您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1、Node模塊機制
1.1 請介紹一下node里的模塊是什么
Node中,每個文件模塊都是一個對象,它的定義如下:
function Module(id, parent) {
this.id = id;
this.exports = {};
this.parent = parent;
this.filename = null;
this.loaded = false;
this.children = [];
}
module.exports = Module;
var module = new Module(filename, parent);
所有的模塊都是 Module 的實例。可以看到,當前模塊(module.js)也是 Module 的一個實例。
1.2 請介紹一下require的模塊加載機制
這道題基本上就可以了解到面試者對Node模塊機制的了解程度基本上面試提到
1、先計算模塊路徑
2、如果模塊在緩存里面,取出緩存
3、加載模塊
4、的輸出模塊的exports屬性即可
// require 其實內部調用 Module._load 方法
Module._load = function(request, parent, isMain) {
// 計算絕對路徑
var filename = Module._resolveFilename(request, parent);
// 第一步:如果有緩存,取出緩存
var cachedModule = Module._cache[filename];
if (cachedModule) {
return cachedModule.exports;
// 第二步:是否為內置模塊
if (NativeModule.exists(filename)) {
return NativeModule.require(filename);
}
/********************************這里注意了**************************/
// 第三步:生成模塊實例,存入緩存
// 這里的Module就是我們上面的1.1定義的Module
var module = new Module(filename, parent);
Module._cache[filename] = module;
/********************************這里注意了**************************/
// 第四步:加載模塊
// 下面的module.load實際上是Module原型上有一個方法叫Module.prototype.load
try {
module.load(filename);
hadException = false;
} finally {
if (hadException) {
delete Module._cache[filename];
}
}
// 第五步:輸出模塊的exports屬性
return module.exports;
};
接著上一題繼續發問
1.3 加載模塊時,為什么每個模塊都有__dirname,__filename屬性呢,new Module的時候我們看到1.1部分沒有這兩個屬性的,那么這兩個屬性是從哪里來的
// 上面(1.2部分)的第四步module.load(filename)
// 這一步,module模塊相當于被包裝了,包裝形式如下
// 加載js模塊,相當于下面的代碼(加載node模塊和json模塊邏輯不一樣)
(function (exports, require, module, __filename, __dirname) {
// 模塊源碼
// 假如模塊代碼如下
var math = require('math');
exports.area = function(radius){
return Math.PI * radius * radius
}
});
也就是說,每個module里面都會傳入__filename, __dirname參數,這兩個參數并不是module本身就有的,是外界傳入的
1.4 我們知道node導出模塊有兩種方式,一種是exports.xxx=xxx和Module.exports={}有什么區別嗎
module.exports vs exports
很多時候,你會看到,在Node環境中,有兩種方法可以在一個模塊中輸出變量:
方法一:對module.exports賦值:
// hello.js
function hello() {
console.log('Hello, world!');
}
function greet(name) {
console.log('Hello, ' + name + '!');
}
module.exports = {
hello: hello,
greet: greet
};
方法二:直接使用exports:
// hello.js
function hello() {
console.log('Hello, world!');
}
function greet(name) {
console.log('Hello, ' + name + '!');
}
function hello() {
console.log('Hello, world!');
}
exports.hello = hello;
exports.greet = greet;
但是你不可以直接對exports賦值:
// 代碼可以執行,但是模塊并沒有輸出任何變量:
exports = {
hello: hello,
greet: greet
};
如果你對上面的寫法感到十分困惑,不要著急,我們來分析Node的加載機制:
首先,Node會把整個待加載的hello.js文件放入一個包裝函數load中執行。在執行這個load()函數前,Node準備好了module變量:
var module = {
id: 'hello',
exports: {}
};
load()函數最終返回module.exports:
var load = function (exports, module) {
// hello.js的文件內容
...
// load函數返回:
return module.exports;
};
var exported = load(module.exports, module);
也就是說,默認情況下,Node準備的exports變量和module.exports變量實際上是同一個變量,并且初始化為空對象{},于是,我們可以寫:
exports.foo = function () { return 'foo'; };
exports.bar = function () { return 'bar'; };
也可以寫:
module.exports.foo = function () { return 'foo'; };
module.exports.bar = function () { return 'bar'; };
換句話說,Node默認給你準備了一個空對象{},這樣你可以直接往里面加東西。
但是,如果我們要輸出的是一個函數或數組,那么,只能給module.exports賦值:
module.exports = function () { return 'foo'; };
給exports賦值是無效的,因為賦值后,module.exports仍然是空對象{}。
結論
如果要輸出一個鍵值對象{},可以利用exports這個已存在的空對象{},并繼續在上面添加新的鍵值;
如果要輸出一個函數或數組,必須直接對module.exports對象賦值。
所以我們可以得出結論:直接對module.exports賦值,可以應對任何情況:
module.exports = {
foo: function () { return 'foo'; }
};
或者:
module.exports = function () { return 'foo'; };
最終,我們強烈建議使用module.exports = xxx的方式來輸出模塊變量,這樣,你只需要記憶一種方法。
2、Node的異步I/O
本章的答題思路大多借鑒于樸靈大神的《深入淺出的NodeJS》
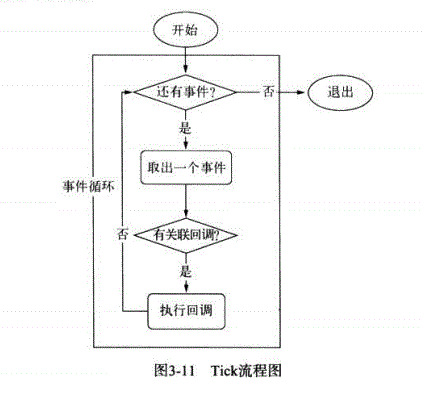
2.1 請介紹一下Node事件循環的流程

