您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、報錯信息
Whitelabel Error Page
This application has no explicit mapping for /error, so you are seeing this as a fallback.
Wed Jan 23 15:20:18 CST 2019
There was an unexpected error (type=Internal Server Error, status=500).
An error happened during template parsing (template: "class path resource [templates/Page/test/test.html]")
org.thymeleaf.exceptions.TemplateInputException: An error happened during template parsing (template: "class path resource [templates/Page/test/test.html]")
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:241)
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parseStandalone(AbstractMarkupTemplateParser.java:100)
org.springframework.web.filter.HiddenHttpMethodFilter.doFilterInternal(HiddenHttpMethodFilter.java:93)
at org.springframework.web.filter.OncePerRequestFilter.doFilter(OncePerRequestFilter.java:107)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:193)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.lang.Thread.run(Thread.java:748)
Caused by: org.attoparser.ParseException: Could not parse as expression: "
{field: 'code', width: 80, title: 'ID', sort: true},
{field: 'name', width: 100, title: '用戶名'},
{field: 'age', width: 80, title: '年齡'},
{field: 'gender', width: 80, title: '性別'},
{field: 'create_time', width: 80, title: '創建時間'},
{field: 'update_time', width: 80, title: '修改時間'},
" (template: "Page/test/test" - line 57, col 25)
at org.attoparser.MarkupParser.parseDocument(MarkupParser.java:393)
at org.attoparser.MarkupParser.parse(MarkupParser.java:257)
at org.thymeleaf.templateparser.markup.AbstractMarkupTemplateParser.parse(AbstractMarkupTemplateParser.java:230)
... 64 more
Caused by: org.thymeleaf.exceptions.TemplateProcessingException: Could not parse as expression: "
{field: 'code', width: 80, title: 'ID', sort: true},
{field: 'name', width: 100, title: '用戶名'},
{field: 'age', width: 80, title: '年齡'},
{field: 'gender', width: 80, title: '性別'},
{field: 'create_time', width: 80, title: '創建時間'},
{field: 'update_time', width: 80, title: '修改時間'},
" (template: "Page/test/test" - line 57, col 25)
at org.thymeleaf.standard.expression.StandardExpressionParser.parseExpression(StandardExpressionParser.java:131)
二、問題處理

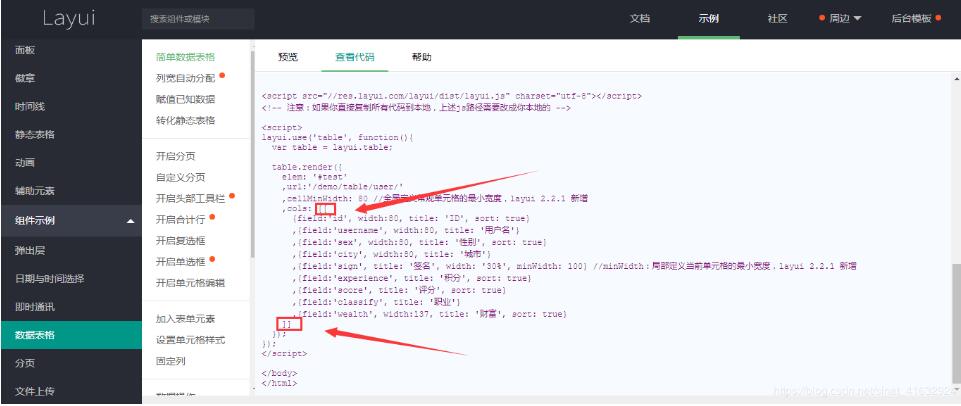
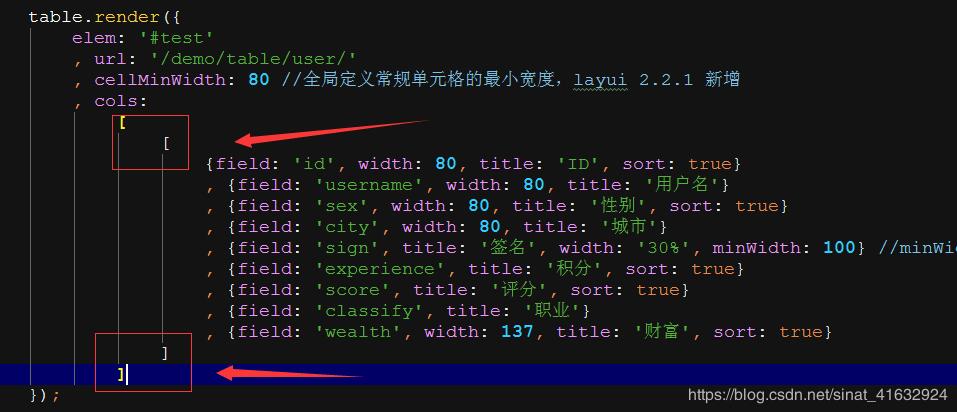
根據官網給出的代碼,我們會發現 cols: 屬性后面的參數“[[ ]] ” ,前后兩個中括號是連在一起的。使用的時候必須把它們分開,不然就會報錯,最好的選擇就是換行,比如像下面這樣

