您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Python Django如何添加首頁尾頁上一頁下一頁功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
添加首頁和尾頁:
views.py:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 從 URL 中取參數
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# 定義兩個變量保存數據從哪兒取到哪兒
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 書籍總數
total_count = models.Book.objects.all().count()
# 每一頁顯示多少條數據
per_page = 10
# 總共需要多少頁碼來顯示
total_page, m = divmod(total_count, per_page)
# 頁面上最多展示的頁碼
max_page = 11
half_max_page = max_page // 2
# 頁面上展示的頁碼的開始頁
page_start = page_num - half_max_page
# 頁面上展示的頁碼的結束頁
page_end = page_num + half_max_page
# 如果當前頁減一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果當前頁加一半比總頁碼還大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# 如果還有數據
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分頁代碼
html_list = []
# 添加首頁按鈕
html_list.append('<li><a href="/books/?page=1" rel="external nofollow" >首頁</a></li>')
# 展示的頁碼
for i in range(page_start, page_end + 1):
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 添加尾頁按鈕
html_list.append('<li><a href="/books/?page={}" rel="external nofollow" >尾頁</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分頁代碼
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>書籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>序號</th>
<th>id</th>
<th>書名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
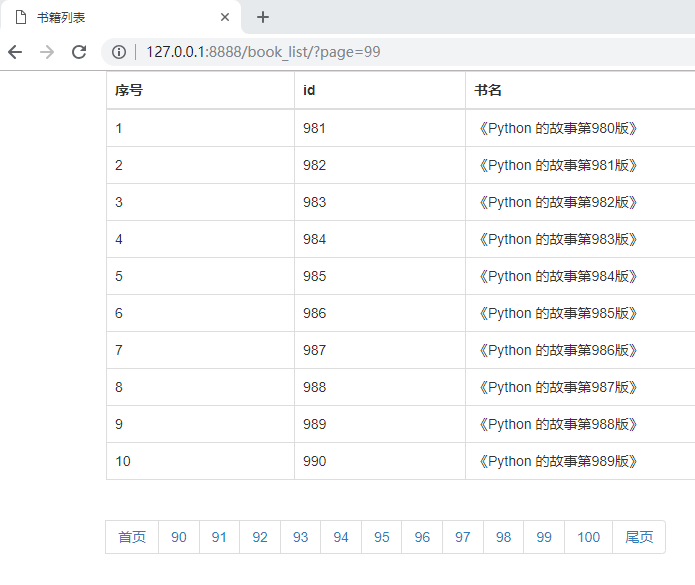
</html>運行結果:

添加上一頁、下一頁:
views.py:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 從 URL 中取參數
page_num = request.GET.get("page")
print(page_num, type(page_num))
page_num = int(page_num)
# 定義兩個變量保存數據從哪兒取到哪兒
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 書籍總數
total_count = models.Book.objects.all().count()
# 每一頁顯示多少條數據
per_page = 10
# 總共需要多少頁碼來顯示
total_page, m = divmod(total_count, per_page)
# 頁面上最多展示的頁碼
max_page = 11
half_max_page = max_page // 2
# 頁面上展示的頁碼的開始頁
page_start = page_num - half_max_page
# 頁面上展示的頁碼的結束頁
page_end = page_num + half_max_page
# 如果當前頁減一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果當前頁加一半比總頁碼還大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
# 如果還有數據
if m:
total_page += 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分頁代碼
html_list = []
# 添加首頁按鈕
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁</a></li>')
# 如果是第一頁,就沒有上一頁
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一個上一頁的標簽
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的頁碼
for i in range(page_start, page_end + 1):