2.2 在每個tick的過程中,如何判斷是否有事件需要處理呢?
2.3 請描述一下整個異步I/O的流程

3、V8的垃圾回收機制
3.1 如何查看V8的內存使用情況
使用process.memoryUsage(),返回如下
{
rss: 4935680,
heapTotal: 1826816,
heapUsed: 650472,
external: 49879
}
heapTotal和heapUsed代表V8的內存使用情況。external代表V8管理的,綁定到Javascript的C++對象的內存使用情況。rss, 駐留集大小, 是給這個進程分配了多少物理內存(占總分配內存的一部分) 這些物理內存中包含堆,棧,和代碼段。
3.2 V8的內存限制是多少,為什么V8這樣設計
64位系統下是1.4GB, 32位系統下是0.7GB。因為1.5GB的垃圾回收堆內存,V8需要花費50毫秒以上,做一次非增量式的垃圾回收甚至要1秒以上。這是垃圾回收中引起Javascript線程暫停執行的事件,在這樣的花銷下,應用的性能和影響力都會直線下降。
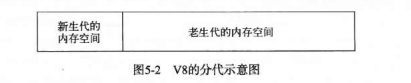
3.3 V8的內存分代和回收算法請簡單講一講
在V8中,主要將內存分為新生代和老生代兩代。新生代中的對象存活時間較短的對象,老生代中的對象存活時間較長,或常駐內存的對象。

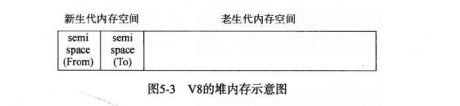
3.3.1 新生代
新生代中的對象主要通過Scavenge算法進行垃圾回收。這是一種采用復制的方式實現的垃圾回收算法。它將堆內存一份為二,每一部分空間成為semispace。在這兩個semispace空間中,只有一個處于使用中,另一個處于閑置狀態。處于使用狀態的semispace空間稱為From空間,處于閑置狀態的空間稱為To空間。

3.3.2 老生代
老生代主要采取的是標記清除的垃圾回收算法。與Scavenge復制活著的對象不同,標記清除算法在標記階段遍歷堆中的所有對象,并標記活著的對象,只清理死亡對象。活對象在新生代中只占叫小部分,死對象在老生代中只占較小部分,這是為什么采用標記清除算法的原因。
3.3.3 標記清楚算法的問題
主要問題是每一次進行標記清除回收后,內存空間會出現不連續的狀態

