溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“在vue項目中怎么使用codemirror插件實現代碼編輯器功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“在vue項目中怎么使用codemirror插件實現代碼編輯器功能”這篇文章吧。
具體內容如下所示:
1、使用npm安裝依賴
npm install --save codemirror;
2、在頁面中放入如下代碼
<template>
<textarea ref="mycode" class="codesql" v-model="code" ></textarea>
</template>
<script>
import "codemirror/theme/ambiance.css";
import "codemirror/lib/codemirror.css";
import "codemirror/addon/hint/show-hint.css";
let CodeMirror = require("codemirror/lib/codemirror");
require("codemirror/addon/edit/matchbrackets");
require("codemirror/addon/selection/active-line");
require("codemirror/mode/sql/sql");
require("codemirror/addon/hint/show-hint");
require("codemirror/addon/hint/sql-hint");
export default {
name: "codeMirror",
data () {
return {
code: '//按Ctrl鍵進行代碼提示'
}
},
mounted () {
debugger
let mime = 'text/x-mariadb'
//let theme = 'ambiance'//設置主題,不設置的會使用默認主題
let editor = CodeMirror.fromTextArea(this.$refs.mycode, {
mode: mime,//選擇對應代碼編輯器的語言,我這邊選的是數據庫,根據個人情況自行設置即可
indentWithTabs: true,
smartIndent: true,
lineNumbers: true,
matchBrackets: true,
//theme: theme,
// autofocus: true,
extraKeys: {'Ctrl': 'autocomplete'},//自定義快捷鍵
hintOptions: {//自定義提示選項
tables: {
users: ['name', 'score', 'birthDate'],
countries: ['name', 'population', 'size']
}
}
})
//代碼自動提示功能,記住使用cursorActivity事件不要使用change事件,這是一個坑,那樣頁面直接會卡死
editor.on('cursorActivity', function () {
editor.showHint()
})
}
}
</script>
<style>
.codesql {
font-size: 11pt;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
}
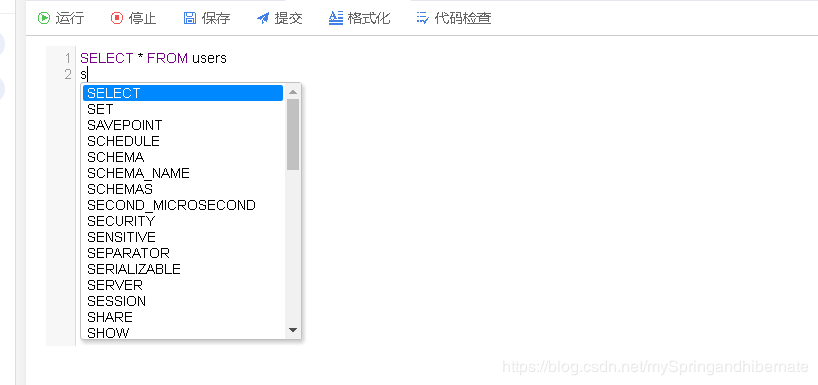
</style>3、直接上圖

以上是“在vue項目中怎么使用codemirror插件實現代碼編輯器功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。