溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
微信小程序動畫之彈出菜單,供大家參考,具體內容如下
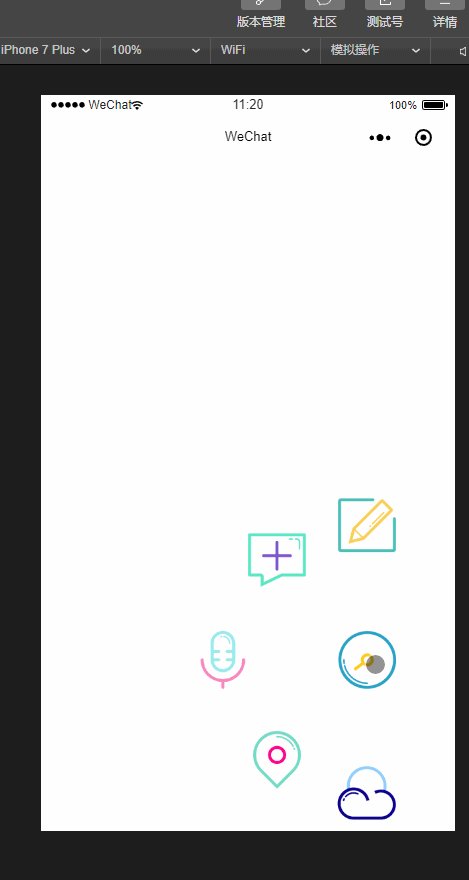
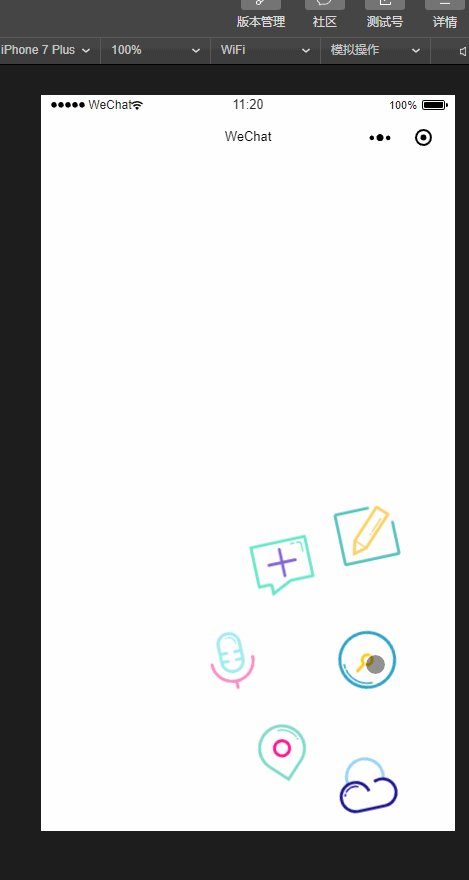
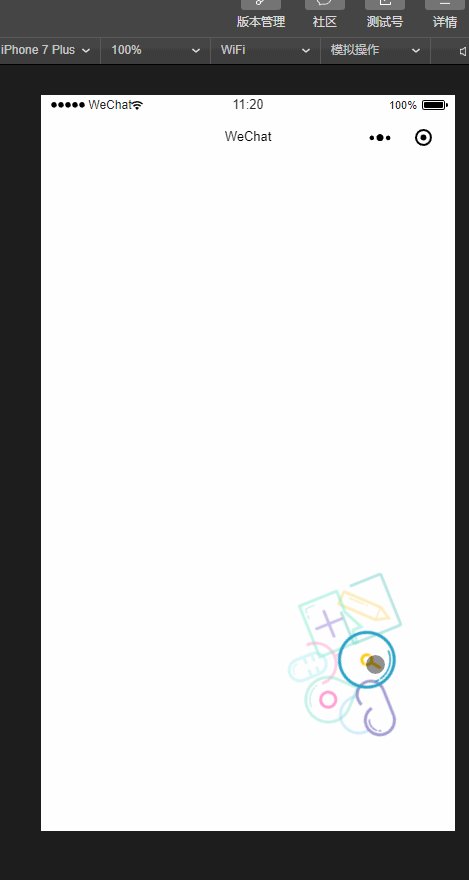
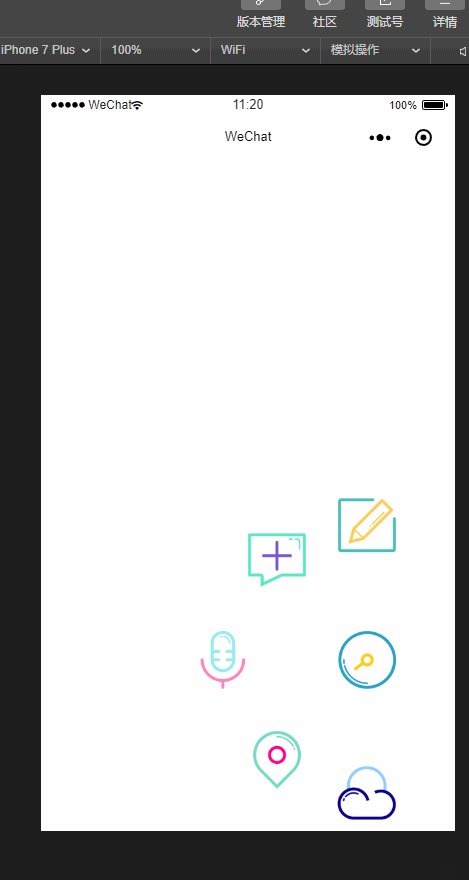
效果圖

js:
Page({
data: {
isPopping: false,
animPlus: {},
animCollect: {},
animTranspond: {},
animInput: {},
animCloud:{},
aninWrite:{},
},
//點擊彈出
plus: function () {
if (this.data.isPopping) {
//縮回動畫
this.popp();
this.setData({
isPopping: false
})
} else if (!this.data.isPopping) {
//彈出動畫
this.takeback();
this.setData({
isPopping: true
})
}
},
input: function () {
console.log("input")
},
transpond: function () {
console.log("transpond")
},
collect: function () {
console.log("collect")
},
cloud:function(){
console.log("cloud")
},
write: function () {
console.log("cloud")
},
//彈出動畫
popp: function () {
//plus順時針旋轉
var animationPlus = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationcollect = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationTranspond = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationInput = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationCloud = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationWrite = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
animationPlus.rotateZ(180).step();
animationcollect.translate(-90, -100).rotateZ(180).opacity(1).step();
animationTranspond.translate(-140, 0).rotateZ(180).opacity(1).step();
animationInput.translate(-90, 100).rotateZ(180).opacity(1).step();
animationCloud.translate(0, 135).rotateZ(180).opacity(1).step();
animationWrite.translate(0, -135).rotateZ(180).opacity(1).step();
this.setData({
animPlus: animationPlus.export(),
animCollect: animationcollect.export(),
animTranspond: animationTranspond.export(),
animInput: animationInput.export(),
animCloud: animationCloud.export(),
animWrite: animationWrite.export(),
})
},
//收回動畫
takeback: function () {
//plus逆時針旋轉
var animationPlus = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationcollect = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationTranspond = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationInput = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationCloud = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