3.3.4 哪些情況會造成V8無法立即回收內存
閉包和全局變量
3.3.5 請談一下內存泄漏是什么,以及常見內存泄漏的原因,和排查的方法
什么是內存泄漏
一、全局變量
a = 10; //未聲明對象。 global.b = 11; //全局變量引用 這種比較簡單的原因,全局變量直接掛在 root 對象上,不會被清除掉。
二、閉包
function out() {
const bigData = new Buffer(100);
inner = function () {
}
}
閉包會引用到父級函數中的變量,如果閉包未釋放,就會導致內存泄漏。上面例子是 inner 直接掛在了 root 上,那么每次執行 out 函數所產生的 bigData 都不會釋放,從而導致內存泄漏。
需要注意的是,這里舉得例子只是簡單的將引用掛在全局對象上,實際的業務情況可能是掛在某個可以從 root 追溯到的對象上導致的。
三、事件監聽
Node.js 的事件監聽也可能出現的內存泄漏。例如對同一個事件重復監聽,忘記移除(removeListener),將造成內存泄漏。這種情況很容易在復用對象上添加事件時出現,所以事件重復監聽可能收到如下警告:
emitter.setMaxListeners() to increase limit
例如,Node.js 中 Agent 的 keepAlive 為 true 時,可能造成的內存泄漏。當 Agent keepAlive 為 true 的時候,將會復用之前使用過的 socket,如果在 socket 上添加事件監聽,忘記清除的話,因為 socket 的復用,將導致事件重復監聽從而產生內存泄漏。
原理上與前一個添加事件監聽的時候忘了清除是一樣的。在使用 Node.js 的 http 模塊時,不通過 keepAlive 復用是沒有問題的,復用了以后就會可能產生內存泄漏。所以,你需要了解添加事件監聽的對象的生命周期,并注意自行移除。
排查方法
4、Buffer模塊
4.1 新建Buffer會占用V8分配的內存嗎
不會,Buffer屬于堆外內存,不是V8分配的。
4.2 Buffer.alloc和Buffer.allocUnsafe的區別
Buffer.allocUnsafe創建的 Buffer 實例的底層內存是未初始化的。 新創建的 Buffer 的內容是未知的,可能包含敏感數據。 使用 Buffer.alloc() 可以創建以零初始化的 Buffer 實例。
4.3 Buffer的內存分配機制
為了高效的使用申請來的內存,Node采用了slab分配機制。slab是一種動態的內存管理機制。Node以8kb為界限來來區分Buffer為大對象還是小對象,如果是小于8kb就是小Buffer,大于8kb就是大Buffer。
例如第一次分配一個1024字節的Buffer,Buffer.alloc(1024),那么這次分配就會用到一個slab,接著如果繼續Buffer.alloc(1024),那么上一次用的slab的空間還沒有用完,因為總共是8kb,1024+1024 = 2048個字節,沒有8kb,所以就繼續用這個slab給Buffer分配空間。
如果超過8bk,那么直接用C++底層地宮的SlowBuffer來給Buffer對象提供空間。
4.4 Buffer亂碼問題
例如一個份文件test.md里的內容如下:
床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉
我們這樣讀取就會出現亂碼:
var rs = require('fs').createReadStream('test.md', {highWaterMark: 11});
// 床前明???光,疑???地上霜,舉頭???明月,???頭思故鄉
一般情況下,只需要設置rs.setEncoding('utf8')即可解決亂碼問題
5、webSocket
5.1 webSocket與傳統的http有什么優勢
5.2 webSocket協議升級時什么,能簡述一下嗎?
首先,WebSocket連接必須由瀏覽器發起,因為請求協議是一個標準的HTTP請求,格式如下:
GET ws://localhost:3000/ws/chat HTTP/1.1 Host: localhost Upgrade: websocket Connection: Upgrade Origin: http://localhost:3000 Sec-WebSocket-Key: client-random-string Sec-WebSocket-Version: 13
該請求和普通的HTTP請求有幾點不同:
隨后,服務器如果接受該請求,就會返回如下響應:
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: server-random-string
該響應代碼101表示本次連接的HTTP協議即將被更改,更改后的協議就是Upgrade: websocket指定的WebSocket協議。
6、https
6.1 https用哪些端口進行通信,這些端口分別有什么用
6.2 身份驗證過程中會涉及到密鑰, 對稱加密,非對稱加密,摘要的概念,請解釋一下
6.3 為什么需要CA機構對證書簽名
如果不簽名會存在中間人攻擊的風險,簽名之后保證了證書里的信息,比如公鑰、服務器信息、企業信息等不被篡改,能夠驗證客戶端和服務器端的“合法性”。
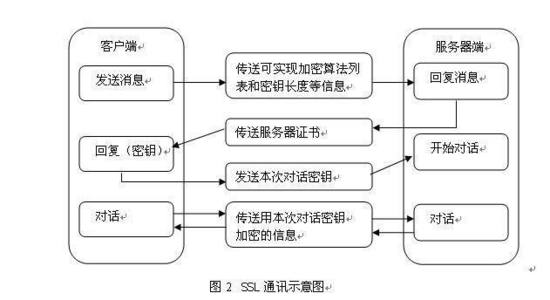
6.4 https驗證身份也就是TSL/SSL身份驗證的過程
簡要圖解如下

