溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
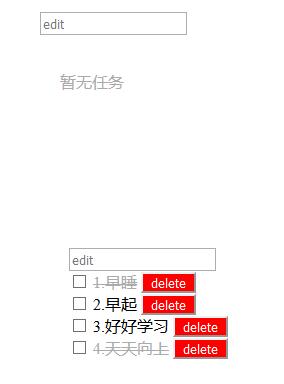
本文實例為大家分享了vue.js實現備忘錄demo的具體代碼,供大家參考,具體內容如下

代碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
<style>
/*當任務完成時,勾選多選框后的樣式*/
.finish{
text-decoration:line-through;
color:#aaabac;
}
</style>
</head>
<body>
<div id="app">
<!--輸入框:v-model用于將輸入內容跟content進行數據綁定,keydown.enter用于監聽鍵盤回車事件-->
<input type="text" v-model="task.content" placeholder="edit" @keydown.enter="addTask">
<!--任務列表顯示區域-->
<div id="list">
<!--用v-if判斷當前是否有任務,任務數組list長度為0時顯示暫無任務-->
<p v-if="list.length===0" >暫無任務</p>
<!--用v-for遍歷輸出任務數組中的任務-->
<div id="unit" v-for="(item,index) in list" >
<!--多選框的click事件監聽狀態(是否勾選)的改變-->
<input type="checkbox" @click="changeState(index)" >
<!--動態添加樣式class='finish'-->
<span :class="{'finish':item.finished}">{{ index+1 }}.{{ item.content }}</span>
<!--刪除按鈕:點擊按鈕執行deleteTak函數,需要注意要傳入索引值刪除指定任務-->
<button @click="deleteTask(index)">delete</button>
</div>
</div>
</div>
</body>
<script>
let vm=new Vue({
el:"#app",
data:{
task:{
content:'',
finished:false,
// deleted:false,
},
list:[],
addTask(){
this.list.push(this.task);
this.task={
content:'',
finished:false,
// deleted:false,
}
},
changeState(index){
let nowState=this.list[index].finished;
this.list[index].finished=!this.list[index].finished;
},
deleteTask(index){
this.list.splice(index,1);
}
},
});
</script>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。