# 給當前頁添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一頁,就沒有下一頁
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾頁按鈕
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾頁</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分頁代碼
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})book_list.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>書籍列表</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>序號</th>
<th>id</th>
<th>書名</th>
</tr>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
{{ page_html|safe }}
</li>
</ul>
</nav>
</div>
</body>
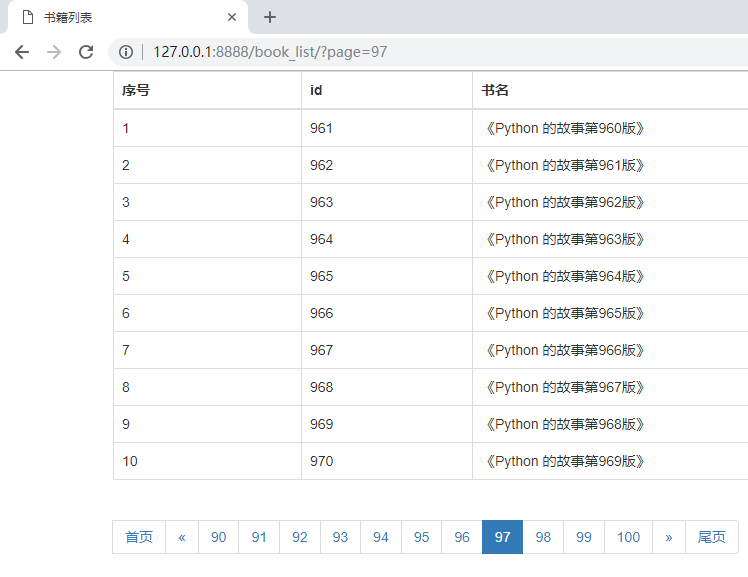
</html>運行結果:

后續改進:
處理用戶傳給 url 的 page 參數異常的值的情況
例如:
訪問,http://127.0.0.1:8888/book_list/?page=a
訪問,http://127.0.0.1:8888/book_list/?page=-1
都會出錯
改進:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 從 URL 中取參數
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 為 str 類型
# 書籍總數
total_count = models.Book.objects.all().count()
# 每一頁顯示多少條數據
per_page = 10
# 總共需要多少頁碼來顯示
total_page, m = divmod(total_count, per_page)
# 如果還有數據
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果輸入的頁碼數超過了最大的頁碼數,默認返回最后一頁
if page_num > total_page:
page_num = total_page
# 如果輸入的頁碼數小于 1,則返回第一頁
if page_num < 1:
page_num = 1
except Exception as e:
# 當輸入的頁碼不是正經數字的時候 默認返回第一頁的數據
page_num = 1
# 定義兩個變量保存數據從哪兒取到哪兒
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 頁面上最多展示的頁碼
max_page = 11
half_max_page = max_page // 2
# 頁面上展示的頁碼的開始頁
page_start = page_num - half_max_page
# 頁面上展示的頁碼的結束頁
page_end = page_num + half_max_page
# 如果當前頁減一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果當前頁加一半比總頁碼還大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分頁代碼
html_list = []
# 添加首頁按鈕
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁</a></li>')
# 如果是第一頁,就沒有上一頁
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一個上一頁的標簽
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的頁碼
for i in range(page_start, page_end + 1):
# 給當前頁添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一頁,就沒有下一頁
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾頁按鈕
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾頁</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分頁代碼
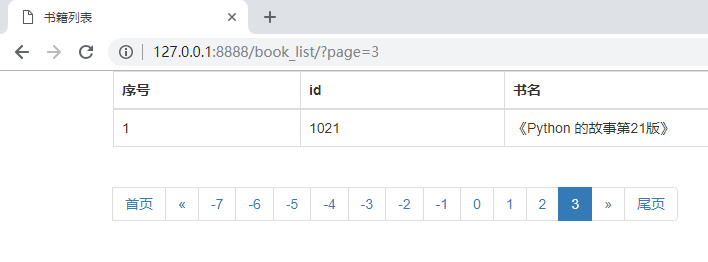
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})如果數據庫中的數據數少于 max_page,則會顯示負數的頁數
例如數據庫中只有 21 條數據:

改進:
from django.shortcuts import render
from app01 import models
def book_list(request):
# 從 URL 中取參數
page_num = request.GET.get("page")
print(page_num, type(page_num)) # page_num 為 str 類型
