您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue實現不同服務器代理,接上篇,雖然可實現多版本代理,但是每增加一種模式就需要重下新修改vue.config.js以及.env.dev.local,感覺很不智能,擴展性挺差。
主要實現思路:
模仿vue中.env.local文件,此文件被git忽略,且可根據當前環境變量加載不同的數據,由此在項目根目錄下新建development文件夾,在development文件加下建立config文件夾,用戶放置配置文件,config下目前暫有兩個文件 config.development.local config.owndev.local
在.gitignore中添加
development/config/config.local
development/config/config.*.local
忽略所有的配置local文件,然后通過node讀取文件加載配置的json文件,并將代理規則通過代碼完善,導出代理規則,最終輸出的vue.config.js中實現代理,通過cross-env模塊改變系統變量設置,最終實現不同環境下不同文件的加載
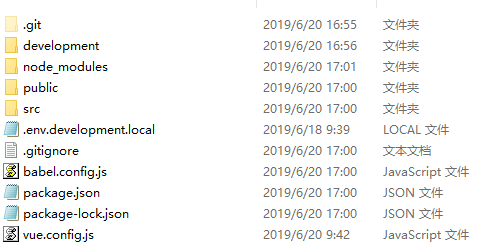
現新建項目,目錄結構如下:

其中development為新添加目錄,其中主要放置需要代理的文件

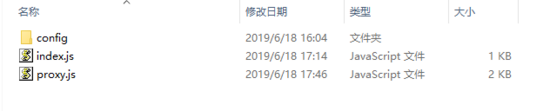
config下

.gitignore 添加對文件的忽略
development/config/config.local
development/config/config.*.local
development/config 下的config.development.dev
{
"/api":"http://serverurl"
}
development/config 下的config.owndev.dev
{
"/api/login":"http://localhost:8080",
"/api/register":"http://localhost:8081"
}
proxy.js實現主要的代理邏輯,思路如下,根據cross-env設置的環境變量加載不同的json文件
cross-env 用法,在package.json 中devDependencies中添加 ,然后npm i --save-dev cross-env即可
"devDependencies": {
"cross-env": "^5.2.0"
}
用法 在啟動vue服務前添加 cross-env BUILD_ENV=development 即可
如下
"script":{
"serve": "cross-env BUILD_ENV=development vue-cli-service serve",
"owndev": "cross-env BUILD_ENV=owndev vue-cli-service serve",
}
當執行npm run serve 時 process.env.BUILD_ENV 值為development,當執行 npm run owndev時,process.env.BUILD_ENV的值為 owndev
proxy.js實現的主邏輯如下:
var path = require('path'); //系統路徑模塊
var fs = require('fs'); //文件模塊
const defaultProxy = {
"/api":"http://serverUrl"
};
//根據當前的運行環境判斷走哪個配置
const DEVELOPMENT = "development"
let currentEnv = process.env.BUILD_ENV?process.env.BUILD_ENV:DEVELOPMENT
let configPath = `config/config.${currentEnv}.local`
let filePath = path.join(__dirname, configPath); //文件路徑,__dirname為當前運行js文件的目錄
let proxyContent = null;
//讀取json文件,異步
/*fs.readFile(filePath, 'utf-8', function(err, data) {
if (!err) {
proxyContent = data;
}
});*/
//將json字符串轉化為json對象
try{
proxyContent = JSON.parse(fs.readFileSync(filePath,'utf-8'))
}catch(e){
proxyContent = defaultProxy
}
if(proxyContent == null){
proxyContent = defaultProxy
}
let proxys = {}
//遍歷所有的配置代理,對應不同的服務器
Object.getOwnPropertyNames(proxyContent).forEach(function (key) {
let targetPath = proxyContent[key]
let proxyItem = {};
proxyItem.target = targetPath;
proxyItem.ws = true;
proxyItem.changeOrigin = true;
proxyItem.pathRewrite = {}
proxyItem.pathRewrite[`^${key}`] = '/'
proxys[key] = proxyItem
});
module.exports = proxys
在vue.config.js中引用該文件
let proxy = require('./development/proxy/proxy')
let config = {
publicPath:"/" ,
devServer: {
port: 8080,
proxy:proxy
}
}
module.exports = config
以上,完成。使用時只需更改 development/config/config.owndev.local文件即可,即使增加了代理也可只增加配置文件完成代理。
總結
以上所述是小編給大家介紹的vue配置文件實現代理v2版本的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。