溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue點擊當前路由高亮的具體代碼,供大家參考,具體內容如下
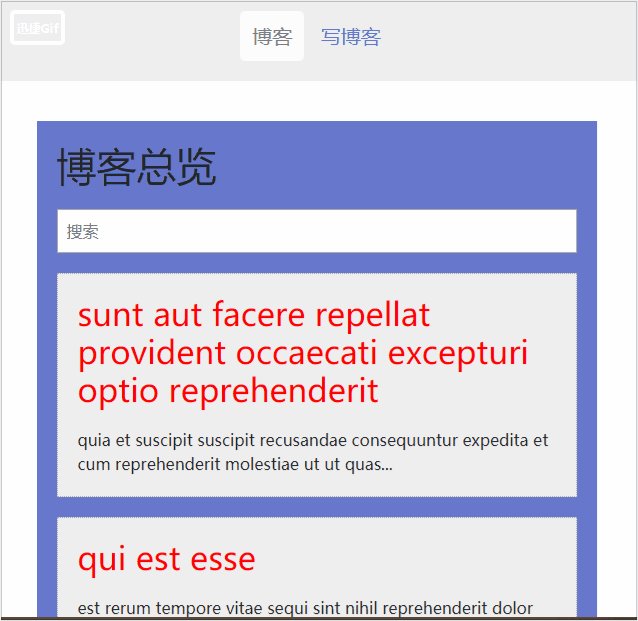
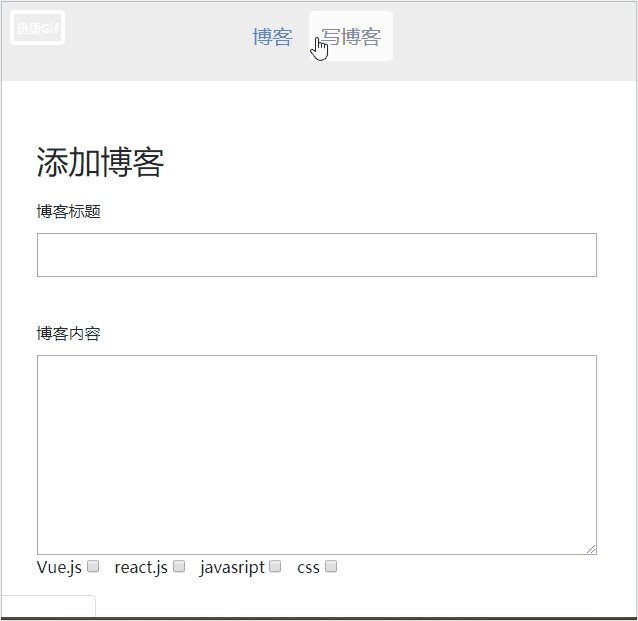
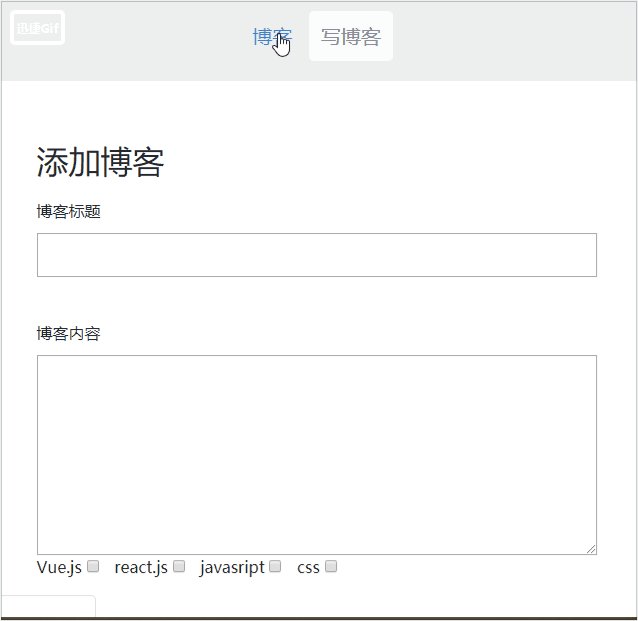
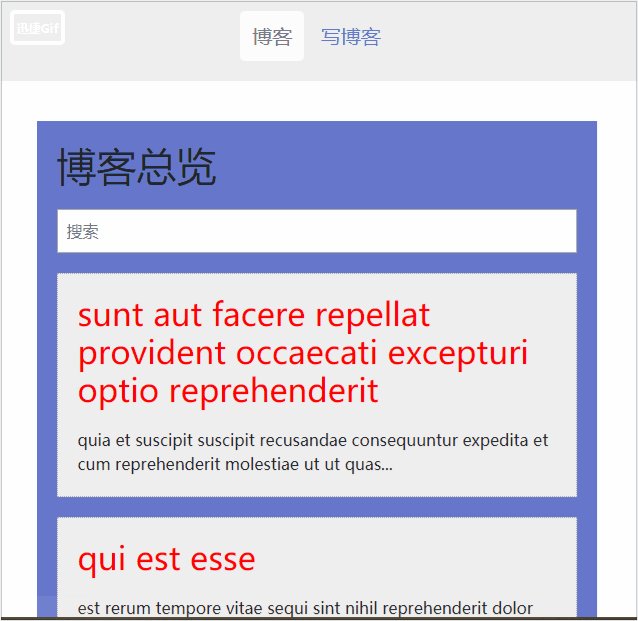
功能展示:

組件代碼:
標簽上加exact
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
<template>
<nav>
<ul>
<li>
<router-link to="/" exact>博客</router-link>
<router-link to="/AddBlog" exact>寫博客</router-link>
</li>
</ul>
</nav>
</template>
<script>
export default {
name: "bolgheader"
}
</script>
<style scoped>
ul{
list-style-type: none;
text-align: center;
margin:0;
}
li{
display: inline-block;
margin:0 10px;
}
a{
color:rgb(102, 119, 204);
text-decoration: none;
padding:12px;
border-radius: 5px;
font-size:20px;
}
nav{
background: #eee;
padding: 30px 0;
margin-bottom: 40px;
}
.router-link-active{
background: rgba(255,255,255,0.8);
color: gray;
}
</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。