您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
electron+vuecli3 實現設置打印機,靜默打印小票功能
網上相關的資料比較少,這里給大家分享一下,希望大家可以少踩一些坑
github地址
必須要強調一下的是electron的版本必須是3.0.0不能,我嘗試了4和5都沒有實現
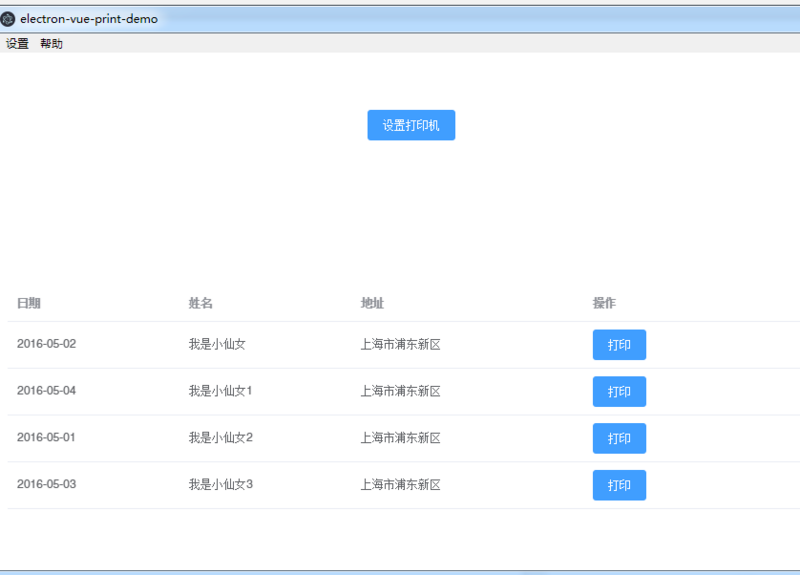
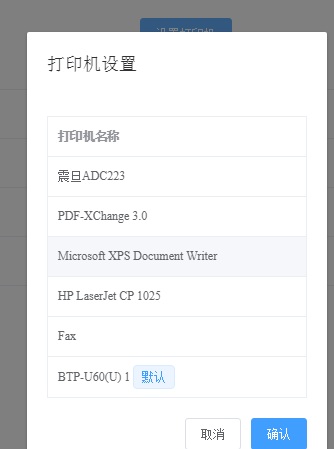
效果圖


使用
git clone https://github.com/sunnie1992/electron-vue-print-demo.git npm install npm run electron:serve
實現
操作思路
1.用戶點擊打印
2.查詢本地electron-store(用來向本地存儲,讀取數據)是否存打印機名稱
3.已經設置,直接打印
4.沒有設置,彈出設置打印機框
5.用戶設置好確認后打印
首頁App.vue引入了兩個組件,一個是主動設置打印機的彈出printDialog

另外一個是打印組件,打印是通過webview將需要打印的內容渲染到html頁面然后就能打印了
<template>
<div id="app">
<el-button type="primary" @click="showPrint">設置打印機</el-button>
<printDialog :dialog-visible="dialogVisible" @cancel="handlePrintDialogCancel" />
<pinter ref="print" :html-data="HtmlData"></pinter>
<el-table :data="tableData" >
<el-table-column prop="date" label="日期" width="180" column-key="date">
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="doPrint(scope.row)">打印</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { ipcRenderer } from 'electron'
import printDialog from './components/PrintDialog.vue'
import Pinter from './components/pinter.vue'
export default {
name: 'App',
components: {
Pinter,
printDialog
},
data() {
return {
dialogVisible: false,
HtmlData: '',
printList: [],
tableData: [{
date: '2016-05-02',
name: '我是小仙女',
address: '上海市浦東新區',
tag: '家'
}, {
date: '2016-05-04',
name: '我是小仙女1',
address: '上海市浦東新區',
tag: '公司'
}, {
date: '2016-05-01',
name: '我是小仙女2',
address: '上海市浦東新區',
tag: '家'
}, {
date: '2016-05-03',
name: '我是小仙女3',
address: '上海市浦東新區',
tag: '公司'
}]
}
},
mounted() {
},
methods: {
showPrint() {
this.dialogVisible = true
},
handlePrintDialogCancel() {
this.dialogVisible = false
},
doPrint(row) {
this.HtmlData = row.name
this.$refs.print.print(row.name)
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
APP.VUE 每次點擊打印按鈕后觸發組件的print方法并將數據傳過去 this.$refs.print.print(row.name)
printer.vue 查詢打印機,然后調用打印方法printRender。
<template>
<div class="container">
<webview id="printWebview" ref="printWebview" :src="fullPath" nodeintegration />
<printDialog :dialog-visible="dialogVisible" @cancel="handlePrintDialogCancel" @select-print="printSelectAfter" />
</div>
</template>
<script>
import { ipcRenderer } from 'electron'
import path from 'path'
import printDialog from './PrintDialog.vue'
export default {
name: 'Pinter',
components: {
printDialog
},
props: {
// HtmlData: {
// type: String,
// default: '',
// },
},
data() {
return {
printList: [],
dialogVisible: false,
printDeviceName: '',
fullPath: path.join(__static, 'print.html'),
messageBox: null,
htmlData: ''
}
},
mounted() {
const webview = this.$refs.printWebview
webview.addEventListener('ipc-message', (event) => {
if (event.channel === 'webview-print-do') {
console.log(this.printDeviceName)
webview.print(
{
silent: true,
printBackground: true,
