溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
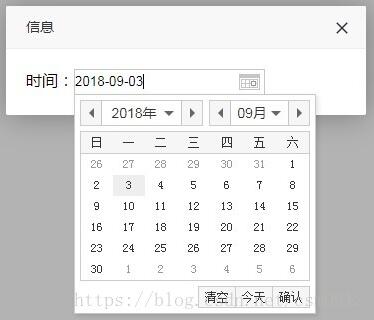
今天有個需要,用戶進入頁面的時候,彈出一個彈窗,彈窗中選擇一個時間,彈窗大概是這樣的:

我的思路是,先在頁面寫好彈窗內容,然后使用lay.open設置content即可:
<div id="layopen">
時間:<input type="text" id="time"></input>
</div>
layer.open({
content: $("#layout").html(),
success: function(){
laydate({
"elem": "#time"
});
}
});
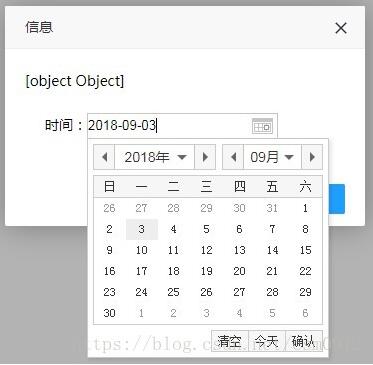
執行,發現無論怎么點擊輸入框,時間控件都出不來,也就是說,這種寫法下,laydate失效了。然后在官網中找到一個帖子上說,把content: $("#layout").html()改成content: $("#layout")即可,驚喜的發現真的可以,效果如下:

效果是實現了,可是頂部的[object object]是什么鬼?
一開始,通過css將頂部的[object object]隱藏了,但是總覺得很別扭。然后經過一番折騰之后發現,其實只要指定下層的類型為頁面層就可以完美的解決這個問題:
layer.open({
layer: 1,
content: $("#layout").html(),
success: function(){
laydate({
"elem": "#time"
});
}
});
注:使用的版本分別為layer3.x.x.,laydate1.x.x,其他版本搭配是否可以直接設置時間未測試。
以上這篇解決在layer.open中使用時間控件laydate失敗的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。