您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Angular material主題定義組件庫的配色體系,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
1. 使用Angular CLI命令行工具生成一個Angular sample的項目:這里添加了一個optional的參數--style=scss,是為了后面使用angular material的themes。待命令完成就生成了一個可npm start運行的標準的angular項目,其中workspace為./quick-pai目錄。
ng n quick-pai --style=scss
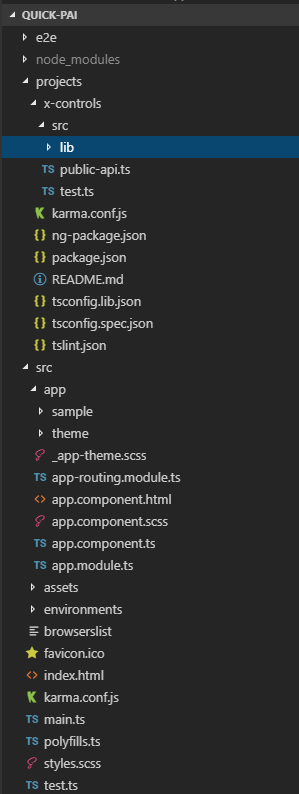
2. 因為我們是要創建一個組件庫,所以我們就依托這個標準的angular sample項目的workspace創建一個angular library項目,利用angular cli命令行:這里使用了--prefix=x可選參數,在后面創建組件的時候統一使用x前綴,如“x-button”等。執行為這個命令后我們的項目結果如下:
ng g library x-controls --prefix=x

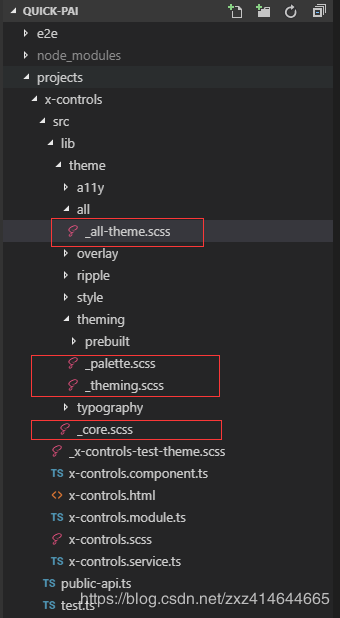
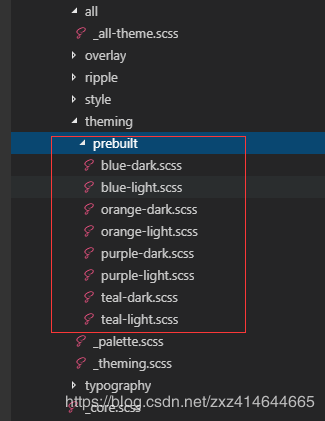
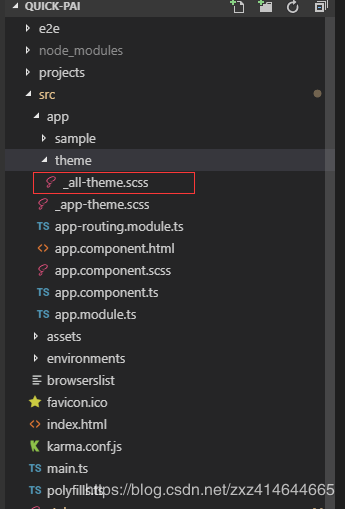
3. 添加主題文件夾theme到組件庫項目中(使用了angular material的主題,但是這里并沒有安裝angular material完整組件庫,只是參考使用了他的主題themes的思想,之所以這么做顯而易見,一來安裝了它的庫太大,二來我們是學習如何寫angular組件及主題,如果安裝了它,我們這個系列就不用寫了,大家看angular material的源碼好了,它的源碼還是有點復雜的,所以angular系列文章只會借鑒它,并不會復雜到它的程度,一來本人水平有限,二來沒有精力~-~)。主題文件夾截圖如下:包括一些core的非主題相關的東西,這里姑且不管它是干什么用的,大概就是只有組件才會用到,當你用組件的時候引入就好了;另外這里有一個調色板文件_palette.scss,還有一個主題的helper方法的文件_theming.scss,這個文件會定義一些function來拿到調色板里面具體的顏色、定義一些主題等等;還有一個給組件庫的組件引入主題的文件_all-theme.scss;還有一個就是一些預置的主題。基本上就這些,截圖如下:


