溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用js給網頁加上水印背景,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
水印方法
export function watermark(settings) {
//默認設置
let defaultSettings={
watermark_txt:"text",
watermark_x:20,//水印起始位置x軸坐標
watermark_y:20,//水印起始位置Y軸坐標
watermark_rows:20,//水印行數
watermark_cols:20,//水印列數
watermark_x_space:100,//水印x軸間隔
watermark_y_space:50,//水印y軸間隔
watermark_color:'#aaa',//水印字體顏色
watermark_alpha:0.4,//水印透明度
watermark_fontsize:'15px',//水印字體大小
watermark_font:'微軟雅黑',//水印字體
watermark_width:210,//水印寬度
watermark_height:80,//水印長度
watermark_angle:15//水印傾斜度數
};
Object.assign(defaultSettings, settings);
let oTemp = document.createDocumentFragment();
//獲取頁面最大寬度
let p_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
let cutWidth = p_width*0.0150;
let page_width=p_width-cutWidth;
//獲取頁面最大高度
let page_height = Math.max(document.body.scrollHeight,document.body.clientHeight)+450;
// let page_height = document.body.scrollHeight+document.body.scrollTop;
//如果將水印列數設置為0,或水印列數設置過大,超過頁面最大寬度,則重新計算水印列數和水印x軸間隔
if (defaultSettings.watermark_cols === 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width-defaultSettings.watermark_x+defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果將水印行數設置為0,或水印行數設置過大,超過頁面最大長度,則重新計算水印行數和水印y軸間隔
if (defaultSettings.watermark_rows === 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
let x;
let y;
for (let i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (let j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
let mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//設置水印div傾斜顯示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.pointerEvents='none';//pointer-events:none 讓水印不遮擋頁面的點擊事件
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
document.body.appendChild(oTemp);
}使用方法
import { watermark } from './../common/watermark';
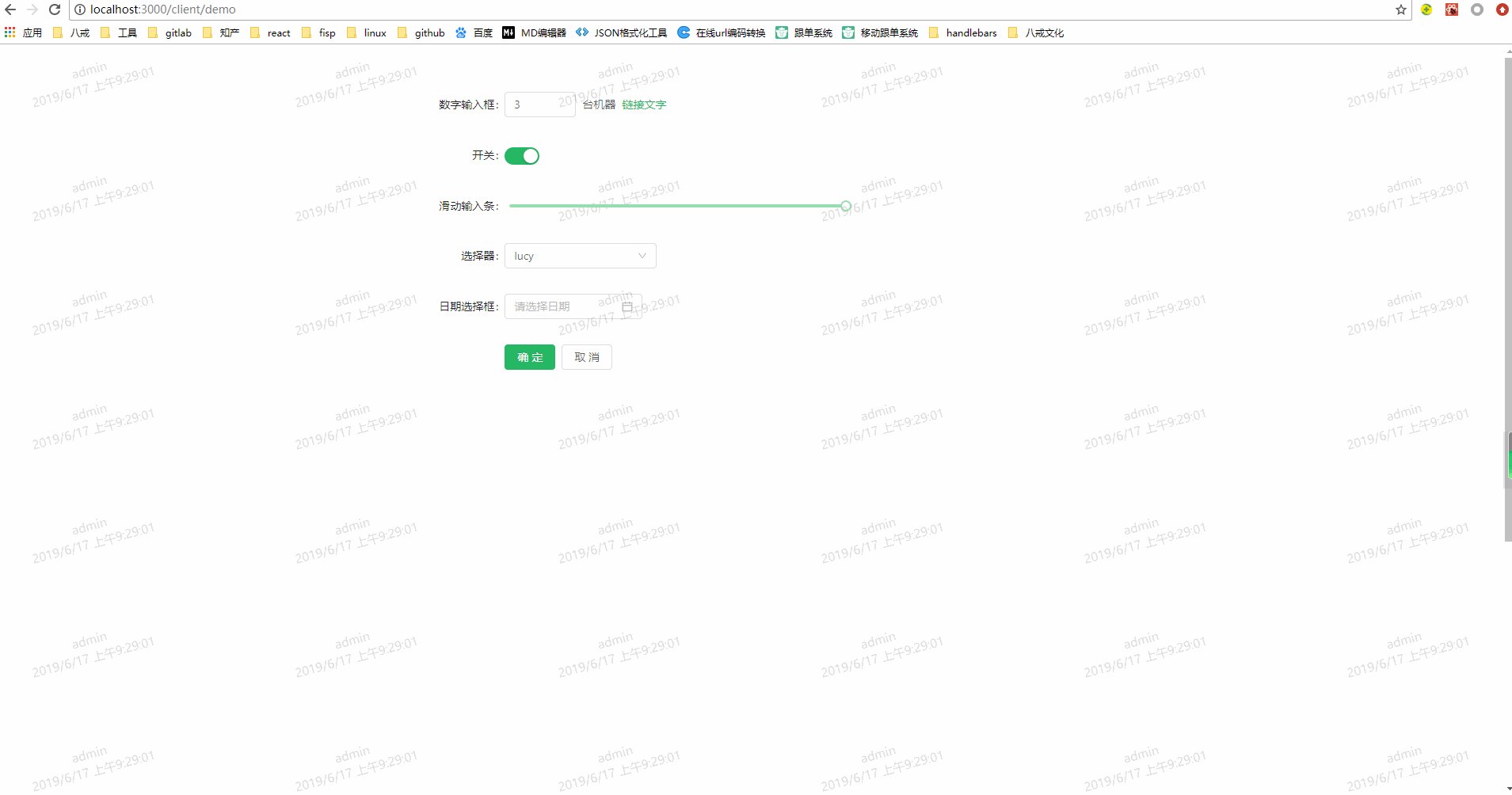
watermark({watermark_txt: '你要添加的水印'});效果演示

關于“如何使用js給網頁加上水印背景”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。