您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue如何實現從文件中獲取文本信息,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
具體如下:
最近在使用vue做項目的時候,遇到一個需求,界面中需要顯示大量的說明文字,為了保持界面的整潔和趕緊,決定采用單獨的文件來存儲顯示信息,然后通過文件讀取的方式顯示到界面上。
剛開始我使用的是File和FileReader對象獲取,但是比較氣人的是這兩個對象是IE瀏覽器特有的屬性,chrome不支持,而且為了安全起見,現在瀏覽器是不推崇這種做法的,因為很容易造成文件被外部惡意刪除或增加內容,安全性太低。無奈之下,想到了一個既簡單又比較取巧的方法,使用export來實現。
實現的思路:
1.新建一個.js文件,在文件中定義一個常量,并將這個常量通過export導出
2.在要使用這段文字的vue文件中,import這個js文件中的常量,然后直接引用
下面做個簡單示例:
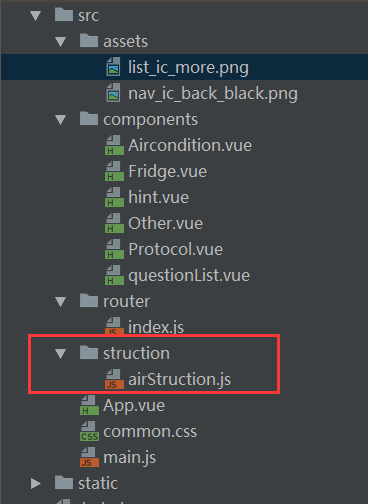
首先,目錄結構如下所示:

2.開發airStruction.js內容
export const struction={
Title:'<p style=\'font-size:18px;color:#333333;\'>哈哈哈哈哈</p>',
Content:'<p style=\'font-size:18px;color:#333333;margin-top: 10px;\' id="airinstruction">安裝說明</p>\n' +
'<div style=\'font-size: 14px;color: #999999;line-height: 25px;\'>'+
內容內容內容
'</div>'+
}3.在vue文件中引用這個js文件中的內容,我是直接讀取后,在界面插入,因為里面可能標題和文字樣式不同,所以采用這種方法比較簡便。
<template>
<div >
<div class="struction_style" v-html="struction">
</div>
</div>
</template>
<script>
import {struction} from '../struction/airStruction'
var self;
export default {
name: "InstructionPage",
data() {
return {
struction:struction.Title+struction.Content
}
}
}
</script>
<style scoped>
</style>以上是“Vue如何實現從文件中獲取文本信息”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。