您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了使用layui對select append元素無效或者未及時更新怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、問題
本人在使用layui使用了select按鈕,點擊是js腳本會異步請求后臺接口獲取json數據,然后layui將json數據渲染到select上,然而獲取接口數據沒有問題,就是無法更新。
本人使用代碼如下:
<div class="main layui-clear">
<div class="fly-panel" pad20>
<h3 class="page-title">發布帖子</h3>
<div class="layui-form layui-form-pane">
<form method="post">
<div class="layui-form-item">
<label for="L_title" class="layui-form-label">標題</label>
<div class="layui-input-block">
<input type="text" id="L_title" name="title" required lay-verify="required" autocomplete="off"
class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-input-block">
<textarea id="L_content" name="content" placeholder="請輸入內容" class="layui-textarea fly-editor"
></textarea>
</div>
<label for="L_content" class="layui-form-label" >描述</label>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">標簽選擇框</label>
<div class="layui-input-block">
<div class="layui-input-inline" onclick="">
<script id="labels" type="text/html">
{{# layui.each(d.data, function(index,item){ }}
<option value="{{item.id}}">{{item.name}}</option>
{{# }); }}
</script>
<select name="modules" lay-search="" id="label_select" name="labelId">
</select>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-filter="*" lay-submit>立即發布</button>
</div>
</form>
</div>
</div>
</div>js 腳本如下(該代碼是修改后的,添加了修改后的關鍵代碼,下面有提示):
<script>
layui.use(['form', 'laytpl', 'layedit'], function () {
var form = layui.form,
layedit = layui.layedit,
layer = layui.layer,
laytpl = layui.laytpl;
//添加option
$.get(quark_label_getall_api, function (data) {
data = $.parseJSON(data);
if (data.status == 200) {
var tpl = $("#labels").html();
laytpl(tpl).render(data, function (html) {
$("#label_select").append(html);
var form = layui.form
form.render();
});
} else {
layer.msg(data.error, {icon: 5});
}
});
layedit.set({
uploadImage: {
url: quark_upload_api,
type: 'post' //默認post
}
});
var content = layedit.build('L_content'); //建立編輯器
form.on('submit(*)', function (data) {
var layeditval = layedit.getContent(content);
if (layeditval == "" || layeditval == undefined || layeditval == null) {
layer.msg("輸入的內容不能為空", {icon: 7});
return false;
}
$.post(quark_posts_add_api, {
title: data.field.title,
content: layedit.getContent(content),
labelId: data.field.labelId,
token: getCookie()
},
function (data) {
//data=$.parseJSON(data);
if (data.status == 200) {
layer.msg("發布成功", {
icon: 1,
time: 1000 //1秒關閉
}, function () {
location.href = "/pages/index";
});
} else if (data.status == 400) {
layer.msg(data.error, {icon: 7});
} else {
layer.msg(data.error, {icon: 5});
}
}, "json");
return false;
});
});
//封裝查詢參數
function getData(data) {
var param = {};
param.title = data.title;
param.labelId = data.labelId;
param.token = getCookie();
return param;
}
</script>二、解決辦法:
Layui會對select、checkbox、radio等原始元素隱藏,從而進行美化修飾處理。但這需要依賴于form組件,所以必須加載 form,并且執行一個實例。導航的Hover效果、Tab選項卡等同理(它們需依賴 element 模塊)
所以當新添加這些元素時需要對頁面表單元素重新渲染一下,需要模仿下面添加關鍵代碼
layui.use('form', function(){
var form = layui.form; //只有執行了這一步,部分表單元素才會自動修飾成功
//……
//但是,如果你的HTML是動態生成的,自動渲染就會失效
//因此你需要在相應的地方,執行下述方法來手動渲染,跟這類似的還有 element.init();
form.render();
});最后js異步獲取的數據可以在select上及時顯示了
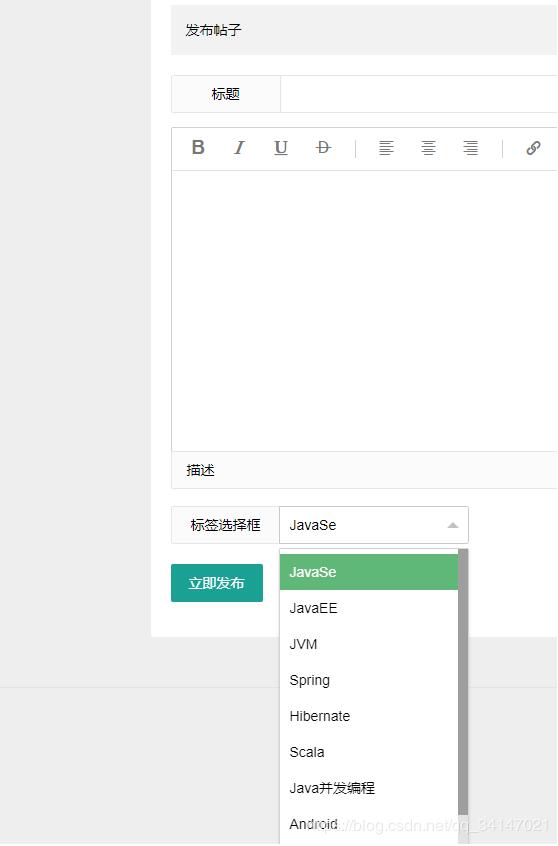
效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“使用layui對select append元素無效或者未及時更新怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。