您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Phantomjs和Node完成網頁的截屏快照,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
由于甲方爸爸的需要,最近使用phantomjs和Node寫了一個對網頁內容截屏的功能,為了避免忘記,現在將代碼內容及配置流程大概描述一下.
1.首先Node是必須安裝的,而且網上安裝教程一大堆,在此不再贅述,Nodejs官網鏈接
2.然后,第二個主人公是phantomjs,官網下載地址,選擇對應的系統下載對應的安裝包
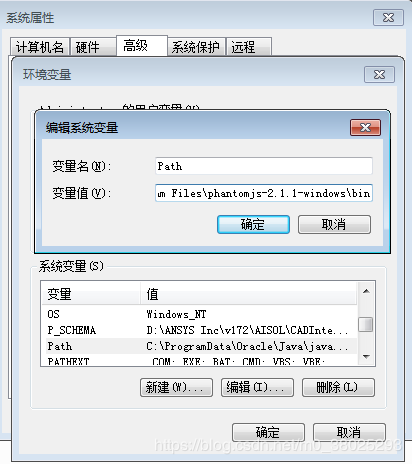
3.將phantomjs配置為系統變量,下面是Windows配置為環境變量:

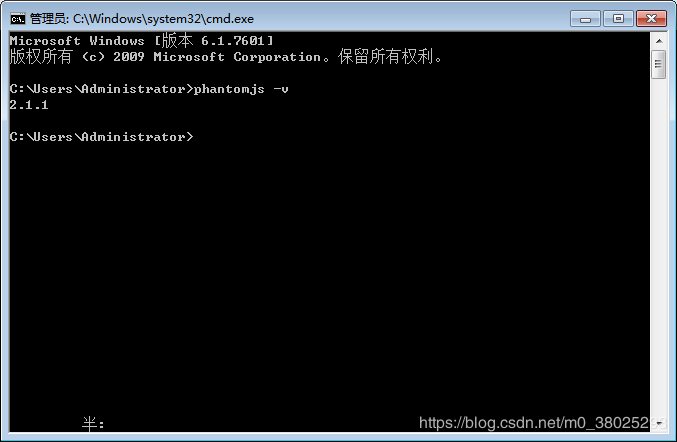
配置完成之后,在cmd命令行中輸入 phantomjs -v 檢驗是否配置成功,配置成功之后,如下圖所示:

4.擼代碼,通過查閱phantomjs入門代碼之后,了解到使用phantomjs可以預覽一個網頁生成圖片,PDF,base64格式等等,而我們的項目需要的并不是一個完整的網頁,而是網頁中的一部分內容,所以在此基礎之上要改造部門內容,現在講解一下代碼:
4.1)首先是express的一些設置,由于需要執行phantomjs的命令,所以需要引入child_process模塊,具體代碼如下:
var process = require('child_process');//執行命令行所需
var express = require('express');//express
var bodyParser = require('body-parser');
var fs = require("fs");//文件操作
var app = express();
app.use('/pages',express.static('pdfs'));//設置靜態資源目錄
app.use(bodyParser.json({limit:'50mb'}));//請求內容大小限制
app.use(bodyParser.urlencoded({limit:'50mb',extended:false}));
//設置允許跨域訪問
var allowCrossDomain = function(req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Credentials','true');
next();
};
app.use(allowCrossDomain);4.2)然后就是生成頁面的base64接口的方法,如下:
app.get('/getBase64',function(req,res){
var url=req.query.url;//讀取請求中的url參數,然后訪問這個url
url=url.replace(/&/g,'%26');//將請求中的&轉換
var resp={
"status":'200'
}
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});//設置響應頭
if(url==''){
resp.msg='url參數不能為空';
res.end(JSON.stringify(resp));
}
else{
//phantomjs執行的命令行 index.js在后文中給出
var strShell='phantomjs --disk-cache=true --disk-cache-path=. index.js '+url;
process.exec(strShell,{
maxBuffer:5000*1024,
},function(error,stdout,strerr){
if(error!==null){
console.log(error);
resp.msg='轉換失敗,稍后重試';
res.end(JSON.stringify(resp));
}else{
//執行成功則返回base64的數據
resp.data=stdout;
res.end(JSON.stringify(resp));
}
})
}
})4.3)phantomjs執行的腳本,即index.js,如下:
var page = require('webpage').create();//獲取webpage
var system = require('system'),
address;
if (system.args.length === 1) {//執行的命令應該包括請求的URL,否則退出phantom
console.log('Usage: URL error');
phantom.exit();
}
address = system.args[1];//請求的地址
address = address.replace(/%26/g, '&');//phantom不能識別%26,所以轉為&
page.viewportSize = {//設置viewport
width: 1920,
height: 1080,
}
page.open(address, function(status) {//打開頁面
setTimeout(function() {//2s之后獲取base64結果,如果直接生成有可能頁面還沒有加載完成
if (status == 'success') {
var base64 = page.renderBase64('PNG');
