溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Vue開發環境中修改端口號

如上圖所示,在開發環境中,8080便是端口號,這也是使用Vue腳手架創建的項目運行時的默認的端口。
1.Vue 2.x
config文件夾中有一個index.js其中部分內容如下,port即為端口號,在這里更改即可。
module.exports = {
dev: {
env: require('./dev.env'),
port: 8080, // 端口號
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
}
};
2.Vue 3.x
Vue 3.x中修改端口號則需要在項目根目錄下創建一個vue.config.js,內容如下。
module.exports = {
devServer: {
port: 8080, // 端口號
}
};
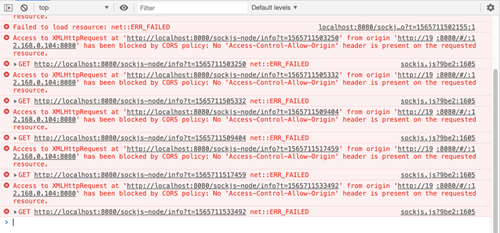
3.起因
Access to XMLHttpRequest at 'http://localhost:8080/sockjs-node/info?t=1565711501046' from origin 'http://192.168.0.104:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
localhost:8080/sockjs-node/info?t=1565711501046:1 Failed to load resource: net::ERR_FAILED

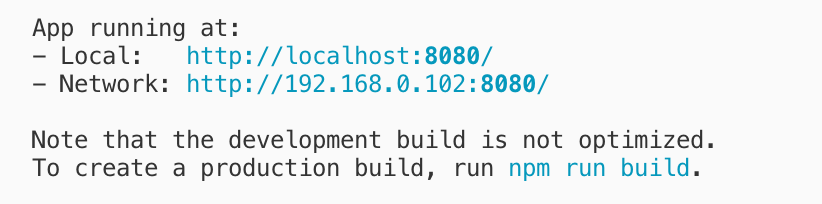
今天我調試練手的項目時發現報了這么個錯誤,當時百度了好久不得解決要領,后來想起來自己開了兩個項目,一個是Vue2.x,另一個是Vue3.x,看來一下兩個的端口號都是8080,沖突了。至于為什么同一個端口號能運行兩個項目,是因為Vue3.0運行時會產生兩個項目地址(如下圖),我點了后一個......

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。