溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不廢話,直接上圖:
原始狀態:

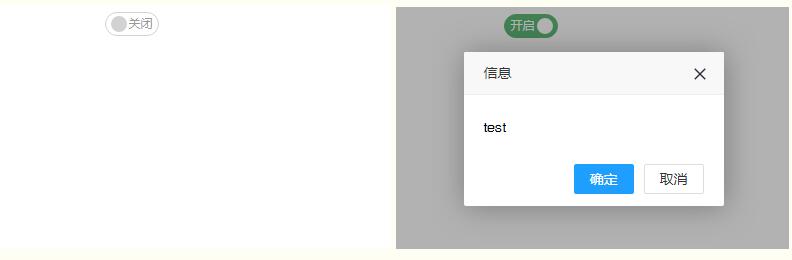
點擊確定:

點擊取消或者X

代碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="static/layui/css/layui.css" rel="external nofollow" >
</head>
<body>
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-input-block">
<input type="checkbox" name="zzz" lay-skin="switch" lay-filter="switchTest" lay-text="開啟|關閉">
</div>
</div>
</form>
<script src="static/layui/layui.js"></script>
<script>
//Demo
layui.use(['form','jquery','layer'], function () {
var form = layui.form;
var jquery = layui.jquery;
var layer = layui.layer;
//監聽提交
form.on('switch(switchTest)', function (data) {
console.log(data.elem); //得到checkbox原始DOM對象
console.log(data.elem.checked); //開關是否開啟,true或者false
console.log(data.value); //開關value值,也可以通過data.elem.value得到
console.log(data.othis); //得到美化后的DOM對象
var x=data.elem.checked;
layer.open({
content: 'test'
,btn: ['確定', '取消']
,yes: function(index, layero){
data.elem.checked=x;
form.render();
layer.close(index);
//按鈕【按鈕一】的回調
}
,btn2: function(index, layero){
//按鈕【按鈕二】的回調
data.elem.checked=!x;
form.render();
layer.close(index);
//return false 開啟該代碼可禁止點擊該按鈕關閉
}
,cancel: function(){
//右上角關閉回調
data.elem.checked=!x;
form.render();
//return false 開啟該代碼可禁止點擊該按鈕關閉
}
});
return false;
});
});
</script>
</body>
</html>
以上這篇layui switch 開關監聽 彈出確定狀態轉換的例子就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。