您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
加密與解密
先介紹一下關于服務端用戶名跟密碼的存儲狀態,我們知道當前端在注冊一個新用戶時,會在表單內填入用戶名和密碼,并通過post請求提交到服務器,服務器再把用戶名和密碼從ctx.request.body中拿出來,存入到數據庫的一張表里。這張表通常會被命名為users。
關鍵在于,服務器如何存入用戶名和密碼到數據庫。直接存?不可能的,這樣太不安全了,永遠不要在一張表中出現全部用戶名和密碼一覽無余的危險情況。
所以比較好的處理方法是這樣的,服務器先對用戶的密碼進行加鹽加密,再存到數據庫。
那密碼驗證呢?則是接收前端輸入的明文密碼,與數據庫中相應的加密密碼進行比對,如果正確,則表示登錄成功。注意:如果有人拿到這個加密的密碼,也是沒用的。因為比對正誤的方法已經在服務器寫死,只能是比對明文密碼與加密密碼是否吻合。如果接收到兩個一模一樣的加密密碼,驗證也不會通過。
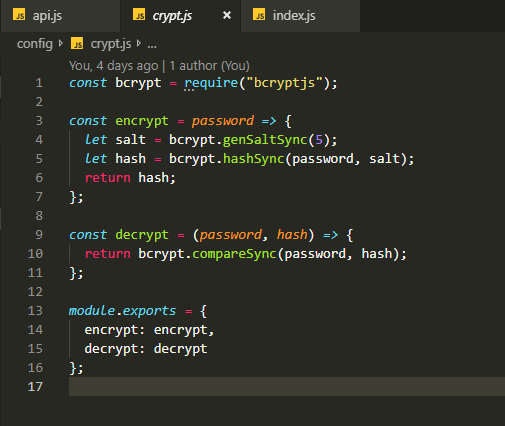
至于如何比對明文密碼與加密密碼,不用擔心,加密解密的方法都是一起配對生產的。bcryptjs就是這樣一款不錯的加解密工具。(因為在windows上安裝bcrypt會報錯,據說其他系統沒問題,所以改為安裝bcryptjs,其api和使用方法與bcrypt完全一樣)

我在一個js模塊中定義了兩個方法,一個加密,一個解密。在加密算法中,首先我們需要生成鹽,所謂鹽,就是先在明文密碼中混入一些無規則的字符。傳入的數字越大,代表混入的鹽越復雜。最后通過hashSync方法生成加密密碼并返回。而解密方法就更加簡單,直接調用封裝的compareSync方法進行明文密碼與加密密碼比對。
用戶注冊
在服務端路由模塊,暴露一個register接口,用于接收前端注冊信息,對密碼進行加鹽加密,并存入數據庫的操作。
const router = require("koa-router")();
const UserModel = require("../schema/user");
const Crypt = require("./crypt");
const jwt = require("jsonwebtoken");
// 新增一名用戶
router.post("/register", async ctx => {
const UserEntity = new UserModel(ctx.request.body);
UserEntity.password = Crypt.encrypt(UserEntity.password);
await UserEntity.save()
.then(() => {
ctx.body = {
code: 200,
msg: "register successfuly"
};
})
.catch(() => {
ctx.body = {
code: 500,
msg: "register failed"
};
});
});
(看一下我這段代碼,有幾個需要說明的地方:第一,我是通過userModel這一個模型的save方法將這條數據存入mongoDB數據庫中,至于model、schema的概念問題,先不在這里贅述;第二:存儲失敗的原因可能是網絡問題,服務端程序出錯,但最大的可能還是因為我在userSchema里定義了用戶名的不可重復性,也就是所謂的“該用戶名已存在”)。
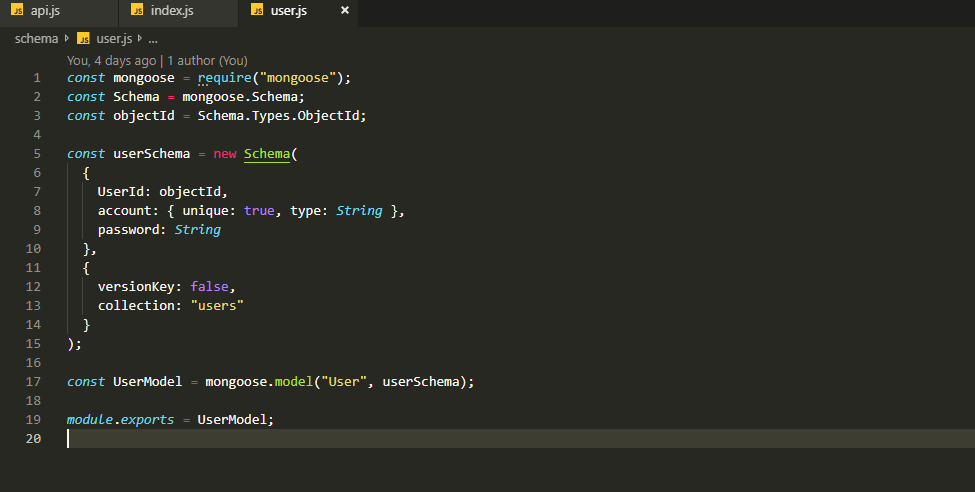
為了闡述方便,這里將userModel的定義代碼貼出來:

登錄校驗
讓我們回到服務端路由模塊,看下怎樣去完成一個登錄校驗。
// 登錄校驗
router.post("/login", async ctx => {
const data = ctx.request.body;
await UserModel.findOne({ account: data.account })
.then(res => {
const checkPassword = Crypt.decrypt(data.password, res.password);
if (checkPassword) {
const token = jwt.sign({ account: res.account }, "zhangnan", {
expiresIn: "2h"
});
ctx.body = { code: 200, msg: "successfuly login", token: token };
} else {
ctx.body = { code: 500, msg: "wrong password" };
}
})
.catch(() => {
ctx.body = { code: 501, msg: "user does not exist" };
});
});
首先,我們根據用戶輸入的用戶名去數據庫查找用戶信息,如果查不到,說明用戶名不存在,這是第一層邏輯。
如果查到了,則調用剛剛定義好的解密方法進行明文密碼與加密密碼比對,如錯誤,則告訴前端密碼錯誤;如正確,則調用jwt的sign方法簽發一個token給前端。簽發的內容是用戶名;后面前端再發來請求并攜帶這個token時,如果驗證到token有效,那解析出來的用戶名就是服務器判斷前端請求身份的標識,它告訴服務器“我是xxx,且我處于已登錄狀態”。這是第二層邏輯。
總結
以上所述是小編給大家介紹的koa2 用戶注冊、登錄校驗與加鹽加密的實現方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。