您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
參照網上的一個案例“參照的為繪制的是一個動態的圓環”,現在我的需求是改編成四分之三的圓環
實現效果:

樣式展示 canvas繪圖基本操作設置就可以
參考源代碼鏈接:原文:https://www.jb51.net/html5/682215.html
> 引用的上文源代碼進行修改,注意幾點
1. 理解繪制圓環的原理,是根據弧度進行繪制
2. 弧度的計算公式
3. 每一角度轉換成弧度
4. 起點和終點的坐標
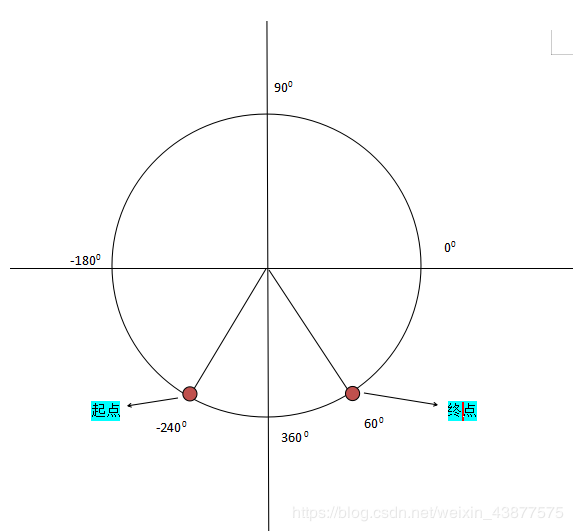
> 自己畫個圖,方便理解!

首先根據圖可以看到起點和重點,看坐標知道起點是-240度,這個正負還是要區分的,每一弧度的計算公式
將角度轉換為弧度:
var radians = degrees * (Math.PI/180);
這樣就可以進行改版了
改版之后的代碼
`drawMain(drawing_elem, percent, forecolor, bgcolor,fillColor) {
/*
@drawing_elem: 繪制對象
@percent:繪制圓環百分比, 范圍[0, 100]
@forecolor: 繪制圓環的前景色,顏色代碼
@bgcolor: 繪制圓環的背景色,顏色代碼
*/
var context = drawing_elem.getContext('2d')
var center_x = drawing_elem.width / 2;
var center_y = drawing_elem.height / 2;
var rad = Math.PI/3*5/100; //繪制的為300度的圓
// 65 * Math.PI / 180, 115 * Math.PI / 180
// var speed = 0;
// 繪制背景圓圈
function backgroundCircle(){
context.save();
context.beginPath();
context.lineWidth = 8; //設置線寬
var radius = center_x - context.lineWidth;
context.lineCap = "round";
context.strokeStyle = bgcolor;
context.arc(center_x, center_y, radius,-Math.PI/180*240, Math.PI/180*60, false);
**起點,終點,半徑,開始點,結束點,是否順/逆時針**
context.stroke();
context.closePath();
context.restore();
}
//繪制運動圓環
function foregroundCircle(n){
context.save();
context.strokeStyle = forecolor;
context.lineWidth = 8;
context.lineCap = "round";
var radius = center_x - context.lineWidth;
// console.log(endAngle)
context.beginPath();
context.arc(center_x, center_y, radius ,-Math.PI/180*240 ,-Math.PI/180*240+n*rad , false); //用于繪制圓弧context.arc(x坐標,y坐標,半徑,起始角度,終止角度,順時針/逆時針)
context.stroke();
context.closePath();
context.restore();
}
//繪制文字
function text(n){
context.save(); //save和restore可以保證樣式屬性只運用于該段canvas元素
context.fillStyle = fillColor;
var font_size = 20;
context.font = font_size + "px Helvetica";
var text_width = context.measureText(n.toFixed(0)+"%").width;
context.fillText(n.toFixed(0)+"%", center_x-text_width/2, center_y + font_size/2);
context.restore();
}
//執行動畫
(function drawFrame(){
// 去掉動畫加載效果
// window.requestAnimationFrame(drawFrame);
// context.clearRect(0, 0, drawing_elem.width, drawing_elem.height);
backgroundCircle();
text(percent);
foregroundCircle(percent);
**// 去掉動畫加載效果,這兩行代碼,由于網速加載慢的時候繪制的比較慢,動態效果繪制的太緩慢,所以去掉了**
// if(speed >= percent) return;
// speed += 1;
}());
},
接下來就是調用該方法了,調用的時候放到了nextTick中,當時遇到的問題就是加載只能加載第一個,下面的加載不出來,自我感覺加載順序的問題,繪制了但是沒渲染出來
this.$nextTick(()=>{
for(var i =0;i<this.couponCenterLists.length;i++) {
this.childrenTag = document.getElementById("time-graph-canvas"+i);
let score = this.couponCenterLists[i].couponPercentage * 100;
this.drawMain(this.childrenTag, score, "#fff", "rgba(255,255,255,0.4)","#fff");
**score變量是我從接口取出來的數據存到了score變量中**
}
})
總結
以上所述是小編給大家介紹的vue動態繪制四分之三圓環圖效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。