7、進程通信
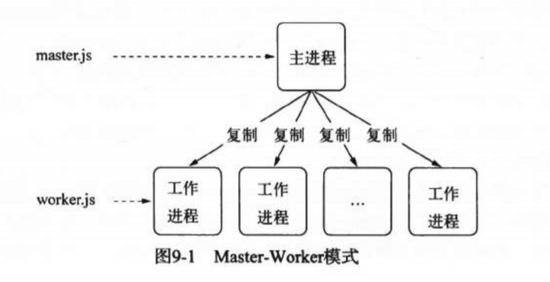
7.1 請簡述一下node的多進程架構
面對node單線程對多核CPU使用不足的情況,Node提供了child_process模塊,來實現進程的復制,node的多進程架構是主從模式,如下所示:

var fork = require('child_process').fork;
var cpus = require('os').cpus();
for(var i = 0; i < cpus.length; i++){
fork('./worker.js');
}
在linux中,我們通過ps aux | grep worker.js查看進程

這就是著名的主從模式,Master-Worker
7.2 請問創建子進程的方法有哪些,簡單說一下它們的區別
創建子進程的方法大致有:
7.3 請問你知道spawn在創建子進程的時候,第三個參數有一個stdio選項嗎,這個選項的作用是什么,默認的值是什么。
7.4 請問實現一個node子進程被殺死,然后自動重啟代碼的思路
在創建子進程的時候就讓子進程監聽exit事件,如果被殺死就重新fork一下
var createWorker = function(){
var worker = fork(__dirname + 'worker.js')
worker.on('exit', function(){
console.log('Worker' + worker.pid + 'exited');
// 如果退出就創建新的worker
createWorker()
})
}
7.5 在7.4的基礎上,實現限量重啟,比如我最多讓其在1分鐘內重啟5次,超過了就報警給運維
7.6 如何實現進程間的狀態共享,或者數據共享
我自己沒用過Kafka這類消息隊列工具,問了java,可以用類似工具來實現進程間通信,更好的方法歡迎留言
8、中間件
8.1 如果使用過koa、egg這兩個Node框架,請簡述其中的中間件原理,最好用代碼表示一下

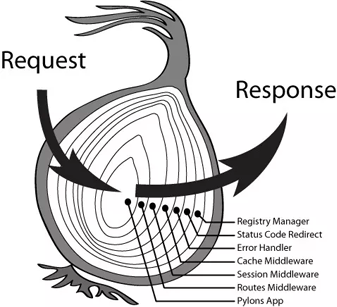
上面是在網上找的一個示意圖,就是說中間件執行就像洋蔥一樣,最早use的中間件,就放在最外層。處理順序從左到右,左邊接收一個request,右邊輸出返回response
一般的中間件都會執行兩次,調用next之前為第一次,調用next時把控制傳遞給下游的下一個中間件。當下游不再有中間件或者沒有執行next函數時,就將依次恢復上游中間件的行為,讓上游中間件執行next之后的代碼
例如下面這段代碼
const Koa = require('koa')
const app = new Koa()
app.use((ctx, next) => {
console.log(1)
next()
console.log(3)
})
app.use((ctx) => {
console.log(2)
})
app.listen(3001)
執行結果是1=>2=>3
koa中間件實現源碼大致思路如下:
// 注意其中的compose函數,這個函數是實現中間件洋蔥模型的關鍵
// 場景模擬
// 異步 promise 模擬
const delay = async () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve();
}, 2000);
});
}
// 中間間模擬
const fn1 = async (ctx, next) => {
console.log(1);
await next();
console.log(2);
}
const fn2 = async (ctx, next) => {
console.log(3);
await delay();
await next();
console.log(4);
}
const fn3 = async (ctx, next) => {
console.log(5);
}
const middlewares = [fn1, fn2, fn3];
// compose 實現洋蔥模型
const compose = (middlewares, ctx) => {
const dispatch = (i) => {
let fn = middlewares[i];
if(!fn){ return Promise.resolve() }
return Promise.resolve(fn(ctx, () => {
return dispatch(i+1);
}));
}
return dispatch(0);
}
compose(middlewares, 1);
9、其它
現在在重新過一遍node 12版本的主要API,有很多新發現,比如說
const util = require('util');
const fs = require('fs');
const stat = util.promisify(fs.stat);
stat('.').then((stats) => {
// 處理 `stats`。
}).catch((error) => {
// 處理錯誤。
});
9.1 雜想
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。