您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹小程序使用canvas二維碼保存至手機相冊的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前言
在使用canvas繪制海報的過程中不建議使用原生來進行畫圖,因為默認是不支持rpx像素的,px不會做到自適應。
推薦使用插件 Painter
github地址
github.com/Kujiale-Mob (本地下載)…
配置很簡單,也容易上手,無論是畫矩形,還是將圖片合成canvas;還是自己定義文字;都是很方便的。
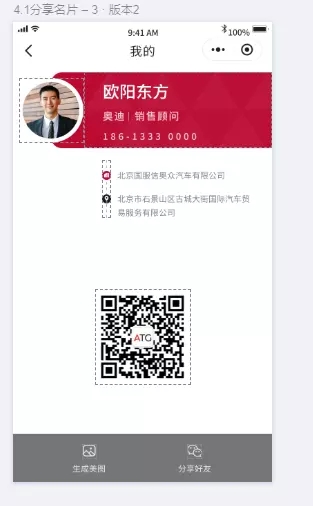
附上一個簡單的例子吧

<painter :customStyle="customStyle" :palette="imgDraw" />
//
const _this=this;
wx.getSystemInfo({
success (res) {
_this.drawCanvas(res.windowHeight);
}
})
drawCanvas(height) {
//這里的canvas的高是動態獲取設備的高度,做到自適應
const that = this;
let heightVal=height*2+'rpx';
this.imgDraw = {
width: '750rpx',
height: heightVal,
background: '#fff',
views: [
{
type: "rect",
css: {
top: '20rpx',
left: '130rpx',
color: '#1A1A1A',
width: '660rpx',
height: '220rpx',
borderRadius: '32rpx'
}
},
{
type: 'image',
url: './a.jpg',
css: {
top: '36rpx',
left: '16rpx',
width: '188rpx',
height: '188rpx'
}
},
{
type: 'text',
text: '',
css: {
top: '54rpx',
left: '260rpx',
fontSize: '48rpx',
color: "#fff"
}
},
{
type: 'text',
text: '文字部分',
css: {
top: '134rpx',
left: '260rpx',
fontSize: '30rpx',
color: "#d1d1d1"
}
},
{
type: 'text',
text: '1333333333',
css: {
top: '196rpx',
left: '260rpx',
fontSize: '26rpx',
color: "#d1d1d1"
}
},
{
type: 'text',
text: '李四',
css: {
top: '304rpx',
left: '302rpx',
fontSize: '24rpx',
color: "#767676"
}
},
{
type: 'image',
url: '/icon-localtion.png',
css: {
top: '275rpx',
left: '260rpx',
width: '26rpx',
height: '168rpx'
}
},
{
type: 'image',
url: '二維碼.png',
css: {
top: '646rpx',
left: '236rpx',
width: '278rpx',
height: '278rpx'
}
}
]
}
let { path: __path } = mpvue.getStorageSync('createImagePath')
mpvue.saveImageToPhotosAlbum({
filePath: __path,
success(res) {
// mpvue.showToast({
// title: '保存成功',
// icon: 'success',
// duration: 800,
// mask: true
// });
},
fail(res) {
// mpvue.showToast({
// title: '保存失敗',
// icon: 'fail',
// duration: 800,
// mask: true
// });
}
});
},這里涉及到畫二維碼, 如果你的二維碼圖片不是一個線上的鏈接的話,這時需要做一些小操作。
我的項目中二維碼的圖片傳過來是一個流,所以用img的src默認發送get請求,就能拿到這個圖片了。
所以url會直接發送get請求拿到圖片。
canvas的層級
canvas的層級是最高的,底部的分享塊會被遮住,這時你需要用兩套方案,一個是純展示用的,用正常的html來寫,給用戶看這個名片。
下載或分享的時候再y用canvas生產你想要圖片,接著調用微信的保存api,將圖片下載或分享。
let { path: __path } = mpvue.getStorageSync('createImagePath')
mpvue.saveImageToPhotosAlbum({
filePath: __path,
success(res) {
// mpvue.showToast({
// title: '保存成功',
// icon: 'success',
// duration: 800,
// mask: true
// });
},
fail(res) {
// mpvue.showToast({
// title: '保存失敗',
// icon: 'fail',
// duration: 800,
// mask: true
// });
}
});此時就能順利完成保存名片的功能了。
以上是“小程序使用canvas二維碼保存至手機相冊的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。