溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在input組件上綁定data-model="xxx" bindinput="inputWatch",監聽輸入框輸入:
<input placeholder="請輸入6~12位密碼" name="password" value="{{password}}" data-model="password" bindinput="inputWacth" type="password" maxlength="12" class="form-item-input"></input>
inputWacth: function (e) {
let item = e.currentTarget.dataset.model;
this.setData({
[item]: e.detail.value
});
}
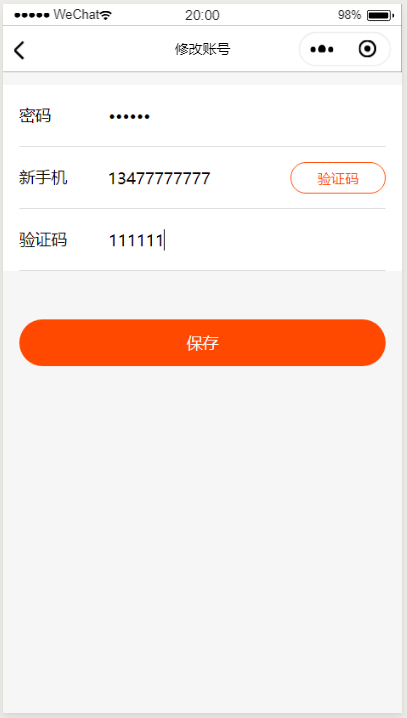
當輸入11位手機號后,驗證碼按鈕變為可點狀態;當3個輸入框都有值時(密碼大于等于6位,手機11位),保存按鈕變為可點狀態。


<form bindsubmit="formPhone" wx:else>
<view class="form-wrap">
<view class="flex form-item">
<view class="form-item-text">密碼</view>
<input placeholder="請輸入6~12位密碼" name="password" value="{{password}}" data-model="password" bindinput="inputWacth" type="password" maxlength="12" class="form-item-input"></input>
</view>
<view class="flex form-item">
<view class="form-item-text">新手機</view>
<input placeholder="請輸入新手機號" name="account" value="{{account}}" data-model="account" bindinput="inputWacth" maxlength="11" type="number" class="form-item-input"></input>
<button class="form-item-btn" catchtap="sendCode" data-account="{{account}}" disabled="{{codeDisabled}}">{{codeText}}</button>
</view>
<view class="flex form-item">
<view class="form-item-text">驗證碼</view>
<input placeholder="請輸入驗證碼" name="verification" data-model="verification" bindinput="inputWacth" maxlength="6" class="form-item-input"></input>
</view>
</view>
<view class="default-btn-wrap">
<button class="default-btn" loading="{{loading}}" form-type="submit" disabled="{{disabled}}">保存</button>
</view>
</form>
var app = getApp();
var util = require('../../../utils/util.js');
var ck = require('../../../utils/check.js');
import { weChatUser } from '../../../utils/api.js'
Page({
/**
* 頁面的初始數據
*/
data: {
codeText: '驗證碼', // 按鈕文字
disabled: true, //
codeDisabled: true,
currentTime: 60,
account: '', // 注冊-賬號
password: '', // 注冊-密碼
verification: '', // 驗證碼
},
// 修改手機號
formPhone: util.throttle((e) => {
let that = this,
password = e.detail.value.password,
account = e.detail.value.account,
verification = e.detail.value.verification;
// 判斷手機號密碼
if (!ck.checkPhone(account) || !ck.checkNull(password, '密碼') || !ck.checkNull(verification, '密碼')) {
return
}
// 手機號密碼驗證通過后,發請求修改密碼
let data = {
"password": password,
"phone": account,
"verificationCode": Number(verification)
}
let result = weChatUser.updatePhoneBinding(data)
result.then((res) => {
if (res) {
wx.showToast({
title: '修改賬號成功',
mask: true
})
setTimeout(() => {
wx.navigateBack({
delta: 1
})
}, 2000)
}
})
// 成功后,返回上一頁
}, 1000),
// 發送修改手機號的驗證碼
sendCode: util.throttle(function (e) {
let account = e.currentTarget.dataset.account;
// 判斷手機號密碼
if (!ck.checkPhone(account)) {
return
}
ck.countDown(this)
var data = {
phone: Number(account)
}
let result = weChatUser.getVerificationCode(data)
result.then((res) => {
if (res) {
wx.showToast({
title: '發送成功',
icon: 'none',
mask: true
})
}
})
}, 1000),
// 監聽 輸入(控制按鈕樣式變化)
inputWacth: function (e) {
let item = e.currentTarget.dataset.model;
this.setData({
[item]: e.detail.value
});
let len = this.data.password.length;
if (this.data.account && this.data.account.length === 11) {
this.setData({
codeDisabled: false
})
if (len >= 6 && this.data.verification) {
this.setData({
disabled: false
})
} else {
this.setData({
disabled: true
})
}
}
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
wx.setNavigationBarTitle({
title: options.title,
})
}
})
// check.js
function checkPhone(phone) {
// 判斷手機號
if (!phone) {
wx.showToast({
title: '請輸入手機號',
icon: 'none',
duration: 2000
})
return false
}
if (phone.length < 11) {
wx.showToast({
title: '手機號有誤,請重新輸入',
icon: 'none',
duration: 2000
})
return false
}
if (!(/^1[3456789]\d{9}$/.test(phone))) {
wx.showToast({
title: '手機號有誤,請重新輸入',
icon: 'none',
duration: 2000
})
return false
}
return true
}
function checkNull(val, msg) {
if (!val) {
wx.showToast({
title: `請填寫${msg}!`,
icon: 'none'
})
return false
}
return true
}
function countDown(self) {
let currentTime = self.data.currentTime;
self.setData({
codeText: currentTime + 's'
})
let interval = setInterval(function () {
self.setData({
codeText: (currentTime - 1) + 's'
})
currentTime--;
if (currentTime <= 0) {
clearInterval(interval)
self.setData({
codeText: '重新獲取',
currentTime: 60
})
}
}, 1000)
}
module.exports = {
checkPhone,
checkNull,
countDown
}
// util.js
// 防止多次重復點擊(函數節流)
function throttle(fn, gapTime) {
if (!gapTime) {
gapTime = 1000;
}
let _lastTime = null;
// 返回新函數
return function(e) {
let _nowTime = +new Date();
if (_nowTime - _lastTime > gapTime || !_lastTime) {
// fn(this, e); // 改變this和e
fn.apply(this, arguments)
_lastTime = _nowTime;
}
}
}
module.exports = {
throttle
}
總結
以上所述是小編給大家介紹的微信小程序批量監聽輸入框對按鈕樣式進行控制的實現代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。