溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
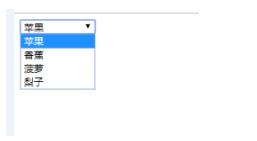
我們在做web UI自動化時,經常會碰到下拉框,如下圖:

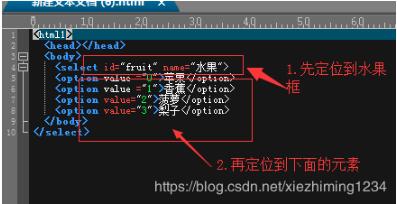
所上圖,下拉框的源代碼如下:
<html1> <head></head> <body> <select id="fruit" name="水果" > <option value ="0">蘋果</option> <option value ="1">香蕉</option> <option value="2">菠蘿</option> <option value="3">梨子</option> </body> </select>
假如我們要選擇‘菠蘿',我們將怎么實現呢?
首先我們要定位水果框,再定位水果下面的元素,如下圖所示:

具體代碼如下:
from selenium import webdriver
from selenium.webdriver.support.select import Select #首先必須要導入select包才能定位
from time import sleep
dr = webdriver.Chrome()
dr.get(r'D:\下拉框.html')
#先定位到水果框,用變量selectfruit
selectFruit = dr.find_element_by_id('fruit')
#再定位到具體的元素,菠蘿
Select(selectFruit).select_by_visible_text('菠蘿')
定位完畢,收工。
以上這篇python3 selenium自動化 下拉框定位的例子就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。