4. 這樣一個組件庫的主題框架就搭建起來了,我們就可以在我們的angular sample項目中引入并使用我們的組件庫了,使用組件庫就必須要npm安裝,這里先不考慮npm,因為我們的組件庫項目是依托這個angular sample項目的,所以我們直接引入就好了,后面會講如何npm打包發布。
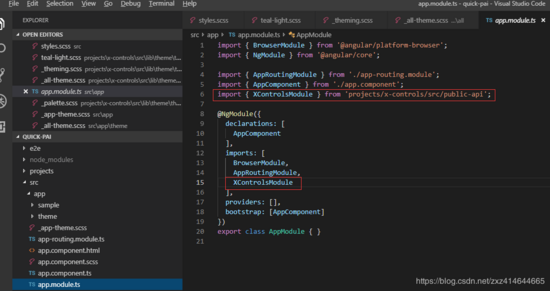
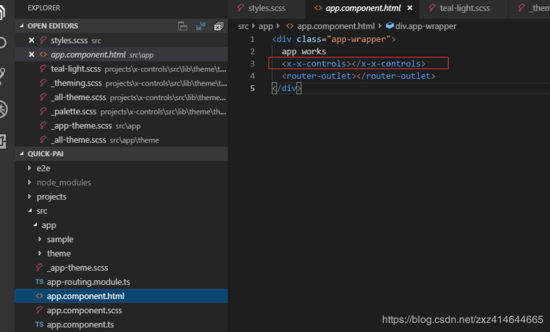
4.1引入組件庫:

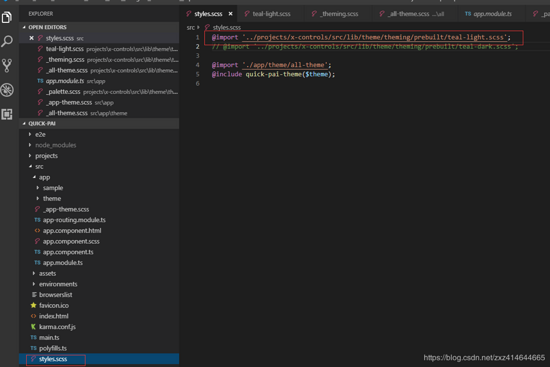
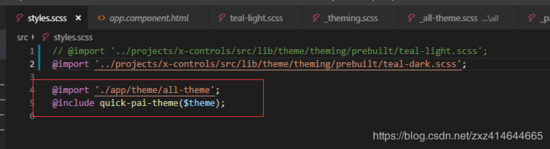
4.2 引入主題文件:

4.3 然后就可以使用組件了,這里先用創建組件庫時候的一個自動生成的組件為例子,截圖如下:



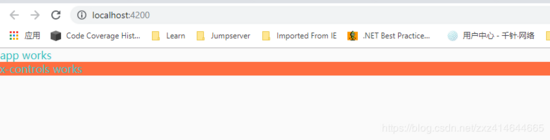
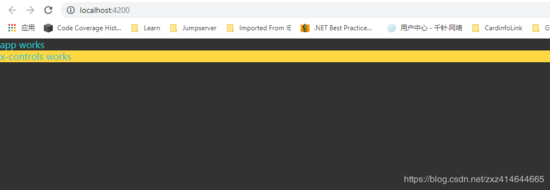
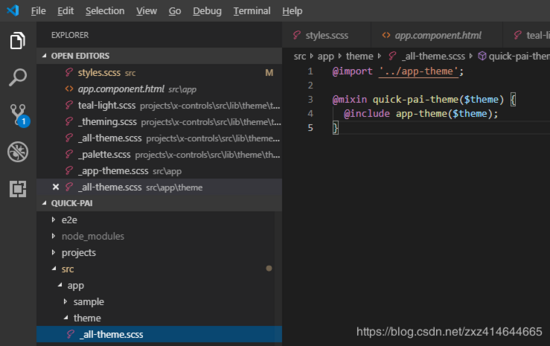
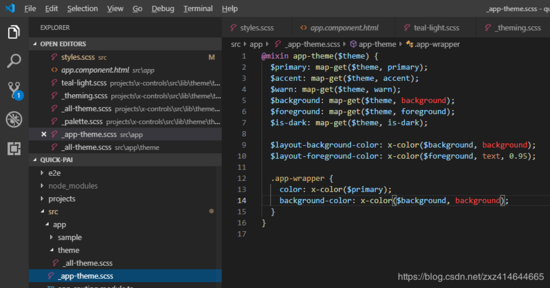
可以看到我們的組件成功加載了,并且主題也加上去了,light和dark主題都work,剩下的就是如何使用主題,如何編寫依托主題的組件了。等等,我們的angular sample項目如果要使用這些主題色配置呢,很簡單!在我們的angular sample的app文件夾下面同樣新增一個theme的文件夾,下面新建一個_all-theme.scss文件,使用截圖如下:我們可以看到app component的主題也應用上去了,通過global定義的$theme傳入到_app-theme.scss文件中,然后在style.scss中@include進入,這樣我們的angular sample就同樣使用了這一套主題了。這里我們使用的是預置的主題定義,可以考慮一下,如果預置的不符合,我們如何自定義一套主題色來符合項目的需求,這里就不說了,自行思考。




以上是“如何使用Angular material主題定義組件庫的配色體系”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。