您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序中冒泡事件的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在微信小程序的事件分為冒泡事件和非冒泡事件:
冒泡事件:當一個組件上的事件被觸發后,該事件會向父節點傳遞。
非冒泡事件:當一個組件上的事件被觸發后,該事件不會向父節點傳遞。
WXML的冒泡事件列表:
| 類型 | 觸發條件 | 最低版本 |
|---|---|---|
| touchstart | 手指觸摸動作開始 | |
| touchmove | 手指觸摸后移動 | |
| touchcancel | 手指觸摸動作被打斷,如來電提醒,彈窗 | |
| touchend | 手指觸摸動作結束 | |
| tap | 手指觸摸后馬上離開 | |
| longpress | 手指觸摸后,超過350ms再離開,如果指定了事件回調函數并觸發了這個事件,tap事件將不被觸發 | 1.5.0 |
| longtap | 手指觸摸后,超過350ms再離開(推薦使用longpress事件代替) | |
| transitionend | 會在 WXSS transition 或 wx.createAnimation 動畫結束后觸發 | |
| animationstart | 會在一個 WXSS animation 動畫開始時觸發 | |
| animationiteration | 會在一個 WXSS animation 一次迭代結束時觸發 | |
| animationend | 會在一個 WXSS animation 動畫完成時觸發 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 設備,重按時會觸發 | 1.9.90 |
注:除上表之外的其他組件自定義事件如無特殊聲明都是非冒泡事件,如 form 的submit事件,input 的input事件,scroll-view 的scroll事件,(詳見各個組件)
事件綁定
以bind或catch開頭,然后跟上事件的類型,如bindtap、catchtouchstart。自基礎庫版本 1.5.0 起,在非原生組件中,bind和catch后可以緊跟一個冒號,其含義不變,如bind:tap、catch:touchstart。
事件冒泡的條件:父元素與子元素綁定同一類事件并且子元素的綁定方式是bind(catch開頭會阻止事件冒泡),代碼如下:
<view id="outter" bindtap="tap1">
outer view
<view id="middle" bindtap="tap2">
middle view
<view id="inner" bindtap="tap3">
inner view
</view>
</view>
</view>
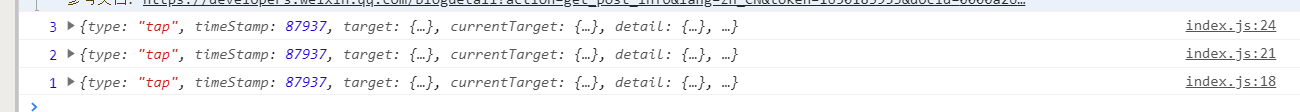
tap1: function (e) {
console.log(1, e)
},
tap2: function (e) {
console.log(2, e)
},
tap3: function (e) {
console.log(3, e)
},點擊id為inner的元素,同時也觸發了id為middle和outter的元素

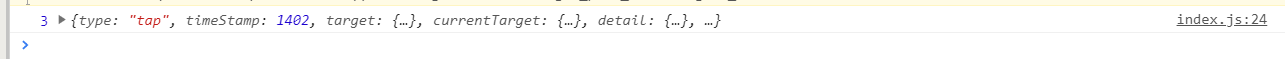
把inner的bindtap改成catchtap就會阻止事件冒泡

以上是“微信小程序中冒泡事件的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。