溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現文字加密功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
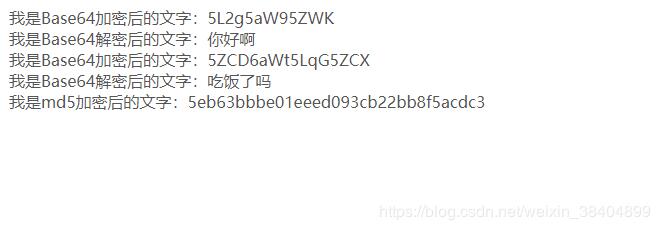
效果:

組件代碼:
base64
npm install --save js-base64
md5
npm install --save js-md5
<template>
<div>
</div>
</template>
<script>
import md5 from 'js-md5';
var Base64 = require('js-base64').Base64;
export default {
name:"appid",
mounted(){
//Base64加密
var str1 = Base64.encode('你好啊');
document.write("我是Base64加密后的文字:"+str1+"<br/>")
var str3 =Base64.decode('5L2g5aW95ZWK');
document.write("我是Base64解密后的文字:"+str3+"<br/>")
var str2 =Base64.encodeURI('吃飯了嗎');
document.write("我是Base64加密后的文字:"+str2+"<br/>")
var str4 = Base64.decode('5ZCD6aWt5LqG5ZCX');
document.write("我是Base64解密后的文字:"+str4+"<br/>")
//md5加密
var str5 = md5('hello world')
document.write("我是md5加密后的文字:"+str5+"<br/>")
}
}
</script>
<style scoped>
</style>感謝各位的閱讀!關于“vue如何實現文字加密功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。