# 書籍總數
total_count = models.Book.objects.all().count()
# 每一頁顯示多少條數據
per_page = 10
# 總共需要多少頁碼來顯示
total_page, m = divmod(total_count, per_page)
# 如果還有數據
if m:
total_page += 1
try:
page_num = int(page_num)
# 如果輸入的頁碼數超過了最大的頁碼數,默認返回最后一頁
if page_num > total_page:
page_num = total_page
# 如果輸入的頁碼數小于 1,則返回第一頁
if page_num < 1:
page_num = 1
except Exception as e:
# 當輸入的頁碼不是正經數字的時候 默認返回第一頁的數據
page_num = 1
# 定義兩個變量保存數據從哪兒取到哪兒
data_start = (page_num - 1) * 10
data_end = page_num * 10
# 頁面上最多展示的頁碼
max_page = 11
# 如果總頁碼數小于頁面上最多展示的頁碼
if total_page < max_page:
max_page = total_page
half_max_page = max_page // 2
# 頁面上展示的頁碼的開始頁
page_start = page_num - half_max_page
# 頁面上展示的頁碼的結束頁
page_end = page_num + half_max_page
# 如果當前頁減一半比 1 小
if page_start <= 1:
page_start = 1
page_end = max_page
# 如果當前頁加一半比總頁碼還大
if page_end > total_page:
page_end = total_page
page_start = total_page - max_page + 1
all_book = models.Book.objects.all()[data_start:data_end]
# 拼接 html 的分頁代碼
html_list = []
# 添加首頁按鈕
html_list.append('<li><a href="/book_list/?page=1" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首頁</a></li>')
# 如果是第一頁,就沒有上一頁
if page_num <= 1:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
else:
# 加一個上一頁的標簽
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">«</span></a></li>'.format(page_num-1))
# 展示的頁碼
for i in range(page_start, page_end + 1):
# 給當前頁添加 active
if i == page_num:
tmp = '<li class="active"><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
else:
tmp = '<li><a href="/book_list/?page={0}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{0}</a></li>'.format(i)
html_list.append(tmp)
# 如果是最后一頁,就沒有下一頁
if page_num >= total_page:
html_list.append('<li class="disabled"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>')
else:
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><span aria-hidden="true">»</span></a></li>'.format(page_num+1))
# 添加尾頁按鈕
html_list.append('<li><a href="/book_list/?page={}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >尾頁</a></li>'.format(total_page))
page_html = "".join(html_list) # 拼接 html 的分頁代碼
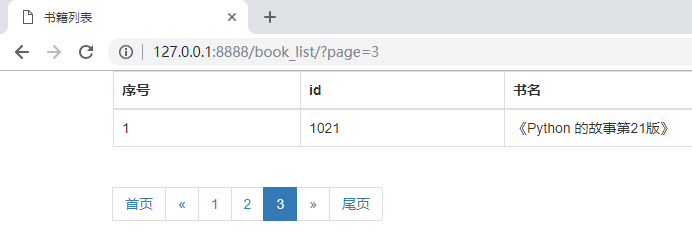
return render(request, "book_list.html", {"books": all_book, "page_html": page_html})運行結果:

python的數據類型:1. 數字類型,包括int(整型)、long(長整型)和float(浮點型)。2.字符串,分別是str類型和unicode類型。3.布爾型,Python布爾類型也是用于邏輯運算,有兩個值:True(真)和False(假)。4.列表,列表是Python中使用最頻繁的數據類型,集合中可以放任何數據類型。5. 元組,元組用”()”標識,內部元素用逗號隔開。6. 字典,字典是一種鍵值對的集合。7. 集合,集合是一個無序的、不重復的數據組合。
關于“Python Django如何添加首頁尾頁上一頁下一頁功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。