您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
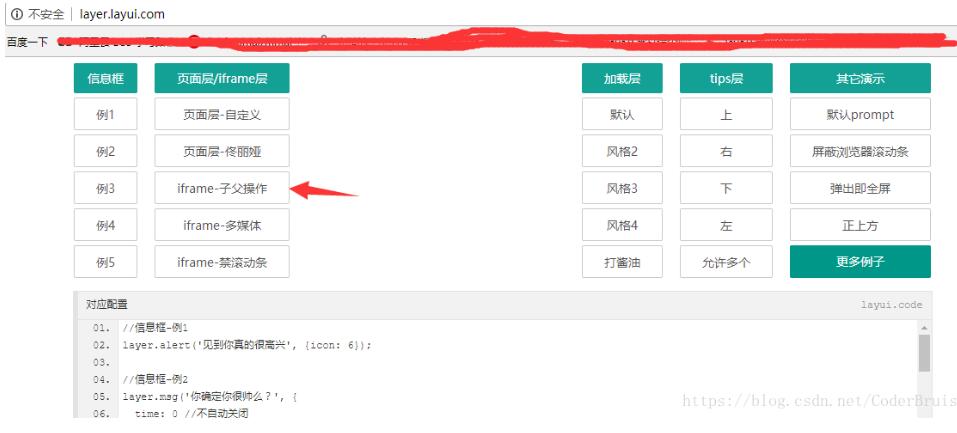
最近,在項目中使用到了layer。layer的彈層組件可以說是非常好用,layer 至今仍作為 layui 的代表作。在項目中,需要實現一個在表格里面點擊操作,然后彈出layer層,將父層表格的行值傳給子頁面,子頁面拿到值后,進行業務處理,從而實現真正的父子頁面交互。
其實,官方文檔都說的很清楚了。
layui官方文檔:http://layer.layui.com/
使用版本:2.3.0


只是,需要我們耐心的讀懂文檔內容,然后根據自己的業務情況,實現自己想要的效果。
一、子頁面獲取父頁面數據
子頁面,要獲取父頁面的內容,需要使用到layui的一個關鍵字:parent。通過parent,子頁面就可以獲取到父頁面上的數據了。
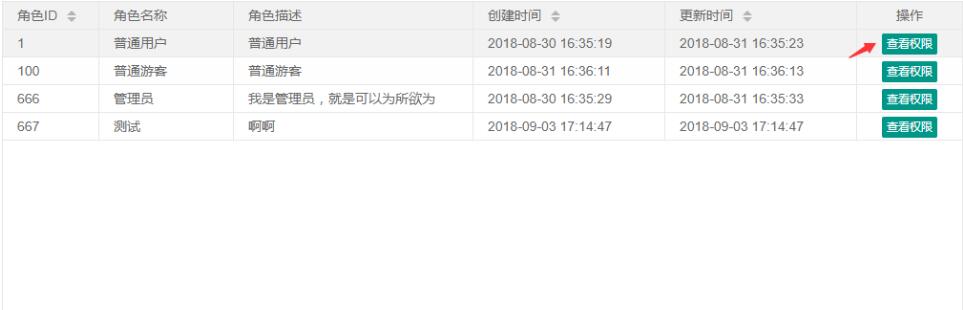
例子:從父頁面的表格中,點擊行的操作按鈕,彈出layer層,并將該行的數據傳給layer層。

