您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關IntersectionObserver懶加載怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
概念
IntersectionObserver接口(從屬于Intersection Observer API)為開發者提供了一種可以異步監聽目標元素與其祖先或視窗(viewport)交叉狀態的手段。祖先元素與視窗(viewport)被稱為根(root)。
這是MDN上給的官方概念,不用去管它,我粘出來只是為了顯得專業點嘛...
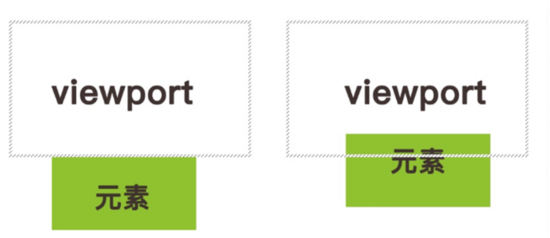
重點看這里 監聽目標元素與其祖先或視窗交叉狀態的手段 ,其實就是觀察一個元素是否在視窗可見。

可以看到,交叉了就是說明當前元素在視窗里,當前就是可見的了。
API
var io = new IntersectionObserver(callback, options)
其實就是一個簡單的構造函數。
以上代碼會返回一個 IntersectionObserver 實例, callback 是當元素的可見性變化時候的回調函數, options 是一些配置項(可選)。
我們使用返回的這個實例來進行一些操作。
io.observe(document.querySelector('img')) 開始觀察,接受一個DOM節點對象
io.unobserve(element) 停止觀察 接受一個element元素
io.disconnect() 關閉觀察器options
root
用于觀察的根元素,默認是瀏覽器的視口,也可以指定具體元素,指定元素的時候用于觀察的元素必須是指定元素的子元素
threshold
用來指定交叉比例,決定什么時候觸發回調函數,是一個數組,默認是 [0] 。
const options = {
root: null,
threshold: [0, 0.5, 1]
}
var io = new IntersectionObserver(callback, options)
io.observe(document.querySelector('img'))上面代碼,我們指定了交叉比例為0,0.5,1,當觀察元素img0%、50%、100%時候就會觸發回調函數
rootMargin
用來擴大或者縮小視窗的的大小,使用css的定義方法, 10px 10px 30px 20px 表示top、right、bottom 和 left的值
const options = {
root: document.querySelector('.box'),
threshold: [0, 0.5, 1],
rootMargin: '30px 100px 20px'
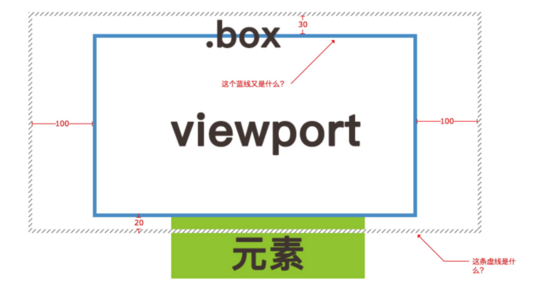
}為了方便理解,我畫了張圖,如下

首先我們來看下圖上的問題,藍線是什么呢?他就是咱們定義的root元素,我們添加了 rootMargin 屬性,將視窗的增大了,虛線就是現在的視窗,所以元素現在也就在視窗里面了。
由此可見,root元素只有在 rootMargin 為空的時候才是絕對的視窗。
說了簡單的options,接下來我們看下 callback 。
callback
上面我們說到,當元素的可見性變化時,就會觸發callback函數。
callback函數會觸發兩次,元素進入視窗(開始可見時)和元素離開視窗(開始不可見時)都會觸發
var io = new IntersectionObserver((entries)=>{
console.log(entries)
})
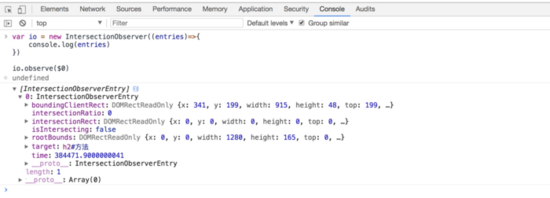
io.observe($0)以上代碼,請在chrome控制臺進行調試,這里我使用了 $0 選擇了上一次我審查元素的選擇的節點
運行結果如下

我們可以看到callback函數有個 entries 參數,它是個 IntersectionObserverEntry 對象數組,接下來我們重點說下IntersectionObserverEntry對象
IntersectionObserverEntry
IntersectionObserverEntry 提供觀察元素的信息,有七個屬性。
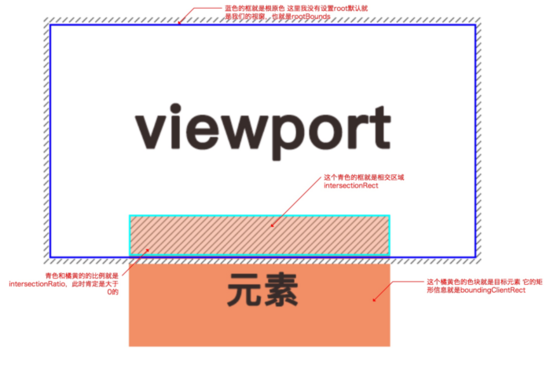
boundingClientRect 目標元素的矩形信息 intersectionRatio 相交區域和目標元素的比例值 intersectionRect/boundingClientRect 不可見時小于等于0 intersectionRect 目標元素和視窗(根)相交的矩形信息 可以稱為相交區域 isIntersecting 目標元素當前是否可見 Boolean值 可見為true rootBounds 根元素的矩形信息,沒有指定根元素就是當前視窗的矩形信息 target 觀察的目標元素 time 返回一個記錄從 IntersectionObserver 的時間到交叉被觸發的時間的時間戳
上面幾個矩形信息的關系如下

劃重點
intersectionRatio和 isIntersecting 是用來判斷元素是否可見的,押題咯...
懶加載
好了,通過上面一些概念我們大概了解了 IntersectionObserver 是個什么東西,接下來我們用它來寫點代碼,寫什么呢?沒錯就是懶加載。
通過IntersectionObserver來實現懶加載,就簡單的多了,我們只需要設置回調,判斷當前元素是否可見,再進行渲染操作就行了,而不用去關心內部的計算。
主要代碼如下
const io = new IntersectionObserver(()=>{ // 實例化 默認基于當前視窗
})
let ings = document.querySelectorAll('[data-src]') // 將圖片的真實url設置為data-src src屬性為占位圖 元素可見時候替換src
function callback(entries){
entries.forEach((item) => { // 遍歷entries數組
if(item.isIntersecting){ // 當前元素可見
item.target.src = item.target.dataset.src // 替換src
io.unobserve(item.target) // 停止觀察當前元素 避免不可見時候再次調用callback函數
}
})
}
imgs.forEach((item)=>{ // io.observe接受一個DOM元素,添加多個監聽 使用forEach
io.observe(item)
})本想錄制個GIF圖,使用Recordlt始終上傳不了,誰有好用的GIF圖錄制軟件請推薦個,不勝感激。。
吶,給你花:rose:
因篇幅有限,完整代碼請戳 github
注意
目前IntersectionObserver是一個實驗中的功能,請酌情使用。

感謝各位的閱讀!關于“IntersectionObserver懶加載怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。