溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用JavaScript怎么遍歷數組和對象的元素,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
JavaScript是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,JavaScript是被廣泛用于客戶端的腳本語言,最早是在HTML網頁上使用,用來給HTML網頁增加動態功能。
<script>
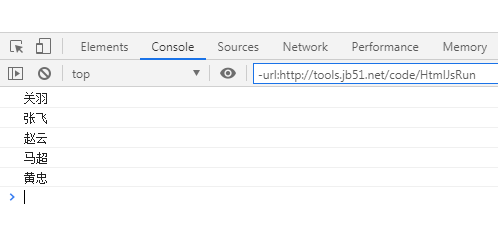
var arr = ['關羽','張飛','趙云','馬超','黃忠'];//定義數組
//遍歷數組
for(var i = 0;i<arr.length;i++){
console.log(arr[i]);
}
</script>運行結果:

<script>
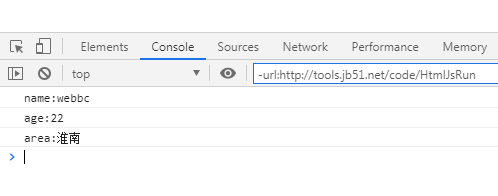
var obj = {'name':'webbc','age':22,'area':'淮南'};//定義對象
//遍歷對象元素
for(var k in obj){
console.log(k+':'+obj[k]);//注意這里應該使用obj[k]這種方式來遍歷屬性,如果使用obj.k,就會認為obj對象中有一個k屬性
}
</script>運行結果:

上述內容就是使用JavaScript怎么遍歷數組和對象的元素,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。