溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Vue組件實現觸底判斷的具體代碼,供大家參考,具體內容如下
非常簡陋的代碼,以后有空回來完善
子組件代碼:
<template>
<div class="scroll"></div>
</template>
<script>
export default {
name:'Scroll',
methods:{
scrollEvent(){
if (document.documentElement.scrollTop
+ document.documentElement.clientHeight
>= document.body.scrollHeight) {
this.onBottom();
}
}
},
props:{
onBottom:Function
},
mounted(){
window.addEventListener('scroll', this.scrollEvent,false);
},
destroyed () {
window.removeEventListener('scroll', this.scrollEvent,false);
}
}
</script>
document.documentElement.scrollTop + document.documentElement.clientHeight >= document.body.scrollHeightb表示已經到頁面底部了,那么就觸發函數onBottom,函數onBottom是父組件傳遞過來的用于回調的函數
父組件代碼:
把子組件scroll放在父組件的底部(切記,不然函數不起作用),用作觸底判斷。
<template>
<div class="wrap">
<scroll :onBottom = "onBottom"></scroll>
</div>
</template>
<script>
import Scroll from '@/components/scroll'
export default {
name: 'roll',
components:{
Scroll,
},
methods:{
onBottom(){
console.log('bottom')
}
}
}
</script>
<style type="text/css" lang="stylus" scoped>
.wrap{
height: 1000px;
background: grey;
width: 100%;
}
</style>
父子傳值也可以傳遞data里面的函數。這里我的回調函數里面進行的操作是到底部后console出bottom
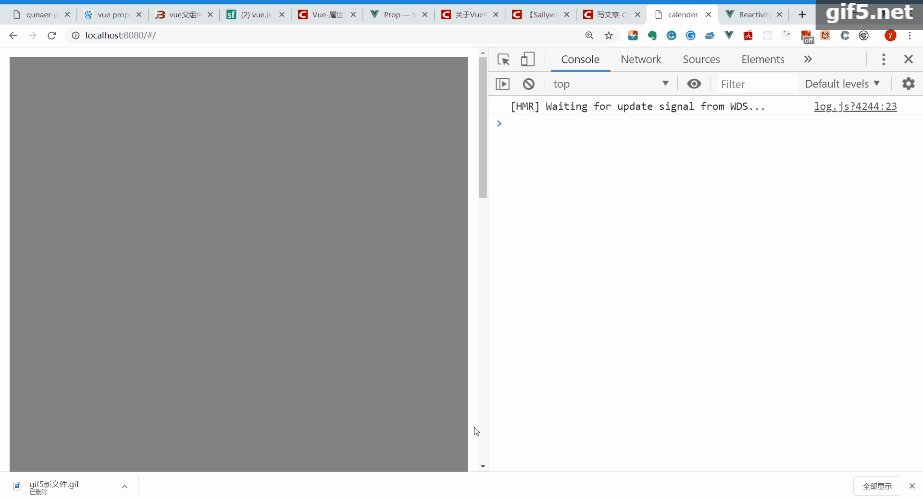
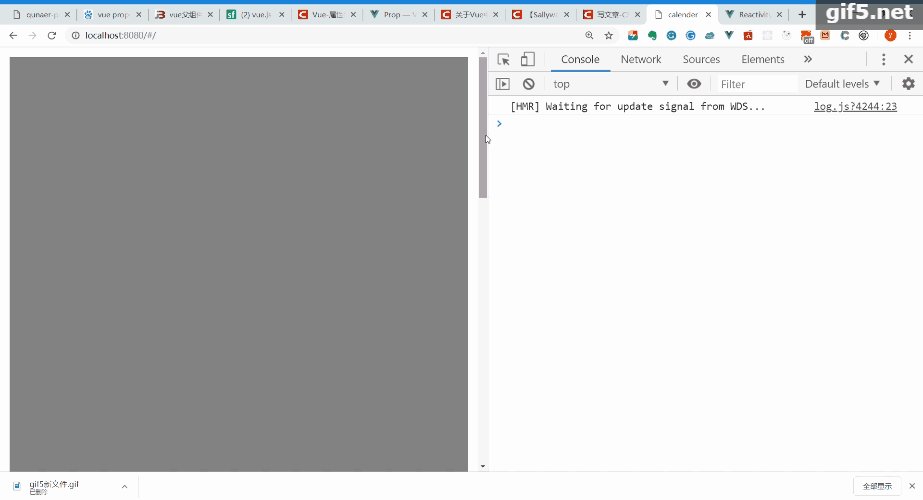
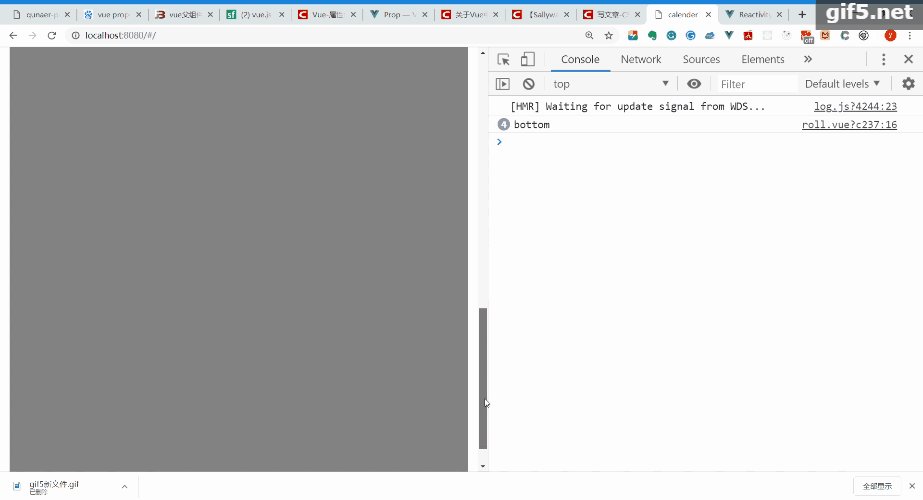
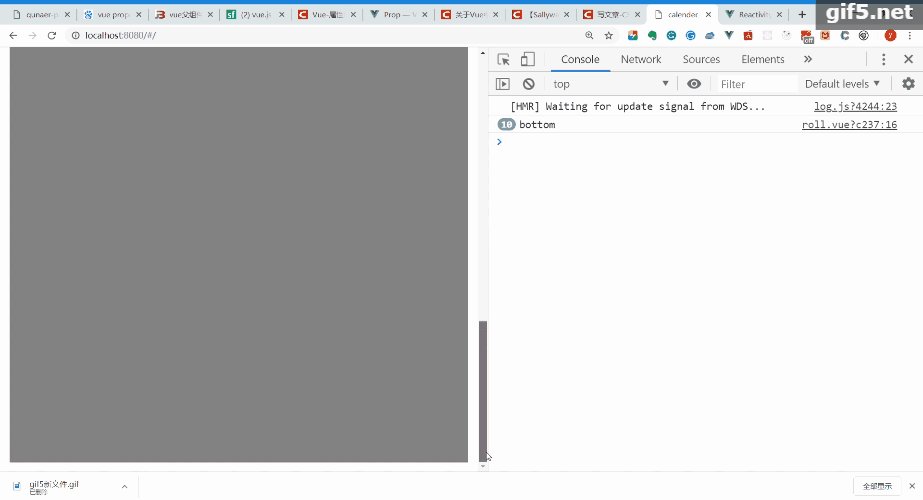
效果:
可以看到觸發頻次比較高,其實子組件里面應該加一個函數節流函數,限制觸發頻率。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。