deviceName: this.printDeviceName
},
(data) => {
this.messageBox.close()
if (data) {
this.$emit('complete')
} else {
this.$emit('cancel')
}
},
)
}
})
},
methods: {
print(val) {
this.htmlData = val
this.getPrintListHandle()
},
// 獲取打印機列表
getPrintListHandle() {
// 改用ipc異步方式獲取列表,解決打印列數量多的時候導致卡死的問題
ipcRenderer.send('getPrinterList')
ipcRenderer.once('getPrinterList', (event, data) => {
// 過濾可用打印機
this.printList = data.filter(element => element.status === 0)
// 1.判斷是否有打印服務
if (this.printList.length <= 0) {
this.$message({
message: '打印服務異常,請嘗試重啟電腦',
type: 'error'
})
this.$emit('cancel')
} else {
this.checkPrinter()
}
})
},
// 2.判斷打印機狀態
checkPrinter() {
// 本地獲取打印機
const printerName = this.$electronStore.get('printForm') || ''
const printer = this.printList.find(device => device.name === printerName)
// 有打印機設備并且狀態正常直接打印
if (printer && printer.status === 0) {
this.printDeviceName = printerName
this.printRender()
} else if (printerName === '') {
this.$message({
message: '請先設置其他打印機',
type: 'error',
duration: 1000,
onClose: () => {
this.dialogVisible = true
}
})
this.$emit('cancel')
} else {
this.$message({
message: '當前打印機不可用,請重新設置',
type: 'error',
duration: 1000,
onClose: () => {
this.dialogVisible = true
}
})
}
},
handlePrintDialogCancel() {
this.$emit('cancel')
this.dialogVisible = false
},
printSelectAfter(val) {
this.dialogVisible = false
this.$electronStore.set('printForm', val.name)
this.printDeviceName = val.name
this.printRender()
},
printRender(html) {
this.messageBox = this.$message({
message: '打印中,請稍后',
duration: 0
})
// 獲取<webview>節點
const webview = this.$refs.printWebview
// 發送信息到<webview>里的頁面
webview.send('webview-print-render', {
printName: this.printDeviceName,
html: this.htmlData
})
}
}
}
</script>
<style scoped>
.container {
position: fixed;
right: -500px;
}
</style>
public/print.html渲染webview頁面成功后發送打印指令
<script>
const { ipcRenderer } = require('electron')
ipcRenderer.on('webview-print-render', (event, info) => {
// 執行渲染
document.getElementById('bd').innerHTML = info.html
ipcRenderer.sendToHost('webview-print-do')
})
</script>
這里用到了electron-store存取本地數據
background.js 引入 初始化掛載在global
import ElectronStore from 'electron-store'
// ElectronStore 默認數據
import electronDefaultData from './config/electron-default-data'
let electronStore
app.on('ready', async() => {
// 初始化配置文件
electronStore = new ElectronStore({
defaults: electronDefaultData,
cwd: app.getPath('userData')
})
global.electronStore = electronStore
})
src/plugins/inject.js
注冊$electronStore
// eslint-disable-next-line
import { remote } from 'electron'
export default {
/* eslint no-param-reassign: "error" */
install(Vue) {
Vue.prototype.$electronStore = remote.getGlobal('electronStore')
}
}
然后你就可以在vue文件里讀取了
this.$electronStore.get('printForm') 和 this.$electronStore.set('printForm', val.name)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。