您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在React中使用BodeGrid全自動數據表格組件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
新增和編輯
設計思路:
1、設置每一列的類型,比如文本、數字、圖片、時間、bool值、下拉選擇框等等。
2、為不同類型提供不同的操作組件,比如文本的input組件,圖片的file組件。這樣在新增和編輯的時候會根據列以及其類型生成對應的表單。
3、保存用戶輸入,提交至配置的url地址。
查詢、排序、分頁
查詢、排序和分頁幾乎是每個表格頁面必須的功能,實現方式也多種多樣,這里介紹表格萬能查詢和排序的設計思路:
1、每一列是否可以查詢應該是可以配置的。
2、針對不同的數據類型查詢條件應該有所區別,比如文本有“包含”條件,數字有“大于”條件等。
3、后端的處理應該統一,為每一個查詢條件編寫查詢邏輯是很費力不討好的工作。
4、每一列是否可以排序是可以配置的,排序分正序和倒序.
最后表格的請求體設計如下:
{
"pageIndex":1,
"pageSize":15,
"sortConditions":[
{
"sortField":"name",
"listSortDirection":1
}
],
"filterGroup":{
"rules":[
{
"field":"displayName",
"operate":"contains",
"value":"a"
}
]
}
}整個組件的源碼還是比較復雜,這里就不深入了,有興趣的同學可以查看react-demo中的bode-grid.js源碼,地址:https://github.com/liuxx001/react-demo.git
不過使用起來還是很簡單的,如下所示:
getInitialState:function () {
let gridOptions={
ref:this,
title:"角色列表",
url:{
read:ApiPrefix+"zero/role/GetRolePagedList",
add:ApiPrefix+"zero/role/CreateRole",
edit:ApiPrefix+"zero/role/UpdateRole",
delete:ApiPrefix+"zero/role/DeleteRole"
},
columns:[
{title:"角色名",data:"name",type:"text",editor:{},query:true},
{title:"顯示名",data:"displayName",type:"text",editor:{},query:true},
{title:"是否靜態角色",data:"isStatic",type:"switch",editor:{},query:true},
{title:"是否默認角色",data:"isDefault",type:"switch",editor:{},query:true},
{title:"操作選項",type:"command",actions:[{name:"設置權限",onClick:showPermissionModel}]}
]
};
return {
gridOptions: gridOptions
};
}很少的代碼就能完全實現表格的展示、新增、編輯、排序、查詢、分頁等功能,顯示效果:
BodeGrid表格api:
參數 | 類型 | 說明 | 默認值 |
ref | object | ref指向本身,用于行內按鈕綁定數據 | ref:this,固定寫法 |
title | string | 表格標題 |
|
url | object | 遠程api接口配置 |
|
columns | array[object] | 表格列屬性配置 |
|
actions | array[object] | 表格右上角自定義按鈕 |
|
pageSize | number | 每頁顯示數量 | 15 |
pageSizeOptions | array[string] | 可選顯示數量 | ["10","15","20","30","50","100"] |
sortField | string | 初始排序字段 | 第一列 |
sortDirection | string | 初始排序方式 | desc |
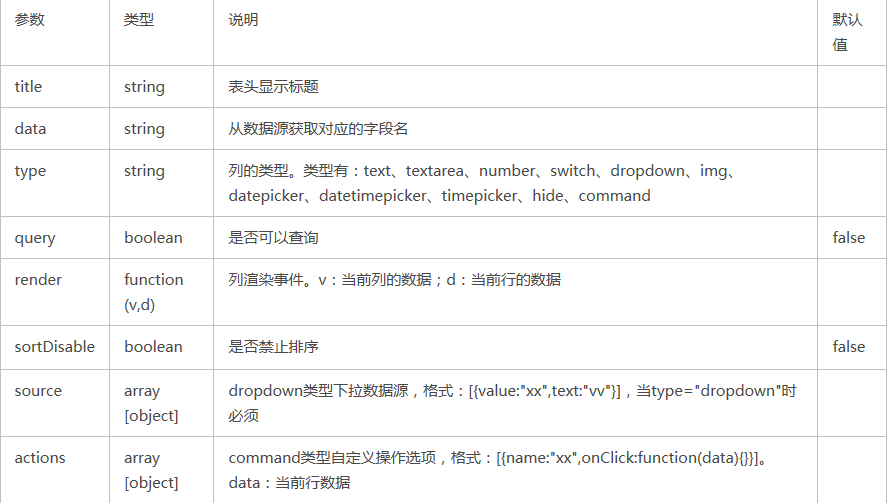
columns屬性詳細介紹:

關于如何在React中使用BodeGrid全自動數據表格組件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。