溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JavaScript鍵盤事件響應順序的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JavaScript鍵盤事件響應順序的示例分析”這篇文章吧。
鍵盤響應順序
當按下鍵盤時,會觸發多個事件,它們將按順序發生。
對于字符鍵來說,鍵盤事件的影響順序如下:
1.keydown
2.keypress
3.keyup
對于非字符鍵(如功能鍵或特殊鍵)來說,鍵盤事件的響應順序如下:
1.keydown
2.keyup
如果按下字符鍵不放,則keydown和keypress事件將逐個發生,直至松開按鍵。
如果按下非字符鍵不放,則只有keydown事件持續發生,直至松開按鍵。
示例:獲取鍵盤事件響應順序:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<textarea id="text" cols="26" rows="16"></textarea>
<script>
var n = 1;
var text = document.getElementById("text");
text.onkeydown = f;
text.onkeyup = f;
text.onkeypress = f;
function f(e){
var e = e || window.event;
text.value += (n++) + "=" + e.type + " (keyCode=" + e.keyCode + ")\n";
}
</script>
</body>
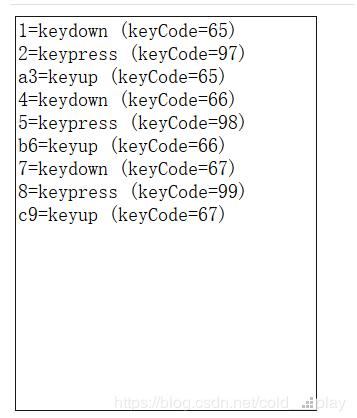
</html>輸入abc

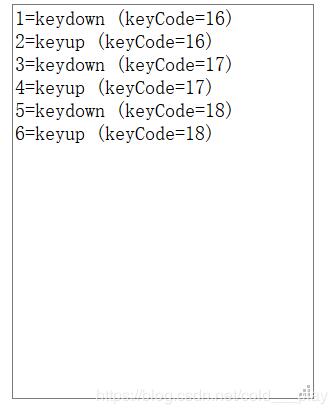
分別輸入Shift、Ctrl、Alt功能鍵

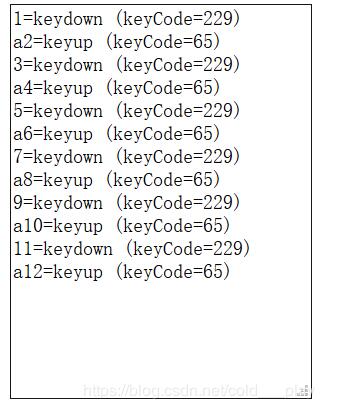
連續按下字符a

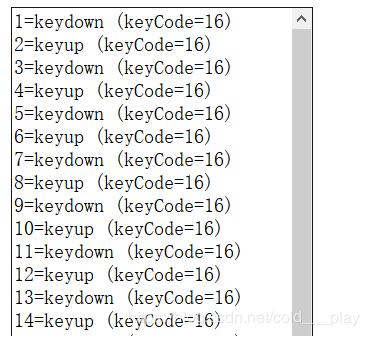
連續按下Shift

以上是“JavaScript鍵盤事件響應順序的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。