您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序封裝分享與分銷功能的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
在微信小程序中,可以很簡單的分享一個頁面,比微信H5簡單多了,然而,分享出去的頁面(也叫卡片),打開后只是一個單獨的頁面,沒有底部導航欄,點擊返回按鈕的時候就直接退出小程序了。如果需要去到首頁,還必須點擊頂部膠囊的“回到首頁”,可是該功能很少人知道。
為了解決這個問題,有兩種解決方案。
第一種:在分享的頁面在添加顯眼的“首頁”懸浮按鈕,點擊按鈕跳轉到首頁。這種方法,好容易理解,可是萬一頁面多,需要開發不少這樣的懸浮按鈕,而且點擊返回依舊是退出小程序。
第二種:分享的時候不是分享本頁面,而是分享首頁的鏈接,不過在鏈接上帶上本頁面的參數,打開卡片號進入首頁,首先判斷參數,符合要求的直接跳轉到目標頁面。這個的好處是不需要修改ui效果,只需要在分享接口上做些處理,而且還支持返回首頁;缺點是會從首頁一閃到目標頁面。
同時,如果小程序涉及到分享功能的,需要記錄我是誰邀請進來的,那么就需要在分享參數中加上自己的分享id,綜合考慮后第二種方式更合適。
第一步:創建分享配置文件pageshare.js
該文件的模塊包含五個屬性,分別是config數組(頁面路徑和頁面id數組)、find方法(通過id查找頁面路徑的方法)、build(創建分享參數的方法,如返回頁面id、分享id、文章id等)、baseshare(基礎分享方法,返回微信分享所需的對象)
module.exports = {
config: [{
pageId: 1,
pageUrl: "/pages/home/home",
isTab: true,
isHome: true
}],
/**
查找相應的頁面
@pageId 頁面id
*/
find: function(pageId) {
let result = this.config[0];
this.config.forEach(item => {
if (item.pageId.toString() === pageId.toString()) {
result = item;
}
});
return result;
},
/**
創建分享參數
@obj 分享鍵值對
[默認內置salesmanId或shareId]
*/
build: function(obj) {
if (!(obj instanceof Object)) {
obj = {};
}
let userInfo = getApp().globalData.userInfo;
if (userInfo.is_salesman) {
obj.salesmanId = userInfo.salesman_info.id;
} else {
obj.shareId = userInfo.id;
}
let params = [];
for (let name in obj) {
params.push(name + "=" + obj[name]);
}
return params.join("&");
},
/**
基礎分享
@title 標題
@params url參數
@imageUrl 圖片[默認截圖]
*/
baseshare: function({
title,
params,
imageUrl
}) {
return {
title: title,
path: "/pages/home/home?" + this.build(params),
imageUrl: imageUrl || ""
}
}
}PS:config與小程序的頁面一一對應,需要手動配置。
第二步:引入pageshare.js文件
const Pageshare = require("../../../utils/pageshare");//在需要做分享的頁面引入該文件
第三步:配置分享信息
在需要做分享的頁面中修改分享信息
onShareAppMessage: function() {
return Pageshare.baseshare({
title: this.data.course.title, //標題
params: {
pageId: 12, //頁面id
source: "微信小程序課程分享", //自定義參數
id: this.data.course.id //自定義參數
}
});
}pageshare底層默認添加了分享人等基本參數,所以這里不需要添加
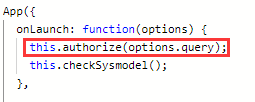
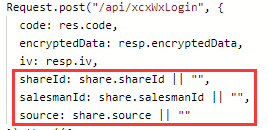
第四步:App.js獲取頁面參數(點擊卡片打開時)
在用戶B點擊用戶A分享的鏈接時,app.js觸發以下代碼


到這里完成了分享人信息的綁定。
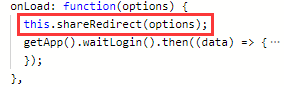
第五步:home頁面獲取到請求參數,進行二次跳轉
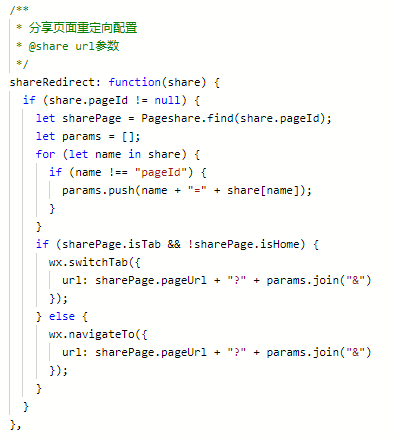
從分享配置中可以知道,分享的路徑是首頁,然后帶上自定義參數和分享參數

那么用戶B打開用戶A發的鏈接時,會打開home頁面,所以我們在home中做參數判斷,如下:


shareRedirect: function(share) {
if (share.pageId != null) {
let sharePage = Pageshare.find(share.pageId);
let params = [];
for (let name in share) {
if (name !== "pageId") {
params.push(name + "=" + share[name]);
}
}
if (sharePage.isTab && !sharePage.isHome) {
wx.switchTab({
url: sharePage.pageUrl + "?" + params.join("&")
});
} else {
wx.navigateTo({
url: sharePage.pageUrl + "?" + params.join("&")
});
}
}
}關于“微信小程序封裝分享與分銷功能的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。