您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在項目中常常會使用 ngFor指令,之前只會使用它,具體如何實現的卻不得而知。終于這幾天有時間"研究"了下它是如何實現的,順便自己寫個簡單的 ngFor指令:repeat
說到指令就不得不提一下TemplateRef和ViewContainerRef
TemplateRef 可以理解為dom渲染模板,指令通過TemplateRef的模板來創建dom元素
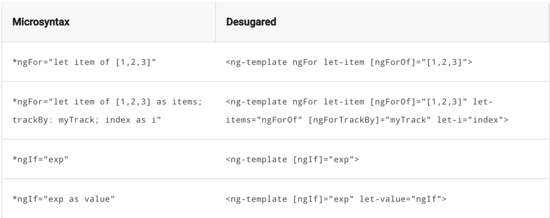
ViewContainerRef 可以理解為TemplateRef的容器,在調用ViewContainerRef上的createEmbeddedView時,傳入TemplateRef和context就能創建出dom元素 此外還需要說明的是Angular的微語法,詳見下圖。

Angular會把微語法展開成ng-template的形式,支持傳入參數, TemplateRef
所關聯的則是ng-template內的內容,let variable則是聲明變量,如果后面沒有賦值操作,則這個變量取默認值。這里取值和createEmbeddedView方法的context相關(后面會細說)。
代碼示例:
import { Directive, Input, TemplateRef, ViewContainerRef } from "@angular/core";
@Directive({
selector: "[appRepeat]"
})
export class RepeatDirective {
constructor(private tpl: TemplateRef<any>, private vc: ViewContainerRef) {}
@Input() set appRepeatIn(val: Array<any>) {
val.forEach((item, index) => {
this.vc.createEmbeddedView(this.tpl, {
$implicit: item,
index: index,
even: index % 2 === 0,
odd: index % 2 === 1
});
});
}
}
<ul>
<li
*appRepeat="
let item;
in: items;
let index = index;
let even = even;
let odd = odd;
let defualt
"
>
<ul class="{{ even ? 'even' : 'odd' }}">
<li>index: {{ index }}</li>
<li>item: {{ item }}</li>
<li>default: {{ defualt }}</li>
<li>even: {{ even }}</li>
<li>odd: {{ odd }}</li>
</ul>
</li>
</ul>
通過上面的代碼可以知道:
let 聲明變量(index,even,odd)可以使用createEmbeddedView方法傳入context 的屬性值(index,even,odd)進行賦值,如果只聲明了變量并無賦值操作,則會使用context的屬性值($implicit)進行賦值。
keyExp 為 Directive 聲明Input屬性,Directive的Input屬性名格式為"[selector]key",遵循CamelCase命名規則,例如上面的例子:
selector: "appRepeat"
key: "in"
則命名為:"appRepeatIn"。
Directive 可以通過Input傳入的數據來進行創建頁面視圖
總結:通過本文可以知道在Angular中如何創建一個簡單的結構指令,指令展開的微語法(展開形式,傳入數據,賦值操作),使用createEmbeddedView和TemplateRef來創建dom元素。如有疑問,可以查看源代碼 或者在下面留言~
以上所述是小編給大家介紹的Angular 實現一個repeat指令的方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言小編會及時回復大家的!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。