您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScrip中的數組怎么去重”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScrip中的數組怎么去重”吧!
內置的for-of方法
<script>
var arr=[2,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForOf(array) {
const temp = []; //一個臨時數組
// 傳入值必須存在,且長度小于等于1的時候直接返回數組
if (array && array.length <= 1) {
return array;
} else {
//遍歷當前數組
for (let x of array) {
temp.indexOf(x) === -1 ? temp.push(x) : '';
}
}
return temp;
}
uniqueUseForOf(arr);
console.log(uniqueUseForOf(arr))
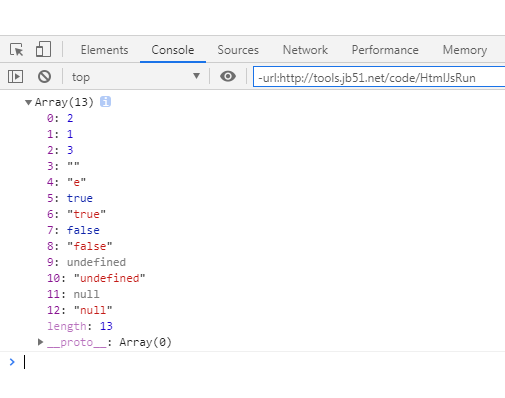
</script>運行結果:

內置的forEach方法
<script>
var arr=[3,1,1,3,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseForEach(array) {
// 傳入值必須存在,且長度小于等于1的時候直接返回數組
if (array && array.length <= 1) {
return array;
} else {
var temp = []; //一個臨時數組
//遍歷當前數組
array.forEach(function (value, index) {
temp.indexOf(value) == -1 ? temp.push(value) : '';
})
return temp;
}
}
uniqueUseForEach(arr);
console.log(uniqueUseForEach(arr))
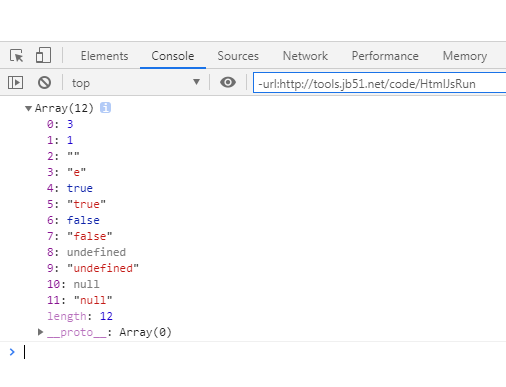
</script>運行結果:

萬能的for方法
<script>
var arr=[1,1,'','','e','e',true,'true',true,false,false,'false',undefined,'undefined',undefined,null,'null',null];
function uniqueUseFor(array) {
var temp = []; //一個臨時數組
//遍歷當前數組
for (var i = 0, j = array.length; i < j; i++) {
//很直白,新數組內判斷是否有這個值,沒有的情況下,就推入該新數組
temp.indexOf(array[i]) === -1 ? temp.push(array[i]) : '';
}
return temp;
}
uniqueUseFor(arr);
console.log(uniqueUseFor(arr))
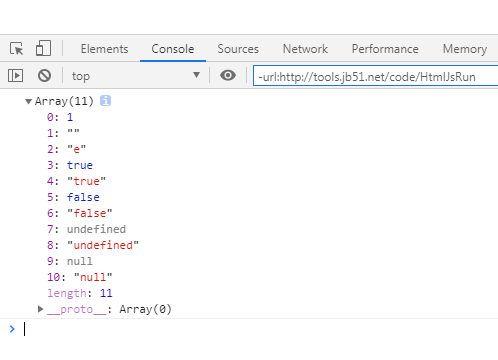
</script>運行結果:

第一種方法:
<script>
var arr = [1, 2, 3, 4, 1, 2, 4, 5, 6];
console.log(arr);
Array.prototype.unique = function() {
var n = [this[0]]; //結果數組
for(var i = 1; i < this.length; i++) //從第二項開始遍歷
{
//如果當前數組的第i項在當前數組中第一次出現的位置不是i,
//那么表示第i項是重復的,忽略掉。否則存入結果數組
if(this.indexOf(this[i]) == i) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
</script>第二種方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function()
{
var n = {},
r = []; //n為hash表,r為臨時數組
for (var i = 0; i < this.length; i++) { //遍歷當前數組
if (!n[this[i]]) { //如果hash表中沒有當前項
n[this[i]] = true; //存入hash表
r.push(this[i]); //把當前數組的當前項push到臨時數組里面
}
}
return r;
};
console.log(arr.unique());
</script>第三種方法:
<script>
var arr = [1,2,3,4,1,2,4,5,6];
console.log(arr);
Array.prototype.unique = function() {
var n = []; //一個新的臨時數組
for (var i = 0; i < this.length; i++) //遍歷當前數組
{
//如果當前數組的第i已經保存進了臨時數組,那么跳過,
//否則把當前項push到臨時數組里面
if (n.indexOf(this[i]) == -1) n.push(this[i]);
}
return n;
};
console.log(arr.unique());
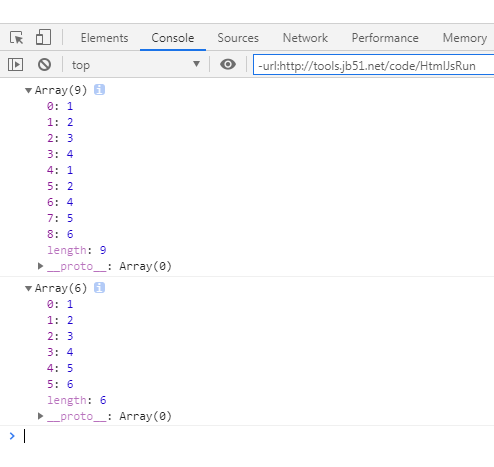
</script>上述三種方法運行結果為:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
PS:這里再為大家提供幾款相關工具供大家參考使用:
在線去除重復項工具:
http://tools.jb51.net/code/quchong
在線文本去重復工具:
http://tools.jb51.net/aideddesign/txt_quchong
感謝各位的閱讀,以上就是“JavaScrip中的數組怎么去重”的內容了,經過本文的學習后,相信大家對JavaScrip中的數組怎么去重這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。