溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
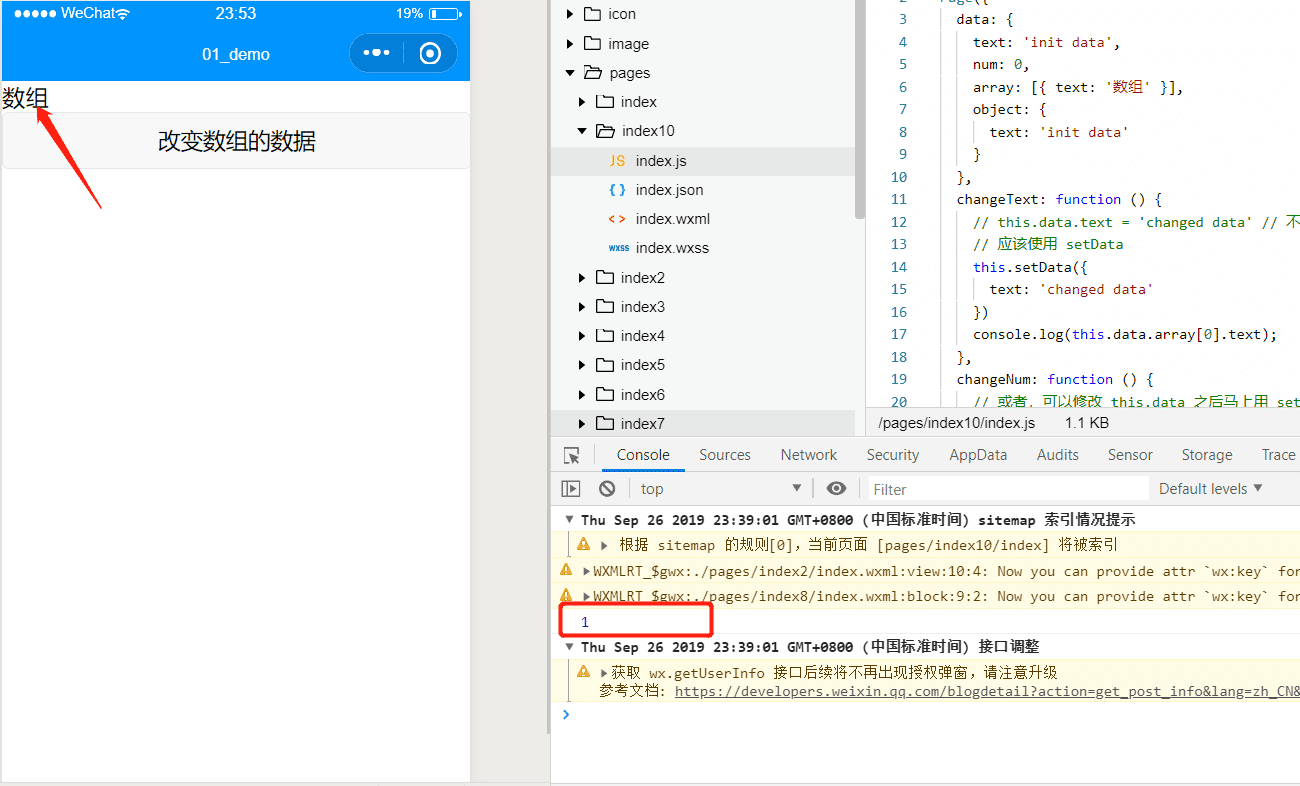
在小程序中我們經常要動態渲染數據,對于新手而言我們常常遇到修改的數據在控制臺顯示和頁面顯示不一致,因為我們用“=”修改數據的,這種是可以修改,但無法改變頁面的狀態的,還會造成數據不一致,代碼如下:
data: {
array: [{ text: '數組' }]
}
onLoad:function(){
this.data.array[0].text=1;
console.log(this.data.array[0].text);
}

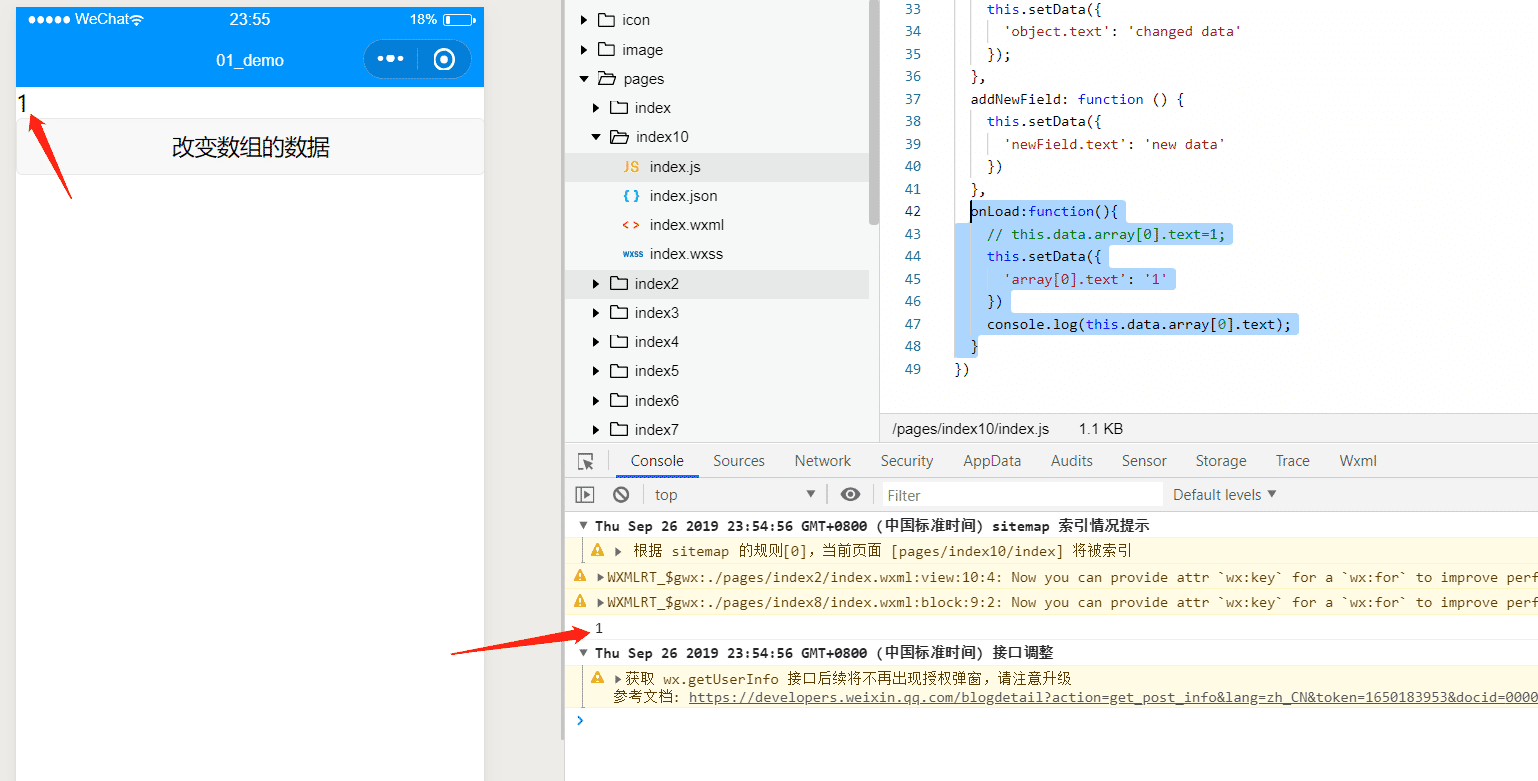
修改代碼:
onLoad:function(){
// this.data.array[0].text=1;
this.setData({
'array[0].text': '1'
})
console.log(this.data.array[0].text);
}

總結:修改data的數據有兩種方法
1、直接用“=”賦值,這種是可以修改,但無法改變頁面的狀態的,還會造成數據不一致。
2、this.setData,setData 函數用于將數據從邏輯層發送到視圖層(異步),同時改變對應的 this.data 的值(同步)。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。