<table id="role_tb" class="layui-table" lay-data="{width: 1007, height:365, url:'http://localhost:8080/rolelist', page:false, id:'idTest'}" lay-filter="demo">
<thead>
<tr>
<th lay-data="{field:'id', width:100, sort: true}">角色ID</th>
<th lay-data="{field:'name', width:140}">角色名稱</th>
<th lay-data="{field:'description', width:250}">角色描述</th>
<th lay-data="{field:'str_createdate', width:200, sort: true}">創建時間</th>
<th lay-data="{field:'str_updatedate', width:200, sort: true}">更新時間</th>
<th lay-data="{fixed: 'right', width:110, align:'center', toolbar: '#barDemo'}">操作</th>
</tr>
</thead>
</table>
該表格是由layui根據后臺接口動態渲染出來的,那么該如何獲取點擊按鈕所處該行的數據呢?
下列方法完美解決了這個問題!
//這里設置一個空的json串,用于接受表格的行信息
var json;
layui.use('table', function(){
var table = layui.table;
//監聽工具條
table.on('tool(demo)', function(obj){
var data = obj.data;
if(obj.event === 'find'){
//這行是監聽到的表格行數據信息,復制給json全局變量。
json = JSON.stringify(data);
layui.use('layer', function () {
layer.open({
title: '查看權限',
maxmin: true,
type: 2,
content: './privileages-manage.html',
area: ['800px', '500px']
});
});
}
});
});
----------------------------------------------------這里是子層代碼:
$(function () {
//從父層獲取值,json是父層的全局js變量。eval是將該string類型的json串變為標準的json串
var parent_json = eval('('+parent.json+')');
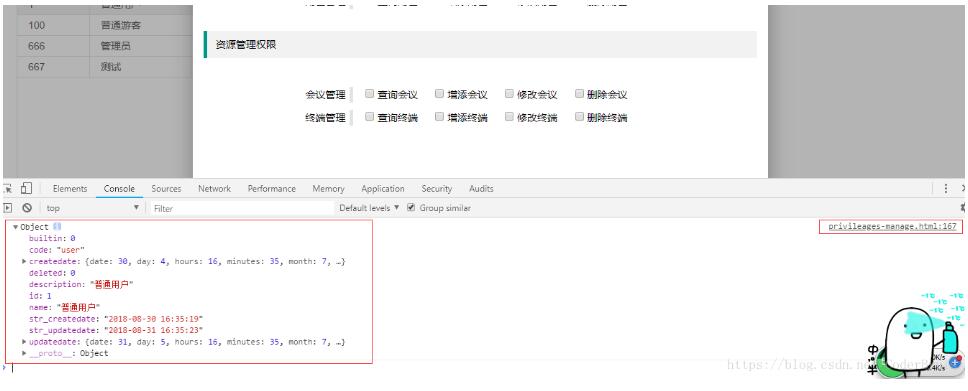
console.log(parent_json);
});
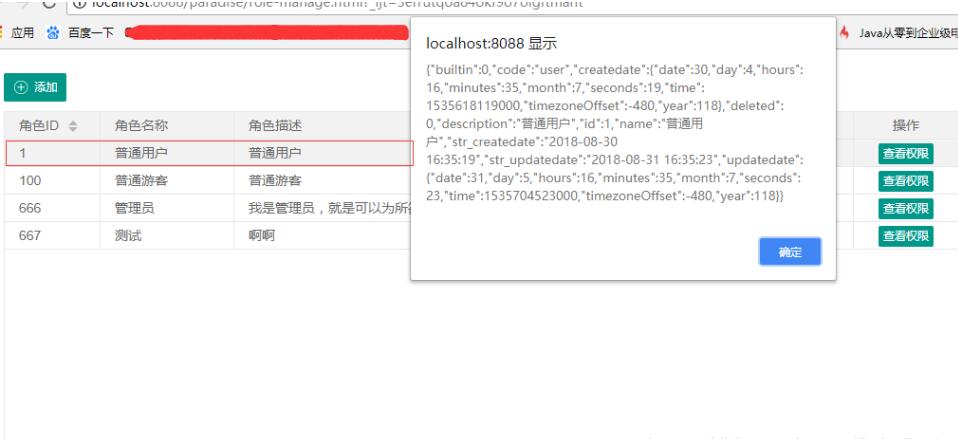
看一下父層和子層的效果。


這樣,子頁面就從父頁面獲取到了數據。接下來就根據自己的業務,處理數據吧。
所以,可以通過parent關鍵字,子頁面就可以調用父頁面的變量、方法。還可以刷新父頁面。
parent.location.reload(); // 父頁面刷新
二、父頁面獲取子頁面數據
進入layer官方文檔,認真閱讀,并且可以操作下面的代碼,效果更佳直觀。http://layer.layui.com/
//注意:parent 是 JS 自帶的全局對象,可用于操作父頁面
var index = parent.layer.getFrameIndex(window.name); //獲取窗口索引
//讓層自適應iframe
$('#add').on('click', function(){
$('body').append('插入很多醬油。插入很多醬油。插入很多醬油。插入很多醬油。插入很多醬油。插入很多醬油。插入很多醬油。');
parent.layer.iframeAuto(index);
});
//在父層彈出一個層
$('#new').on('click', function(){
parent.layer.msg('Hi, man', {shade: 0.3})
});
//給父頁面傳值
$('#transmit').on('click', function(){
parent.$('#parentIframe').text('我被改變了');
parent.layer.tips('Look here', '#parentIframe', {time: 5000});
parent.layer.close(index);
});
//關閉iframe
$('#closeIframe').click(function(){
var val = $('#name').val();
if(val === ''){
parent.layer.msg('請填寫標記');
return;
}
parent.layer.msg('您將標記 [ ' +val + ' ] 成功傳送給了父窗口');
parent.layer.close(index);
});
以上這篇在Layui 的表格模板中,實現layer父頁面和子頁面傳值交互的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。