溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Moment.js如何實現多個同時倒計時,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下
第一步:
首先項目中需要引入moment.js。安裝方法如下:
bower install moment --save # bower npm install moment --save # npm
安裝成功之后引入到項目中:
import moment from 'moment'
第二步:
在mounted中添加一個方法:
//定義一個立即執行的函數
(function () {
var Ticts=function Ticts() {
this.ticts = {};
};
Ticts.prototype.createTicts=function(id, dealline) {
var ticts=this;
var time=moment(dealline).diff(moment());
var _ticts=this.ticts[id] = {
dealine: dealline
, id: id
, time: time
, interval: setInterval(function () {
var t = null;
var d = null;
var h = null;
var m = null;
var s = null;
//js默認時間戳為毫秒,需要轉化成秒
t = _ticts.time / 1000;
d = Math.floor(t / (24 * 3600));
h = Math.floor((t - 24 * 3600 * d) / 3600);
m = Math.floor((t - 24 * 3600 * d - h * 3600) / 60);
s = Math.floor((t - 24 * 3600 * d - h * 3600 - m * 60));
//這里可以做一個格式化的處理,甚至做毫秒級的頁面渲染,基于DOM操作,太多個倒計時一起會導致頁面性能下降
document.getElementById(id).innerHTML = d + '天' + h + '小時' + m + '分鐘' + s + '秒';
_ticts.time -= 1000;
if (_ticts.time < 0)
ticts.deleteTicts(id);//判斷是否到期,到期后自動刪除定時器
}, 1000)
}
};
Ticts.prototype.deleteTicts = function(id) {
clearInterval(this.ticts[id].interval);//清楚定時器的方法,需要定時器的指針作為參數傳入clearInterval
delete this.ticts[id];//通過delete的方法刪除對象中的屬性
};
//新建一個ticts對象,放到window全局函數中,那么在html頁面是(或者其他js文件)可以訪問該對象
window.Ticts=new Ticts();
})();
Ticts.createTicts("time1","2019-06-07 00:00:00");
Ticts.createTicts("time2","2019-09-13 00:00:00");
Ticts.createTicts("time3","2019-10-01 00:00:00");第三步:
添加標簽展示倒計時內容
<div><span>距離端午假期還有:</span><span id="time1"></span></div> <br> <div><span>距離中秋假期還有:</span><span id="time2"></span></div> <br> <div><span>距離國慶假期還有:</span><span id="time3"></span></div>
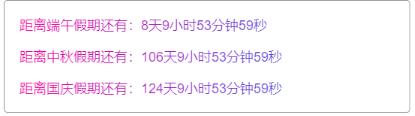
最終效果:

關于“Moment.js如何實現多個同時倒計時”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。