您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開發背景&痛點 :
每次寫前端的表單的時候需要對表單里用戶填寫的內容進行校驗,減少服務器壓力,提前對已知錯誤對用戶提示。每次會要寫很多的if else等等對輸入框中的內容進行判斷,并對為空、格式不正確等情況作出對應提示。
需要寫大量重復的if else語句,實在太麻煩,所以自己寫了這個框架用于前端參數的校驗。
本框架基于LayUI框架
對于三種開發者情況:
1、完全不會LayUI也沒有任何關系 在html頭部中添加如下代碼就OK了
<script src="https://www.layuicdn.com/layui/layui.js"></script> <link rel="stylesheet" > <script> var layer=layui.layer; var form=layui.form; layui.use(['layer','form'],function () {}) </script>
2、使用了LayUI框架進行開發則無需做改變
3、使用了其他前端UI框架將源碼中下面語句轉換成你的UI框架的提示框即可。
layer.tips(tipname+'不合法('+tiplegal+')',chooser,{
tips: [2, '#FF0000']
})
使用本參數校驗框架需要引入一個js文件(可以下載到本地使用)
在Html頭部插入如下代碼引入JS
<script src="https://mywarehouse.oss-cn-shenzhen.aliyuncs.com/ParaCheck.js"></script>
使用案例
HTML:

本注冊頁面對應JS文件

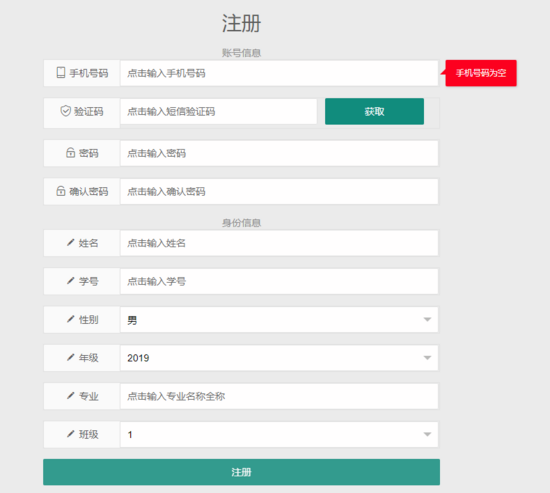
使用效果
直接點擊注冊

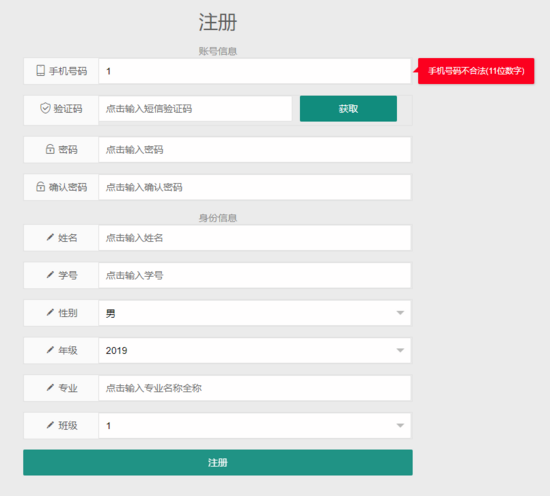
輸入1后點擊注冊

API:
核心接口:
1:paraCheck(chooser,name,regex,legal)//單個輸入框檢查函數,傳入的三個參數為,選擇器(#id或者.class)、輸入框名稱(中文意義,比如手機號碼)、正則匹配式(比如驗證碼輸入框對應的正則表達式為/^[0-9]{6}$/)
2:multiParaCheck(choosers,names,regexs,legals)//批量校驗函數
返回值:
1:true 全部通過校驗
2:false 出現未通過校驗的輸入框,實時進行如上圖對用戶進行提示
備注:第一個參數必填,第二、三、四個參數選填,建議都傳入,用戶體驗感好,如果您不想麻煩,只檢測是否是空的,那只需要傳入第一個參數。
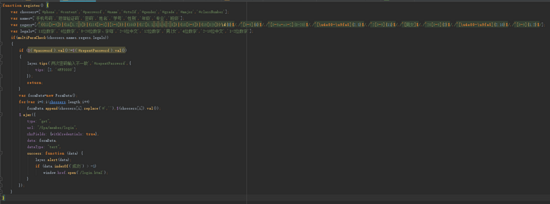
圖中注冊界面腳本代碼:
(注冊按鈕onclick="register()")
function register() {
var choosers=['#phone','#content','#password','#name','#stuId','#gender','#grade','#major','#classNumber'];
var names=['手機號碼','短信驗證碼','密碼','姓名','學號','性別','年級','專業','班級'];
var regexs=[/^((13[0-9])|(14[5,7,9])|(15([0-3]|[5-9]))|(166)|(17[0,1,3,5,6,7,8])|(18[0-9])|(19[8|9]))\d{8}$/,/^[0-9]{6}$/,/^[0-9a-zA-Z]{8-20}$/,/^[\u4e00-\u9fa5]{2,5}$/,/^2[0-9]{11}$/,/^[男女]$/,/^20[0-9]{2}$/,/^[\u4e00-\u9fa5]{2,10}$/,/^[0-9]{1,2}$/];
var legals=['11位數字','6位數字','8-20位數字、字母','2-5位中文','12位數字','男|女','4位數字','2-10位中文','1-2位數字'];
if(multiParaCheck(choosers,names,regexs,legals))
{
if ($('#password').val()!=$('#repeatPassword').val())
{
layer.tips('兩次密碼輸入不一致','#repeatPassword',{
tips: [2, '#FF0000']
});
return;
}
var formData=new FormData();
for(var i=0;i<choosers.length;i++)
formData.append(choosers[i].replace('#',''),$(choosers[i]).val());
$.ajax({
type: "get",
url: "/fpa/member/login",
xhrFields: {withCredentials: true},
data: formData,
dataType: "text",
success: function (data) {
layer.alert(data);
if (data.indexOf('成功') > -1)
window.href.open('/login.html');
}
});
}
}
總結
以上所述是小編給大家介紹的學習LayUI時自研的表單參數校驗框架案例分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。