您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js簡易模塊加載器的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js簡易模塊加載器的示例分析”這篇文章吧。
前端模塊化
關注前端技術發展的各位親們,肯定對模塊化開發這個名詞不陌生。隨著前端工程越來越復雜,代碼越來越多,模塊化成了必不可免的趨勢。
各種標準
由于javascript本身并沒有制定相關標準(當然es6已經有了import和export),所以在模塊化方面誕生了各種不同的規范。主要有AMD規范(隨requirejs誕生而普及),CMD規范(隨seajs的出現而普及),commonjs(主要用于node,并不適合前端)。至于以上幾種規范的異同,無恥的我在這里就不多費口水了,請還不了解的親們自行去找google爸爸。
簡易模塊加載器示例
G點來了!
接下來我們先來看一段建議模塊加載器的示例代碼:
let Module = (() => {
let module_list = {};
function define(name,rely,callback){
if (module_list[name]){
console.log("The module have already existed!")
}else{
for(let i = 0;i < rely.length;i++){
rely[i] = module_list[rely[i]];
}
module_list[name] = callback.apply(callback,rely);
}
}
function require(name){
if (module_list[name]){
return module_list[name]
}else{
console.log("There is no such module!")
}
}
let api = {
"define":define,
"require":require
};
return api;
})();以上是加載器的實現,再來看看如何使用吧:
Module.define("test",[],()=>{
function sayHello(name){
return name+",你好啊";
}
return {
"sayHello":sayHello
}
})
Module.define("haha",[],()=>{
function gotoHZ(name){
return name+"要去杭州玩了";
}
return {
"gotoHZ":gotoHZ
}
})
Module.define("my_module",["test","haha"],(test,haha)=>{
let name = "andrew";
function sayHello2() {
let str = test.sayHello(name);
console.log(haha.gotoHZ("章煒"))
str = str + ",今天天氣不錯噢";
return str;
}
return {
"sayHello2":sayHello2
}
})
console.log(Module.require('my_module').sayHello2())
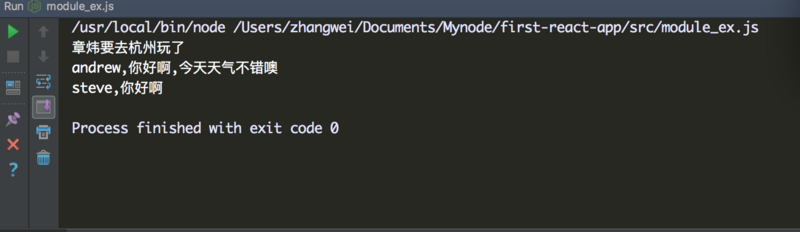
console.log(Module.require('test').sayHello("steve"))在以上代碼中,我們定義了三個模塊,分別名為test,haha,my_module。看到這里的你,如果js基礎不好,可能是一臉懵逼,腦子繞暈...先不急,讓我們來看看運行的結果:

結果很簡單,打印了一些我們想要的信息。
代碼分析
接下來我們詳細來解析一下代碼原理。
加載器中的幾個重點,
1.dule_list
module_list是一個對象,用于存儲定義的模塊,以模塊名:callback這樣
的鍵值對的形式存儲;
2.fine函數
然后我們定義了一個define函數,其三個參數分別為模塊名、此模塊依賴列表、此模塊回調函數,當我們調用define函數時,首先先去檢查module_list對
象中是否已經有同名模塊,如果有,直接告訴用戶該模塊名字已被使用,如果沒有,我們循環依賴列表rely,循環中的操作用于將依賴列表從名稱列表轉換為真正的模塊列表,然后利用apply函數,將其逐個傳入到定義好的callback函數中。
3.quire函數
由于我們的module_list存在于內部作用域,保證了模塊的私密性,外部并不能
直接操作模塊列表去讀取模塊,因此我們定義了一個require函數,利用閉包來讀取操作相應模塊
4.解析
Module.define("my_module",["test","haha"],(test,haha)=>{
let name = "andrew";
function sayHello2() {
let str = test.sayHello(name);
console.log(haha.gotoHZ("章煒"))
str = str + ",今天天氣不錯噢";
return str;
}
return {
"sayHello2":sayHello2
}
})這里我們定義了my_module模塊,它依賴的模塊有test、haha兩個模塊,而在回調函數中,我們將這兩個模塊傳入,可以看到我們能調用test模塊的sayHello方法,可以調用haha模塊的gotoHZ方法,至此,一個簡單的模塊加載器就實現了。
以上是“js簡易模塊加載器的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。