溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS實現燈泡開關特效的具體代碼,供大家參考,具體內容如下
并且顯示時間,文字
首先準備兩張圖片:開燈ON.jpg:關燈OFF.jpg
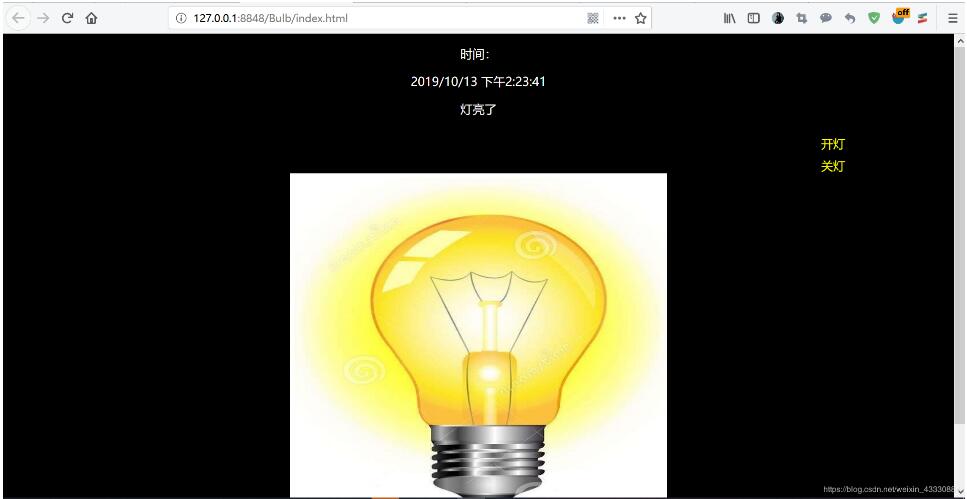
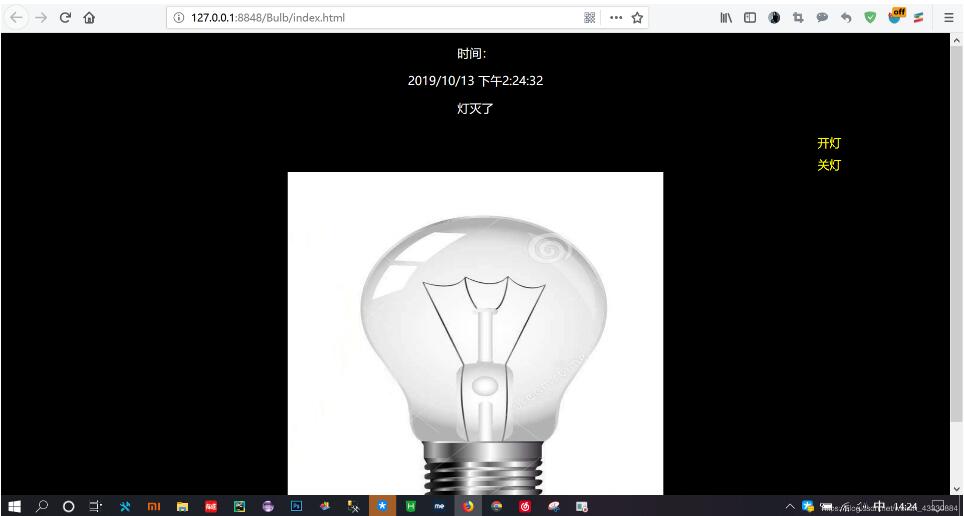
效果圖:


下面是具體實現代碼:
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>開關燈特效</title> <link href="css/bulb.css" rel="stylesheet" type="text/css" /> <script src="js/bulb.js"></script> </head> <body> <div align="center"> <p>時間:</p> <p id="show"></p> <p id="def">默認關燈</p> </div> <div align="center"> <ul> <li> <a href="img/ON.jpg" title="燈亮了" onclick="showBulb(this); return false;">開燈</a> </li> <li> <a href="img/OFF.jpg" title="燈滅了" onclick="showBulb(this); return false;">關燈</a> </li> </ul> <img id="imgBulb" src="img/OFF.jpg" width="500px" height="500px" /> </div> </body> </html>
CSS:
body {
color: #333;
background-color: #000;
margin: 16px 10%;
}
p {
color: #fff;
}
a {
color: #FFFF00;
text-decoration: none;
}
ul {
padding: 0px;
}
li {
float: left;
padding-top: 9px;
padding-left: 960px;
list-style: none;
}
JS:
function showBulb(assign) {
var aimg = assign.getAttribute("href"); //通過getAttribute獲取href
var imgBulb = document.getElementById("imgBulb"); //獲取<img/>里面ID
imgBulb.setAttribute("src", aimg); //將src路徑圖片修改為目標路徑:var aimg
showTime(); //時間
var text = assign.getAttribute("title"); //通過getAttribute獲取title
var def = document.getElementById("def");
def.firstChild.nodeValue = text; //返回當前節點的第一個子節點文本節點
}
function showTime() {
var show = document.getElementById("show");
var newDate = new Date();
show.innerHTML = newDate.toLocaleString(); //根據本地時間格式把Date對象轉換為字符串顯示出來
}
這里我給大家準備了兩張圖,大家可以拿去用


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。