溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
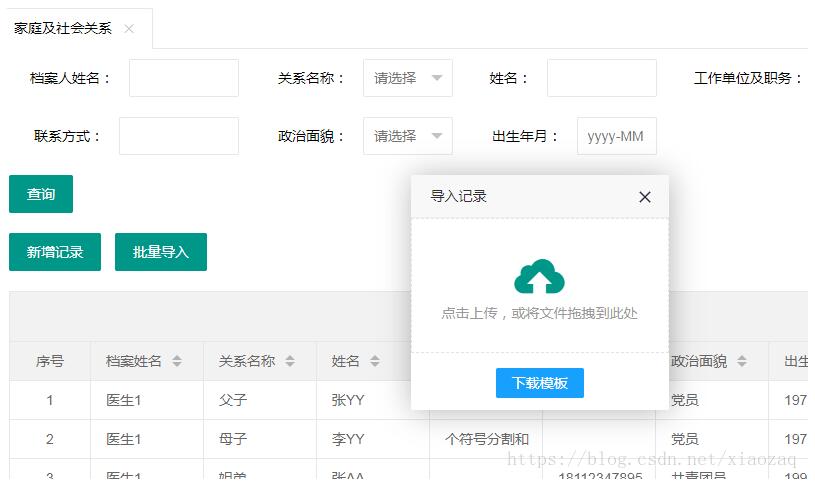
使用layui的文件上傳組件,可以方便的彈出文件上傳界面。
效果如下:

點擊【批量導入】按鈕調用js腳本importData(config)就可以實現數據上傳到服務器。
腳本:
/***
* 批量導入
* config.downUrl 下載模板url
* config.uploadUrl 上傳文件url
* config.msg
* config.done 上傳結束后執行。
*/
function importData(config){
var default_config = {
msg:"數據導入成功!"
}
$.extend( default_config, config);
var idRandom = "importData" + Math.ceil(Math.random()*10000)
var htmlContent = '<div class="layui-upload-drag" id="'+idRandom+'">';
htmlContent += '<i class="layui-icon"></i>';
htmlContent += '<p>點擊上傳,或將文件拖拽到此處</p>';
htmlContent += '</div>';
layer.open({
type: 1
,offset: "auto" //具體配置參考:http://www.layui.com/doc/modules/layer.html#offset
,id: 'layer_importData' //防止重復彈出
,title:'導入記錄'
,content: htmlContent
,maxWidth:800
,btn: ['下載模板']
,btnAlign: 'c' //按鈕居中
,shade: 0 //不顯示遮罩
,yes: function(){//提交
var iframe = $("<iframe></iframe>");
iframe.attr("src",default_config.downUrl);
iframe.css("display","none");
$("#"+idRandom).append(iframe);
}
});
form.render();
//拖拽上傳
upload.render({
elem: "#"+idRandom
,url: default_config.uploadUrl
,accept: 'file'
,done: function(data){
if(data.code == 0){
layer.closeAll();
if($("#query")){
$("#query").click();
}
if(default_config.done){
default_config.done(data);
}else{
layer.msg(default_config.msg);
}
}else{
layer.msg(data.msg);
}
}
});
}
以上這篇layui 上傳文件_批量導入數據UI的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。