console.log(base64);//將base64結果輸出之后,在上邊的getBase64接口中獲取
phantom.exit();
}
}, 2000);
})4.4)獲取頁面中部分內容的截圖,可以將需要截圖的DOM字符串,發送至后臺,然后新建一個空的頁面,使用phantom訪問該空白頁面,并將DOM字符串添加到預覽的頁面,然后生成截圖,具體代碼如下:
app.post('/getPartPage', function(req, res) {
var xmlObj = req.body.xmlObj;//獲取DOM字符串
const reqUrl = 'http:example.com/tmp.html';//要訪問的空頁面
var response = {
"status": '200',
};
if (xmlObj == undefined || xmlObj == '' || xmlObj == null) {
response.msg = 'DOM字符串內容未輸入';
res.end(JSON.stringify(response));
}else {
fs.writeFile('tmp.txt', xmlObj, function(err) { //由于dom字符串內容過多,所以寫入txt文本
if (err) {
response.msg = '生成頁面失敗,請稍后重試';
return res.end(JSON.stringify(response));
}
var strShell = 'phantomjs pages/index.js ' + reqUrl;//phantomjs執行的命令
process.exec(strShell, {
maxBuffer: 5000 * 1024,
}, function(error, stdout, strerr) {
if (error !== null) {
response.msg = '腳本執行錯誤,請稍后重試';
res.end(JSON.stringify(response));
} else {
response.data = stdout.replace("\r\n", "");
res.end(JSON.stringify(response));//返回結果
}
})
})
}
})
var server = app.listen(8808,function(){ //接口監聽,訪問的端口
var host = server.address().address
var port = server.address().port
console.log('http://%s:%s',host,port);
})4.5)pages下的index.js內容如下所示:
var page = require('webpage').create();//獲取webpage
var fs = require('fs');
var system = require('system'),
address,filename;
if (system.args.length === 1) {
console.log('Usage: URL error');
phantom.exit();
}
address = system.args[1];//請求的路徑
address = address.replace(/%26/g, '&');
filename = (new Data()).getTime();
page.viewportSize = {
width: 750,
}
page.paperSize = { //生成A4大小的PDF文件
format: 'A4',
orientation: 'portrait',
margin: '0.8cm'
}
page.open(address, function(status) {
var info = fs.read('tmp.txt');//讀取DOM字符串
var result = page.evaluate(function(info) {
try {
document.querySelector('#dom').innerHTML = info;//將dom字符串拼接
} catch (e) {
console.log(e);
}
return document.querySelector('#dom').innerHTML;//返回頁面
}, info);
setTimeout(function() {
page.paperSize = {
format: 'A4',
orientation: 'portrait',
margin: '0.8cm'
};
page.viewportSize = {
width: 750,
};
//生成PDF文件
page.render('pages/' + filename + '.pdf', { format: 'pdf', quality: '100' });
console.log('http://example.com/pages/' + filename + '.pdf');//返回PDF文件的訪問路徑
phantom.exit();
}, 500);
})感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Phantomjs和Node完成網頁的截屏快照”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。