您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery validate驗證不通過后驗證正確的信息仍殘留在label上怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery validate驗證不通過后驗證正確的信息仍殘留在label上怎么辦”這篇文章吧。
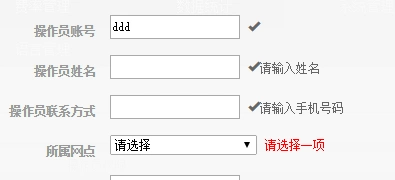
在使用validate進行表單驗證時會有第一次驗證通過,但是第二次驗證不通過時,第一次驗證通過的信息殘留在label上面的情況,最常見的就是√殘留
如此圖所示:

此時“請輸入姓名”前面應該時×才是正常情況。如何解決這個問題?
需要對jquery.validate.js文件進行修改,原因如下:
一次驗證成功但是二次驗證失敗后,會進入如下代碼:
showLabel: function( element, message ) {
var place, group, errorID,
error = this.errorsFor( element ),
elementID = this.idOrName( element ),
describedBy = $( element ).attr( "aria-describedby" );
if ( error.length ) {
// refresh error/success class
error.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
// replace message on existing label
error.html( message );
} else {
// create error element
error = $( "<" + this.settings.errorElement + ">" )
.attr( "id", elementID + "-error" )
.addClass( this.settings.errorClass )
.html( message || "" );其中會執行 error.removeClass( this.settings.validClass ) 這個代碼,我們找到 validClass 后會發現 validClass: "valid",我們一般會將驗證成功的類名設置為“success”,所以我們只需要將validClass: "valid"
改為validClass: "success"就可以消除這個問題
以上是“jquery validate驗證不通過后驗證正確的信息仍殘留在label上怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。