var animationWrite = wx.createAnimation({
duration: 400,
timingFunction: 'ease-out'
})
animationPlus.rotateZ(0).step();
animationcollect.translate(0, 0).rotateZ(0).opacity(0).step();
animationTranspond.translate(0, 0).rotateZ(0).opacity(0).step();
animationInput.translate(0, 0).rotateZ(0).opacity(0).step();
animationCloud.translate(0, 0).rotateZ(0).opacity(0).step();
animationWrite.translate(0, 0).rotateZ(0).opacity(0).step();
this.setData({
animPlus: animationPlus.export(),
animCollect: animationcollect.export(),
animTranspond: animationTranspond.export(),
animInput: animationInput.export(),
animCloud: animationCloud.export(),
animWrite: animationWrite.export(),
})
},
onLoad: function (options) {
// 生命周期函數--監聽頁面加載
},
onReady: function () {
// 生命周期函數--監聽頁面初次渲染完成
},
onShow: function () {
// 生命周期函數--監聽頁面顯示
},
onHide: function () {
// 生命周期函數--監聽頁面隱藏
},
onUnload: function () {
// 生命周期函數--監聽頁面卸載
},
onPullDownRefresh: function () {
// 頁面相關事件處理函數--監聽用戶下拉動作
},
onReachBottom: function () {
// 頁面上拉觸底事件的處理函數
},
onShareAppMessage: function () {
// 用戶點擊右上角分享
return {
title: 'title', // 分享標題
desc: 'desc', // 分享描述
path: 'path' // 分享路徑
}
}
})
wxml:
<view>
<image src="../../image/1.png" class="img-style" animation="{{animWrite}}" bindtap="write"></image>
<image src="../../image/4.png" class="img-style" animation="{{animCollect}}" bindtap="collect"></image>
<image src="../../image/2.png" class="img-style" animation="{{animTranspond}}" bindtap="transpond"></image>
<image src="../../image/3.png" class="img-style" animation="{{animInput}}" bindtap="input"></image>
<image src="../../image/5.png" class="img-style" animation="{{animCloud}}" bindtap="cloud"></image>
<image src="../../image/6.png" class="img-switch-style" animation="{{animPlus}}" bindtap="plus"></image>
</view>
wxss:
.img-switch-style {
height: 120rpx;
width: 120rpx;
position: absolute;
bottom: 250rpx;
right: 100rpx;
z-index: 100;
}
.img-style {
height: 120rpx;
width: 120rpx;
position: absolute;
bottom: 250rpx;
right: 100rpx;
opacity: 0;
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。