到這里我們發現,像這一類的錯誤相對于layui這樣商業化的框架來說也算是屬于比較”低級“的了。但為什么官方遲遲還不修復這個BUG呢,原因很簡單 因為它和 thymeleaf 沖突。
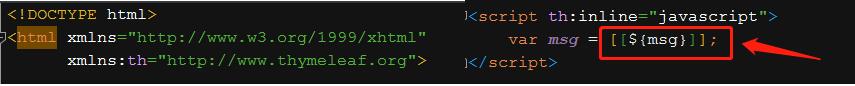
當你的項目采用的是 thymeleaf模板引擎 作為前端數據鋪顯的時候,你會發現想要在js 中獲取后端傳入的參數 必須以這樣的方式取值

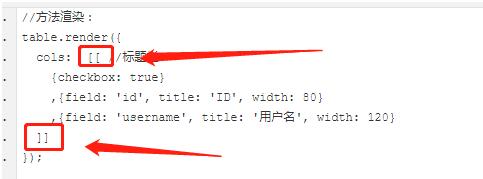
key必須放在 [[ … ]] 中否則無法獲取值,這種語法的語句稱為“內聯”。而這個時候layui 網格加載數據的屬性 cols: [[ … ]] 恰好用的也是[[…],所以thymeleaf會把它當做后端的傳入的參數來進行解析,自然就報錯了。

解決辦法非常簡單,在 script 標簽中加入屬性 th:inline=“none”,指定該標簽內的js 不使用”內聯“獲取參數。

如果你需要在js 中獲取后端傳入的參數,把th:inline="none"改成th:inline="javascript"就可以獲取了

如果這個時候頁面不報錯,卻沒有數據。可能是返回的數據格式不正確,必須嚴格按照官方給出的數據格式來封裝
1、table 組件默認規定的數據格式為:
{
"code": 0,
"msg": "",
"count": 1000,
"data": [{}, {}]
}
參考數據
{
"code": 0,
"msg": "",
"count": 1000,
"data": [
{
"id": 10000,
"username": "user-0",
"sex": "女",
"city": "城市-0",
"sign": "簽名-0",
"experience": 255,
"logins": 24,
"wealth": 82830700,
"classify": "作家",
"score": 57
}
]
}
2、自定義返回數據格式,想重新規定返回的數據格式,那么可以借助 response 參數,如:
table.render({
elem: '#demp'
,url: ''
,response: {
statusName: 'status' //規定數據狀態的字段名稱,默認:code
,statusCode: 200 //規定成功的狀態碼,默認:0
,msgName: 'hint' //規定狀態信息的字段名稱,默認:msg
,countName: 'total' //規定數據總數的字段名稱,默認:count
,dataName: 'rows' //規定數據列表的字段名稱,默認:data
}
//,…… //其他參數
});
那么上面所規定的格式為:
{
"status": 200,
"hint": "",
"total": 1000,
"rows": []
}
以上這篇layui數據表格 table.render 報錯的解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。