您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在node.js中實現express框架?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一、express框架初步介紹
關于express框架的介紹,這里我引用菜鳥教程的簡介:
Express是一個簡潔而靈活的node.js web框架,提供了一系列強大特性幫助你創建各種web應用,和豐富的HTTP工具。使用Express可以快速地搭建一個完整功能的網站。
1.express框架的特性
(1)可以設置中間件來響應HTTP請求;
(2)定義了路由表用于執行不同大的HTTP請求動作;
(3)可以通過向模板傳遞參數來動態渲染HTML頁面;
2.安裝express
npm install express --save或cnpm install express --save
以下幾個重要需要與express框架一起安裝:
body-parser -node.js中間件,用于處理JSON,Raw,Text和URL編碼的數據;
cookie-parser -這就是一個解析Cookie的工具。通過req.cookies可以取到傳過來的cookie,并將它們轉為對象;
multer - node.js中間件,用于處理enctype=“multipart/form-data”(設置表單mime編碼)的表單數據;
安裝命令如下所示:
npm install body-parser --save npm install cookie-parser --save npm install multer --save
3.express的入門程序
node_learning.js代碼如下:
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(2019, function () {
var host = server.address().address
var port = server.address().port
console.log("應用實例,訪問地址為 http://127.0.0.1:2019", host, port)
})二、express框架中的app.use和app.get/app.post
app.use和app.get/app.post其實區別如(引用一位朋友說的):
感興趣的可以參考這個鏈接:作者做了試驗測試過的
(1)app.use(path,callback)中的callback既可以是router對象又可以是函數
(2)app.get(path,callback)中的callback只能是函數
app.use和app.get/app.post實現幾乎大同小異,代碼示例如下:
var express = require('express');
var app = express();
function testUser(req, res, next){
// req 參數可以接受一些請求的參數(req.query/req.body) 和 請求頭信息
// res 用于響應信息
// 調用next()方法則進入下一個中間件
res.send("測試用戶");
}
function testLogin(req,res,next){
res.send("測試登錄");
}
var server = app.listen(2019, function () {
var host = server.address().address
var port = server.address().port
console.log("應用實例,訪問地址為 http://127.0.0.1:2019")
})
//路徑匹配
app.use('/user',testUser);
app.get('/login',testLogin);關于node.js的express框架就介紹這么多,最近本人因實現某個插件的功能而需要用到的,這與下面說的mock server有比較大的關系。
三、mock server 介紹
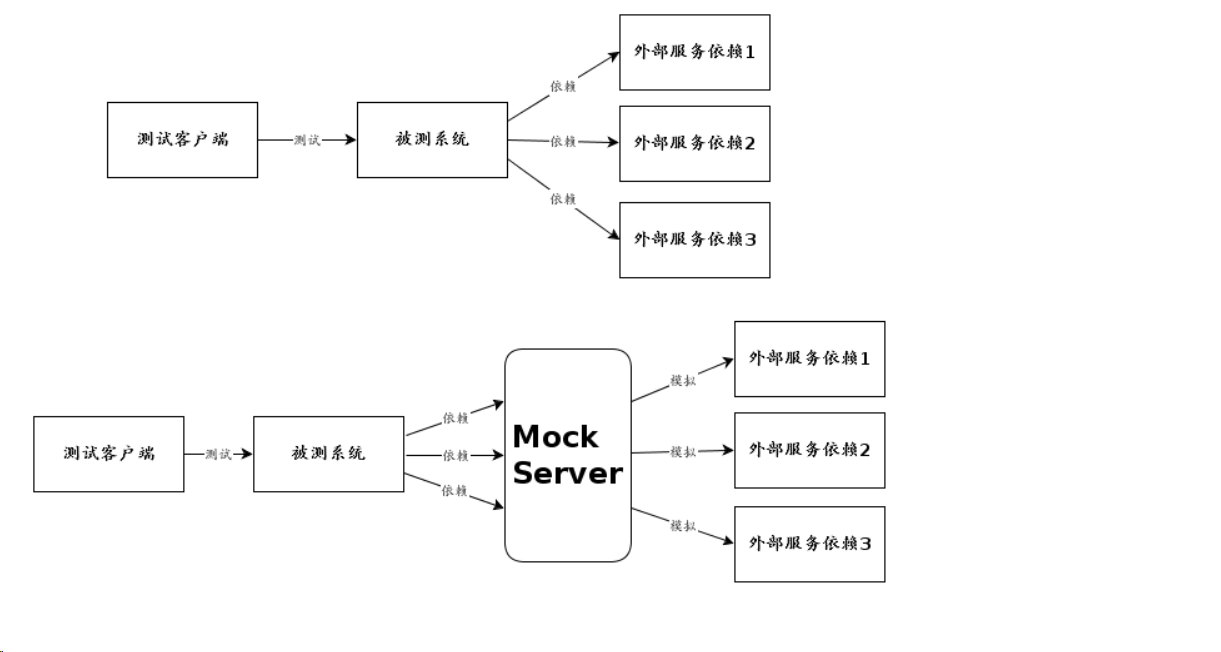
mock server 翻譯過來的意思是模擬服務。
說到這我相信大家就很容易理解了。至于為什么要模擬服務?
比方說現今的業務系統很少有孤立存在的,它們或多或少使用其他公司提供的服務,這給我們聯調和測試造成了比較大的麻煩,對于這種情況,常見的解決方案就是搭建一個mock server,模擬那些服務器,提供數據進行聯調和測試

四、mock server的實現思路
現在google或者being搜索mock server 實現思路肯定有很多,這里我就不再贅述。
這里我以我自己最近的vscode插件開發來說。
我最近的工作是針對Settings-Sync作二次開發
關于settings-sync插件,感興趣的可以參考我的博客園Settings-Sync源碼閱讀
如何實現一個mock server 替換github api地址并確保效果一致?
針對目前這個需求,我的實現思路如下:
第一,針對如何實現一個mock server ,可以復用已有,如mock-github-api(其本身是使用node.js的express框架);
第二,如何編寫,可以按照express框架編寫網絡請求的方法,如app.get或app.use等;
第三,為了保持與githu api一致,我需要引入github rest api,如@octokit/rest;
參考api地址
示例一:
octokit.repos.listForOrg({
org: 'octokit',
type: 'public'
}).then(({ data, status, headers }) => {
// handle data
//console.log("status:"+JSON.stringify(headers));
//console.log(status);
console.log(data);
})
返回的octokit相關的api信息(信息太多了,就先簡略)示例二:
const clientWithAuth = new Octokit({
auth: 'token secret123'
})
console.log(clientWithAuth)//查看詳細信息
console.log(JSON.stringify(clientWithAuth))//輸出簡要信息如下
所示:
返回的信息:
{"log":{},"activity":{},"apps":{},"checks":{},"codesOfConduct":{},"emojis":{},
"gists":{},"git":{},"gitignore":{},"interactions":{},"issues":{},"licenses":{},
"markdown":{},"meta":{},"migrations":{},"oauthAuthorizations":{},"orgs":{},
"projects":{},"pulls":{},"rateLimit":{},"reactions":{},"repos":{},"search":{},
"teams":{},"users":{},"gitdata":{},"authorization":{},"pullRequests":{}
}看完上述內容,你們掌握如何在node.js中實現express框架的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。