溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用el-select怎么實現全選下拉框多選,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
方法一:下拉項增加一個【全選】,然后應該有以下幾種情況:
下拉選項全都勾選時,【全選】自動勾選;
下拉選項部分勾選時,點擊【全選】后,所有下拉項全部勾選;
下拉選項全都未勾選時,點擊【全選】后,所有下拉選項不勾選;
下拉選項和【全選】都選上的時候,不勾選任意下拉選項,【全選】按鈕就不勾選了;
上面就是我要實現的功能,我好啰嗦。。。還是看代碼吧。。。
html部分:
<template> <el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' @remove-tag='removeTag' placeholder='請選擇'> <el-option label='全選' value='全選' @click.native='selectAll'></el-option> <el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option> </el-select> </template>
js部分:
export default {
data() {
return {
selectedArray: [],
options: [
{ name: '一一', label: 'one' },
{ name: '二二', label: 'tow' },
{ name: '三三', label: 'three' },
{ name: '四四', label: 'four' },
{ name: '五五', label: 'five' }
]
}
},
methods: {
selectAll() {
if (this.selectedArray.length < this.options.length) {
this.selectedArray = []
this.options.map((item) => {
this.selectedArray.push(item.name)
})
this.selectedArray.unshift('全選')
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (!val.includes('全選') && val.length === this.options.length) {
this.selectedArray.unshift('全選')
} else if (val.includes('全選') && (val.length - 1) < this.options.length) {
this.selectedArray = this.selectedArray.filter((item) => {
return item !== '全選'
})
}
},
removeTag(val) {
if (val === '全選') {
this.selectedArray = []
}
}
}
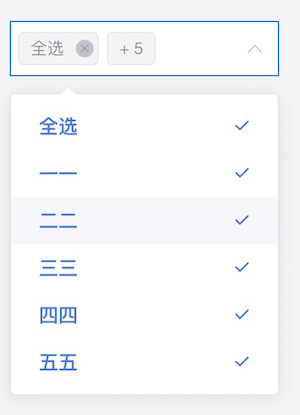
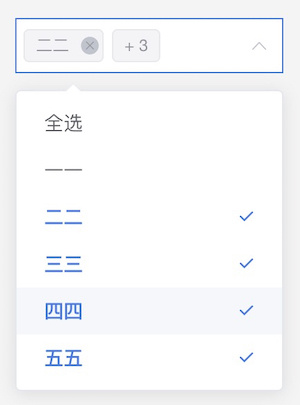
}看看效果圖:


方法二:直接添加一個【全選】復選框,實現的功能跟方法一是一樣的
html部分:
<template> <el-select multiple collapse-tags v-model='selectedArray' @change='changeSelect' placeholder='請選擇'> <el-checkbox v-model="checked" @change='selectAll'>全選</el-checkbox> <el-option v-for='(item, index) in options' :key='index' :label='item.name' :value='item.name'></el-option> </el-select> </template>
js部分:
export default {
data() {
return {
checked: false,
selectedArray: [],
options: [
{ name: '一一', label: 'one' },
{ name: '二二', label: 'tow' },
{ name: '三三', label: 'three' },
{ name: '四四', label: 'four' },
{ name: '五五', label: 'five' }
]
}
},
methods: {
selectAll() {
this.selectedArray = []
if (this.checked) {
this.options.map((item) => {
this.selectedArray.push(item.name)
})
} else {
this.selectedArray = []
}
},
changeSelect(val) {
if (val.length === this.options.length) {
this.checked = true
} else {
this.checked = false
}
}
}
}css:
.el-checkbox {
text-align: right;
width: 100%;
padding-right: 10px;
}上述內容就是使用el-select怎么實現全選下拉框多選,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。