溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用JavaScript怎么在for循環中跳過undefined值?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
具體如下:
<script>
var narr=['a','b','c','d','e'];
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
};
console.log(narr);
for (var j=0;j<narr.length;j++){
console.log(j+'=>'+narr[j]);
if (narr[j] == 'c'){
//narr.splice(j,1);
delete narr[j];
};
};
console.log(narr);
for (var j in narr){
console.log(j+'=>'+narr[j]);
};
/*
(5) ["a", "b", "c", "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:4 0=>a
h33.js:4 1=>b
h33.js:4 2=>c
h33.js:4 3=>d
h33.js:4 4=>e
h33.js:7 (5) ["a", "b", "c", "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:9 0=>a
h33.js:9 1=>b
h33.js:9 2=>c
h33.js:9 3=>d
h33.js:9 4=>e
h33.js:15 (5) ["a", "b", empty, "d", "e"]0: "a"1: "b"3: "d"4: "e"length: 5__proto__: Array(0)
h33.js:17 0=>a
h33.js:17 1=>b
h33.js:17 3=>d
h33.js:17 4=>e
*/
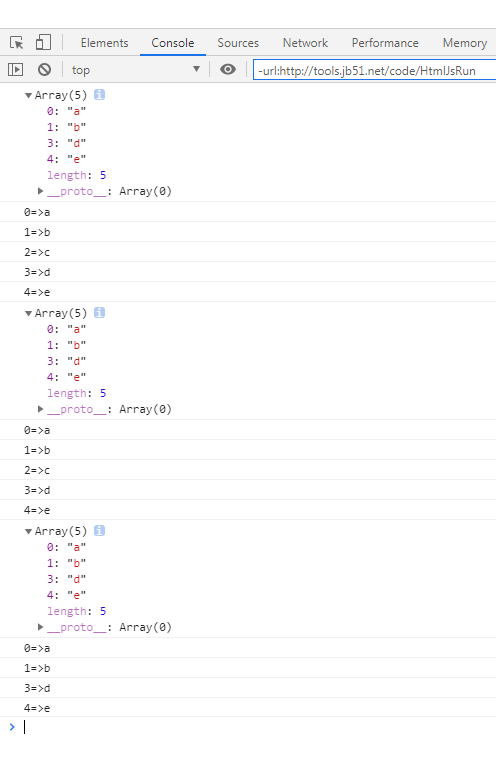
</script>運行效果:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。