象。
tableData 中的值為:
data () {
return {
tableData: [
{'index':'0',"nickName": "沙灘擱淺我們的舊時光", "name": "小明"},
{'index':'1',"nickName": "女人天生高貴", "name": "小紅"},
{'index':'2',"nickName": "海是彩色的灰塵", "name": "小蘭"}
]
}
}
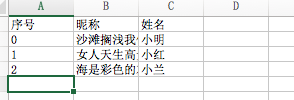
最后實現的效果圖:

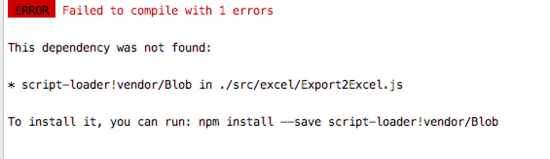
如果運行時,報如下所示的錯誤:

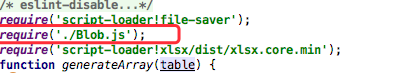
這是因為Export2Excel.js的設置需要改下:

注: 把require('script-loader!vendor/Blob')改為 require('./Blob.js')
項目中實際應用案例
/ 導出 */
formatJson(filterVal, jsonData) {
// console.log(filterVal,jsonData)
return jsonData.map(v => filterVal.map(j => {
if(j == 'xxdz'){ //..詳細地址
return v.name1 + v.name2 + v.name3 + v.gridName + v.xxdz
}
if(j == 'qyzw'){ //..區域裝維
return v.name2 + '/' + v.yxCname
}
if(j == 'state'){ //..工單狀態
return this.config.gzdStateList[v.state]
}
return v[j]
}))
},
ygExcel() {
let params = {}
let queryForm = this.deepClone(this.queryForm)
params.currentPage =1
params.pageSize = this.count
params.queryForm = queryForm
params.prop = this.prop
params.order = this.order
// params.ifExport = true
this.startLoading()
this.$post( "/api/UserController/getList",params, (data) => {
console.log(data)
let tableData =data.list;
// let tableData = data.list;
require.ensure([], () => {
const { export_json_to_excel } = require('../vendor/Export2Excel');
const tHeader = this.config.ygbHeader;//在config中定義表頭
const filterVal = this.config.ygFilterVal;//在config中定義表頭對應的字段
const data = this.formatJson(filterVal, tableData);
export_json_to_excel(tHeader, data, '員工詳情表');下載是顯示的表名
})
})
},
總結
以上所述是小編給大家介紹的vue.js中導出Excel表格的案例分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。